How videos are optimized in Framer
Framer optimizes how videos are loaded, to ensure websites are speedy. However, we currently do not optimize or change the video file (content) in any way.
Loading Optimizations
Rendering videos really taxes mobile devices. Deferring the playing of videos makes websites friendlier for the battery and mobile data of your customers.
To ensure you have our optimizations enabled:
a. Make sure every video has a poster. This also improves SEO.
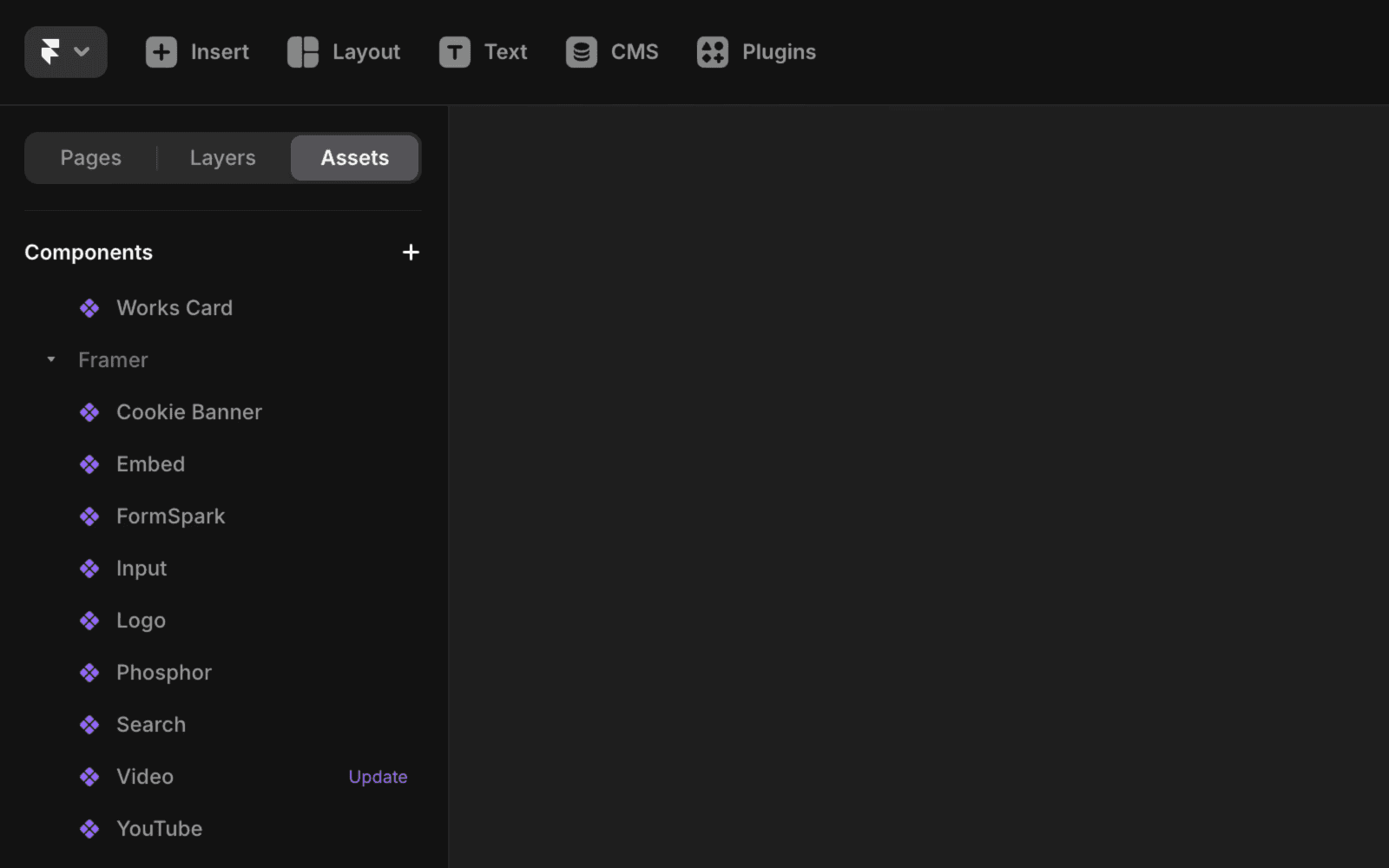
b. Keep the “Video” component updated in the “Assets” tab (Components → Framer).

We’ve implemented the following optimizations:
Videos with a poster only load if close to the viewport. If you have a video somewhere down the page, the browser only loads it if the user is about to see it.
Currently, this has a limitation that when a video is in the viewport of a different breakpoint, it still loads. To fix that, check out the lazy-loading article.
Video files that behave like GIFs are paused if out-of-viewport. Every muted looped playing video without controls (which basically acts like a GIF) will only play when it’s visible.
This applies to video components with the following combination of props: “Muted: Yes” + “Loop: Yes” + “Playing: Yes” + “Controls: Hide”.
How to optimize the video file
Optimize the video content before uploading. All video files you upload are kept as-is. This means e.g. that if you upload a 4K video, we’ll serve it in 4K even for mobile users with small screens.
If you need to serve videos that adjust their quality based on the user’s screen or on network speed, we recommend using YouTube or Vimeo components (Insert → “YouTube” or “Vimeo”)
To compress the videos, use tools like ffmpeg (web version) or Handbrake with “Web Optimized” settings can assist you here.
Pick a file format & codec that is well-supported. For example, the codec “AV1” is not supported by all browsers and operating systems, e.g. some older iOS or Mac versions won’t be able to play it. On the other hand, the H.264 codec + “.mp4” file-extension is well-supported in all browsers.
For advanced users: When using ffmpeg to optimize the video file, use the flags
-movflags +faststartto ensure browsers are able to play the video quickly.
Why Framer does not optimize the video file
Optimizing videos is tricky and expensive. If we were to do it properly, we’d have to build the same infrastructure YouTube or Vimeo have, but from scratch. Instead of spending years on that, we prefer to focus on what we do best: helping you create great sites.