Search
Adding icons and setting up a favicon
Use icons to communicate actions concisely and enhance your content blocks' visual appeal. Learn how to integrate icons into your Framer website and set a favicon for your site.
Add icon sets
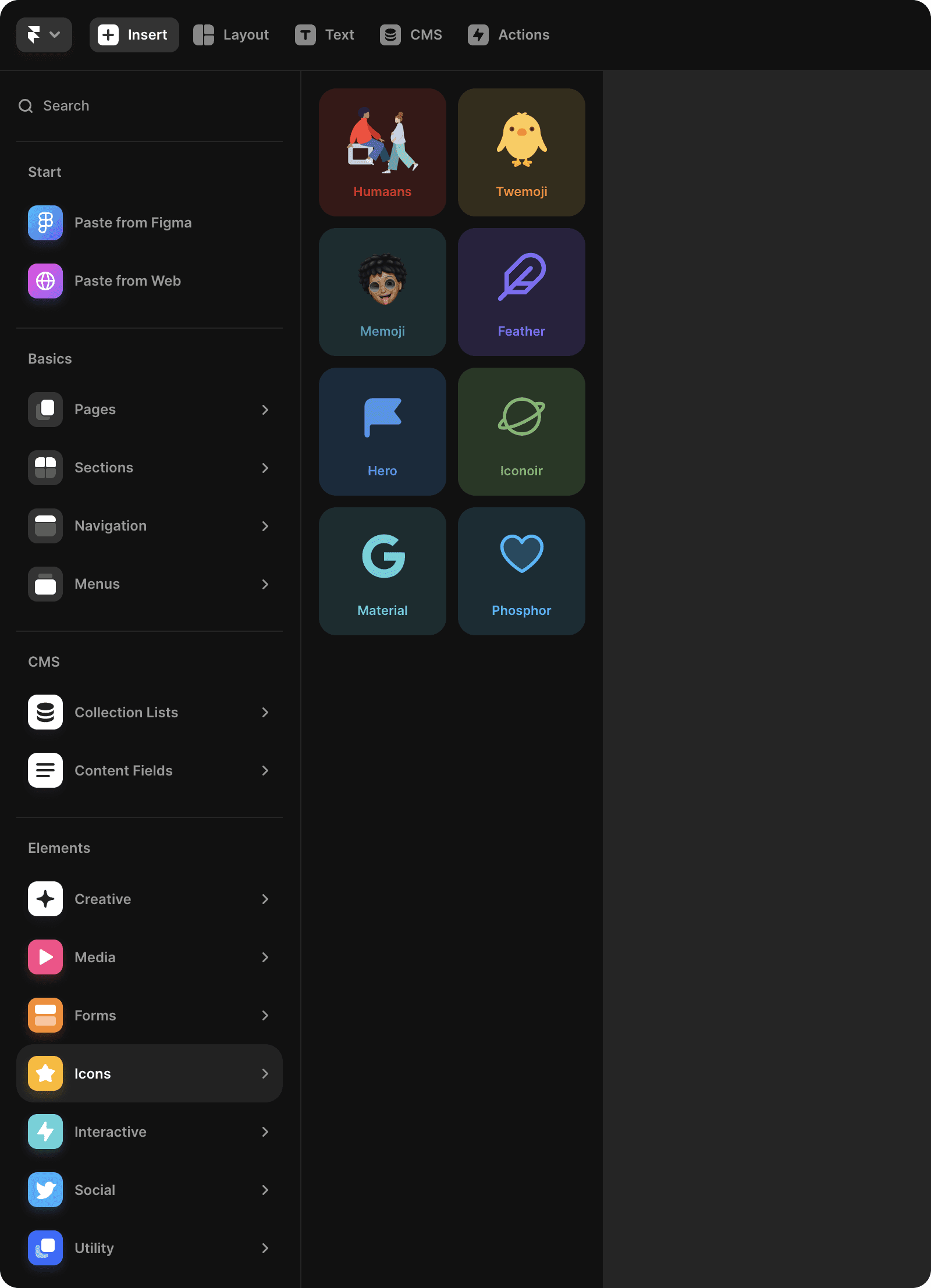
Framer offers several built-in icon sets, including Phosphor, Feather, Hero, Iconoir, and Twemoji, which can be customized to suit your needs. To add icons to your website, navigate to the Insert menu, select the Icons category, choose your desired icon set, and drag it onto your webpage.

Customize your icon using the properties panel on the right. Here, you can change the icon, adjust its color, flip it, and more.
Add SVG icons
Import an image or SVG icon file into Framer by dragging it onto the canvas. Alternatively, if you have an SVG copied to your clipboard, use the keyboard shortcut ⌘ + V on macOS or CTRL + V on Windows to paste it directly onto the canvas.
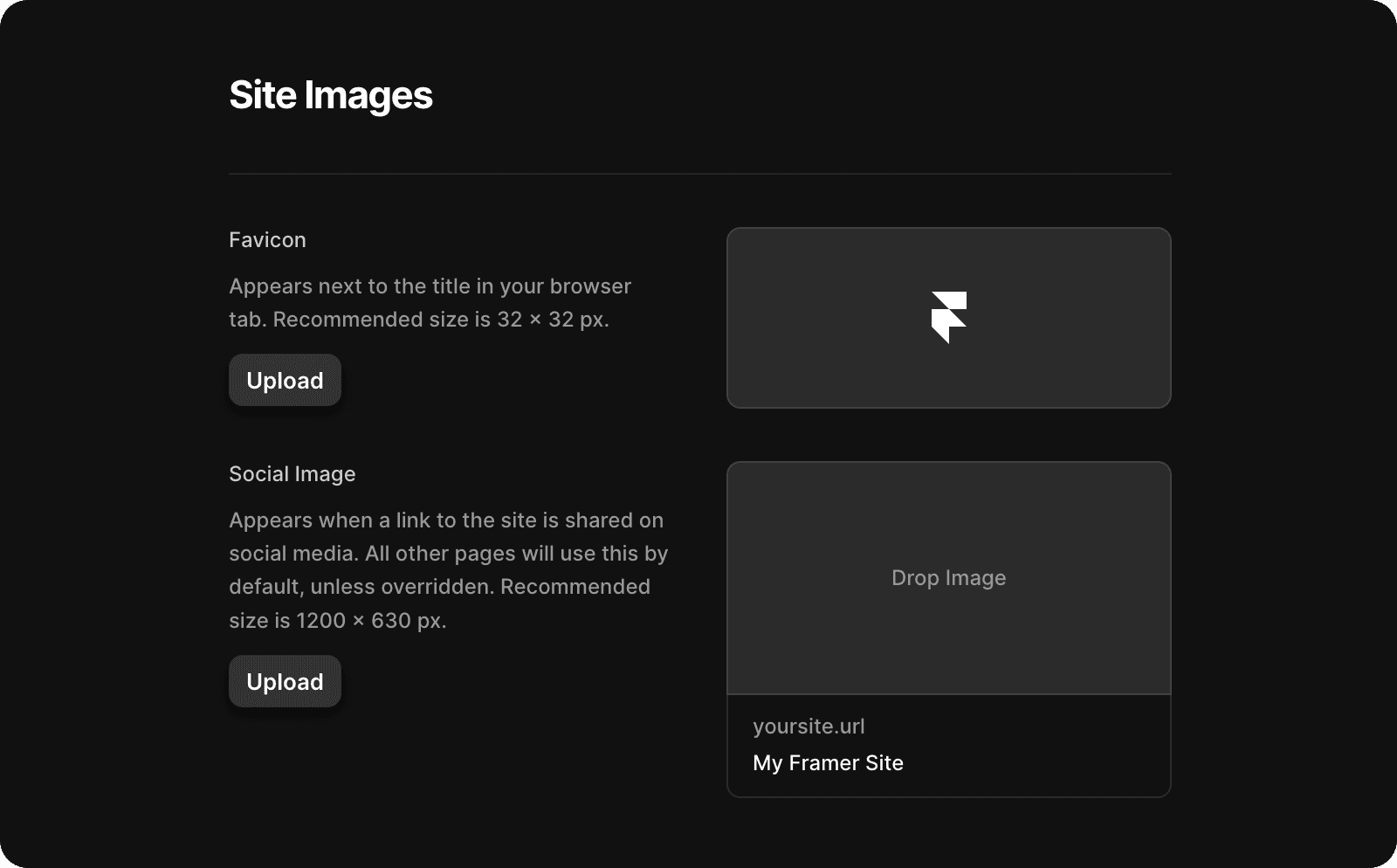
Set up a favicon
Navigate to Menu → Site Settings → General and upload a 32 × 32 pixel PNG image.