Search
Framer
/
Framer vs. Contentful
Framer is the best Contentful alternative that creates stunning, all-in-one websites around a powerful CMS.






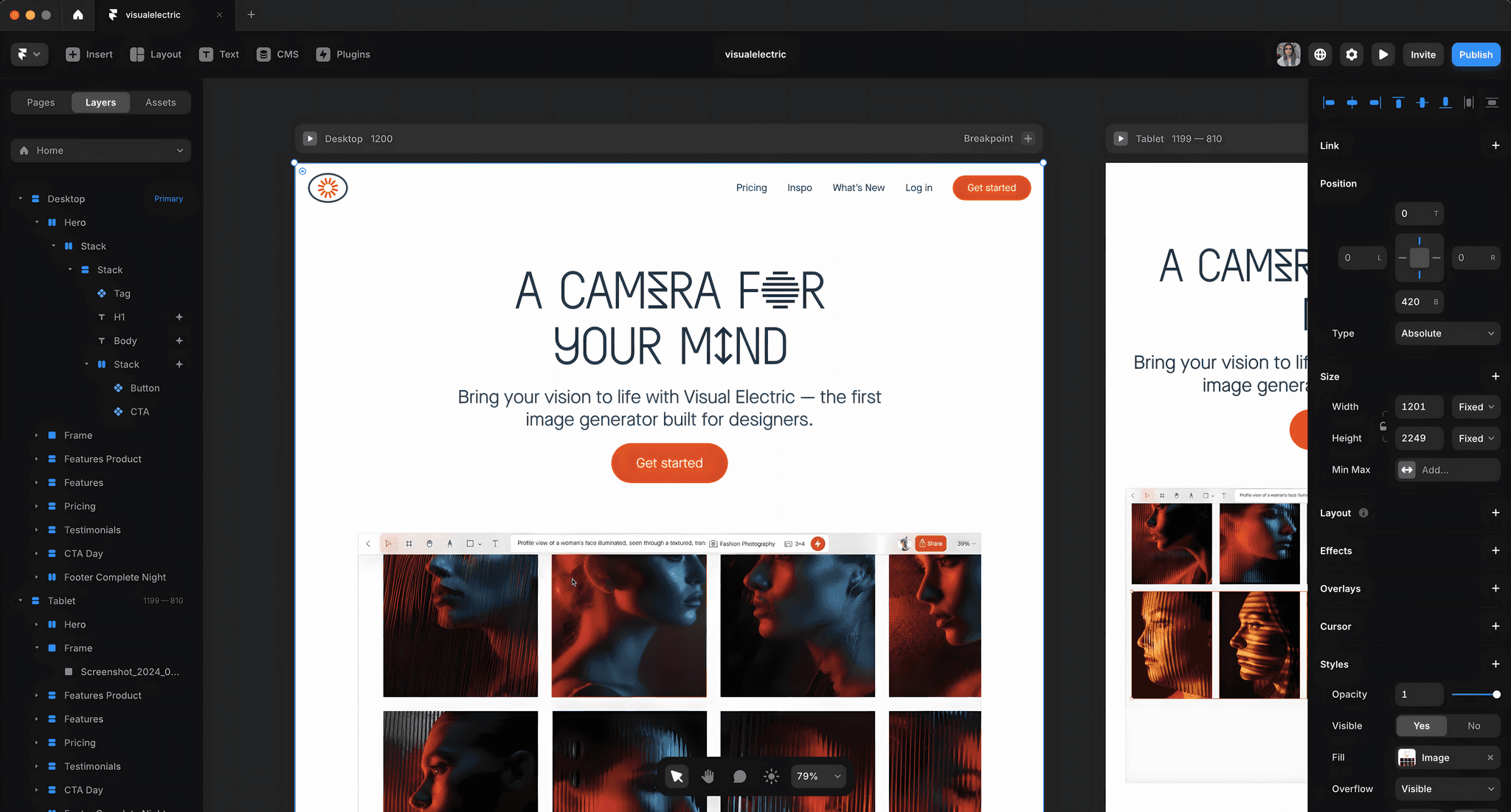
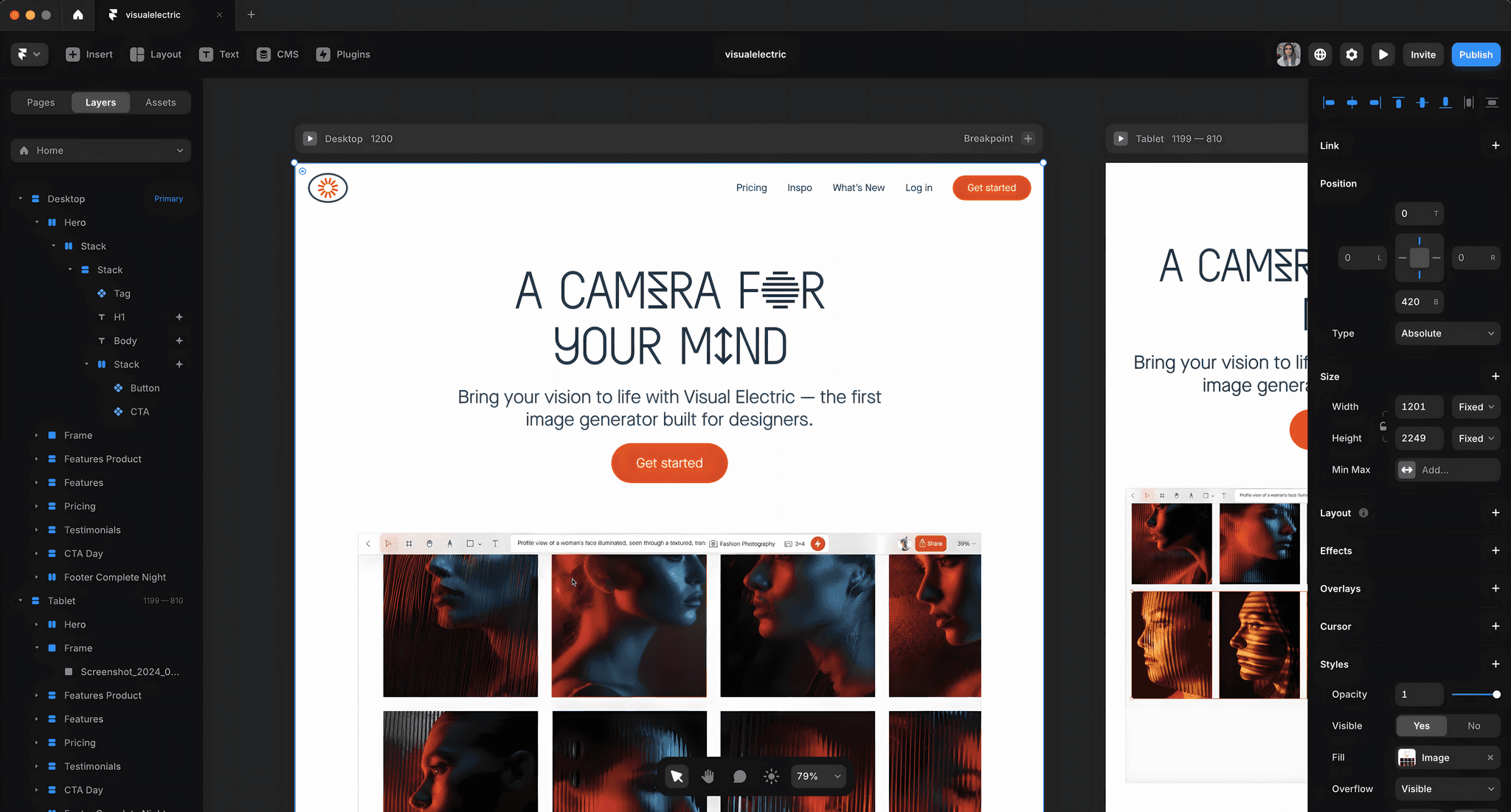
Create beautiful custom websites with powerful content management, all with no code
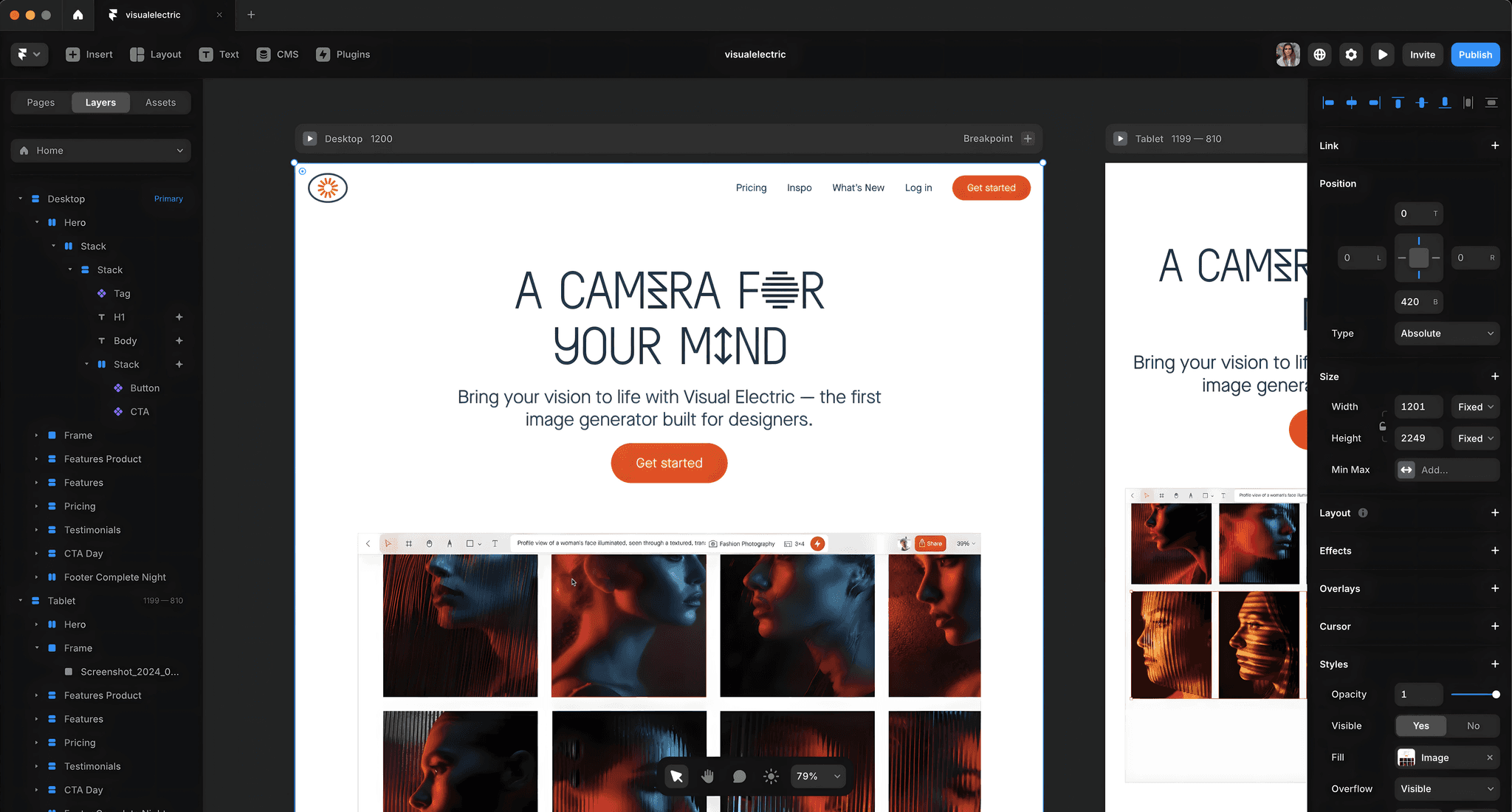
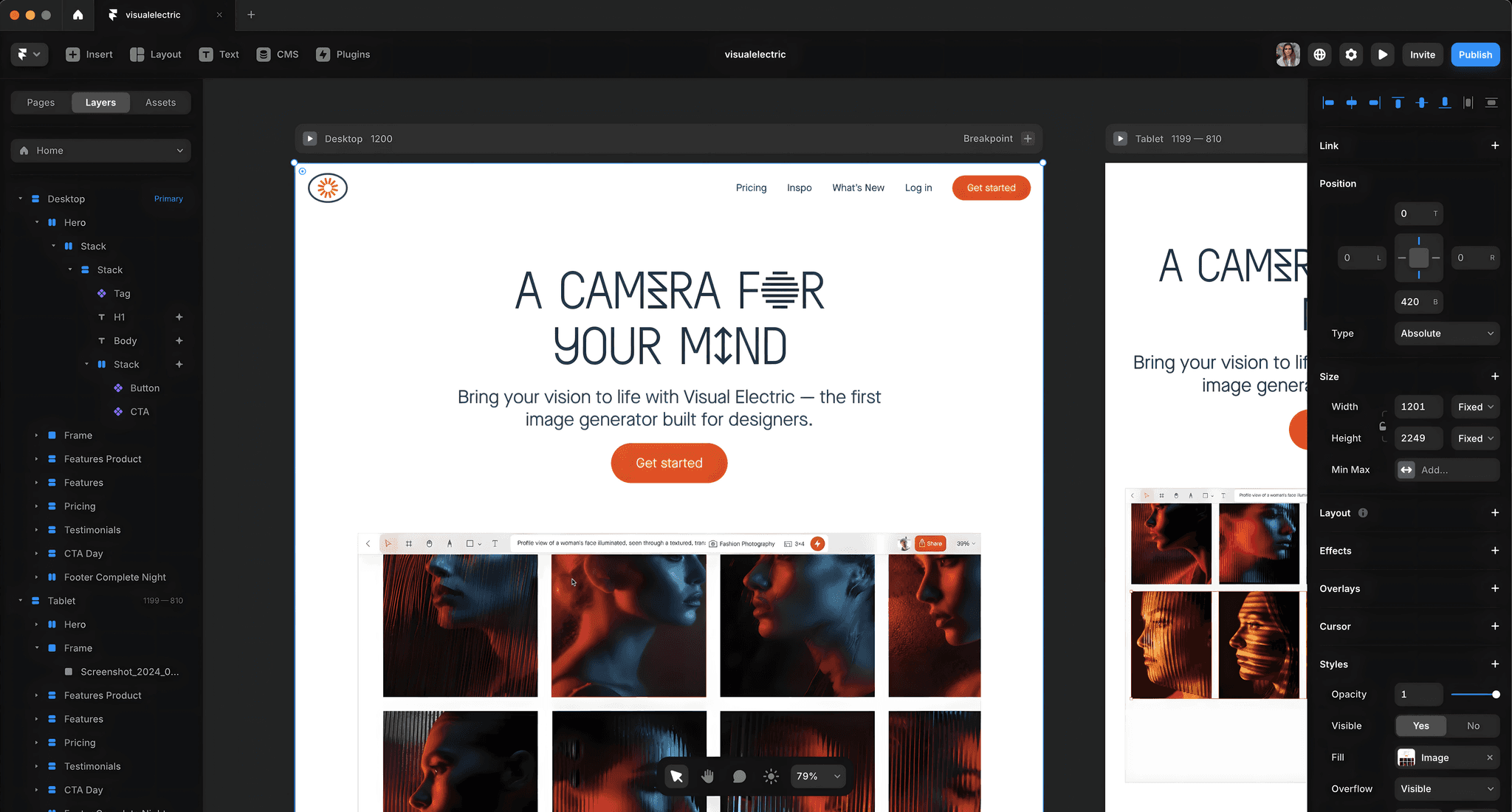
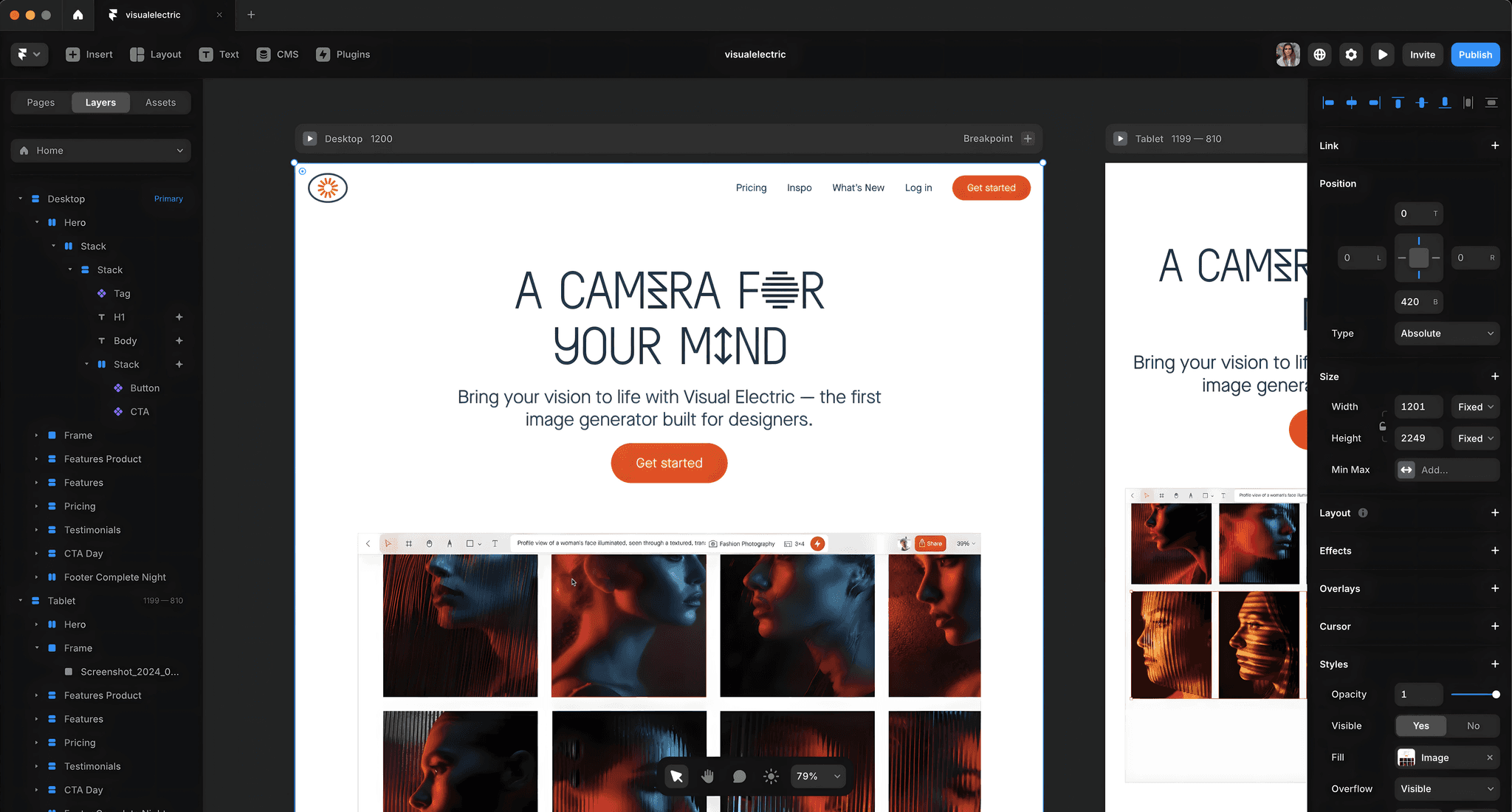
Create custom websites on a visual canvas with no code
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
visualelectric.com



Invite
Desktop
·
1200
Breakpoint

Alex
Colin
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
visualelectric.com


Invite
Desktop
·
1200
Breakpoint

Alex
Colin
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Ship exactly what you designed. Contentful forces your designs into its rigid framework, often limiting your creative vision. This can require redesigning or rebuilding to fit its structure. Framer, however, lets you publish exactly what you’ve designed, without compromises. Import from Figma or Sketch and publish instantly—no extra steps needed.
Publish websites faster. Publishing in Contentful requires significant time and resources from your team, especially for updates and new pages. With Framer, your team can design and publish directly within the canvas. Its collaborative features enable designers and marketers to work together in real time. This speeds up the entire process, letting you launch faster.
No HTML/CSS skills required. Contentful relies on a full web development stack, requiring technical expertise to build and maintain. Framer simplifies everything by letting your team design and publish without needing developer support. Designers can work in a familiar interface, creating pages without any coding knowledge. This frees up resources and streamlines production.

Design, publish, and manage content, all in one platform


Contentful is a powerful content management system, but it requires you to provide your own frontend system and ongoing developer support to set up and maintain it. Framer is an all-in-one website builder complete with a robust content management system, so you can scale your sites and add new content as fast
as you can design it, all without requiring additional developer resources.
Contentful is a powerful content management system, but it requires you to provide your own frontend system and ongoing developer support to set up and maintain it. Framer is an all-in-one website builder complete with a robust content management system, so you can scale your sites and add new content as fast as you can design it, all without requiring additional developer resources.
Compare
A simple comparison
Learn why teams choose Framer to launch pages fast with its robust CMS and collaboration tools.
Feature
Framer
Contentful
Powerful CMS
Powerful CMS
Powerful CMS
Robust SEO tools
Robust SEO tools
Robust SEO tools
Extensive template library
Extensive template library
Extensive template library
Build entire websites
Build entire websites
Build entire websites
No developers required
No developers required
No developers required
Free-form canvas
Free-form canvas
Free-form canvas
Native front-end hosting included
Native front-end hosting included
Native front-end hosting included
Tailored to designers
Tailored to designers
Tailored to designers
Built-in GDPR compliant analytics
Built-in GDPR compliant analytics
Built-in GDPR compliant analytics
Figma import
Figma import
Figma import
Custom code features
Custom code features
Custom code features
AI-powered translations
AI-powered translations
AI-powered translations
Switch
Why switch from
Contentful to Framer


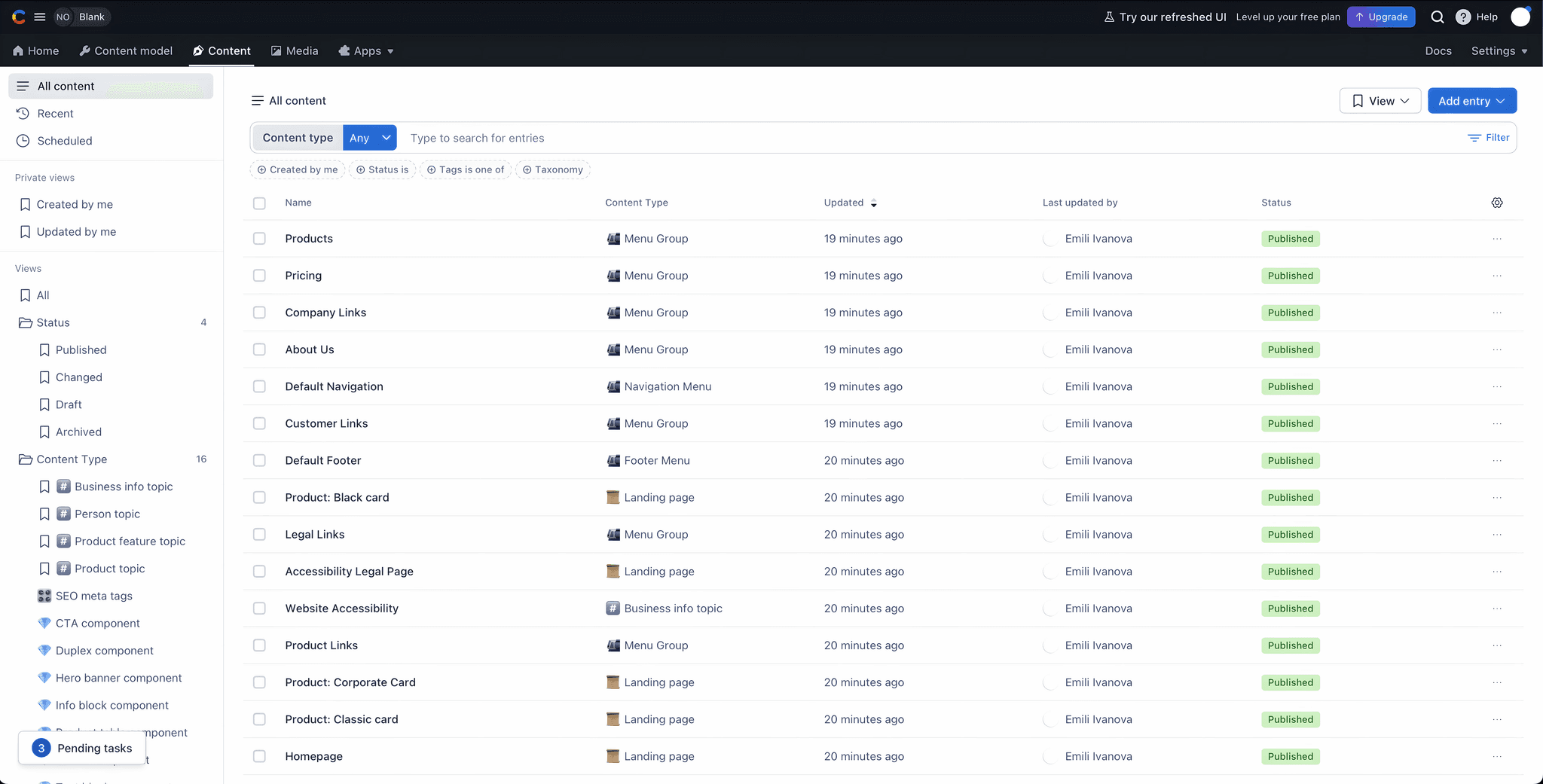
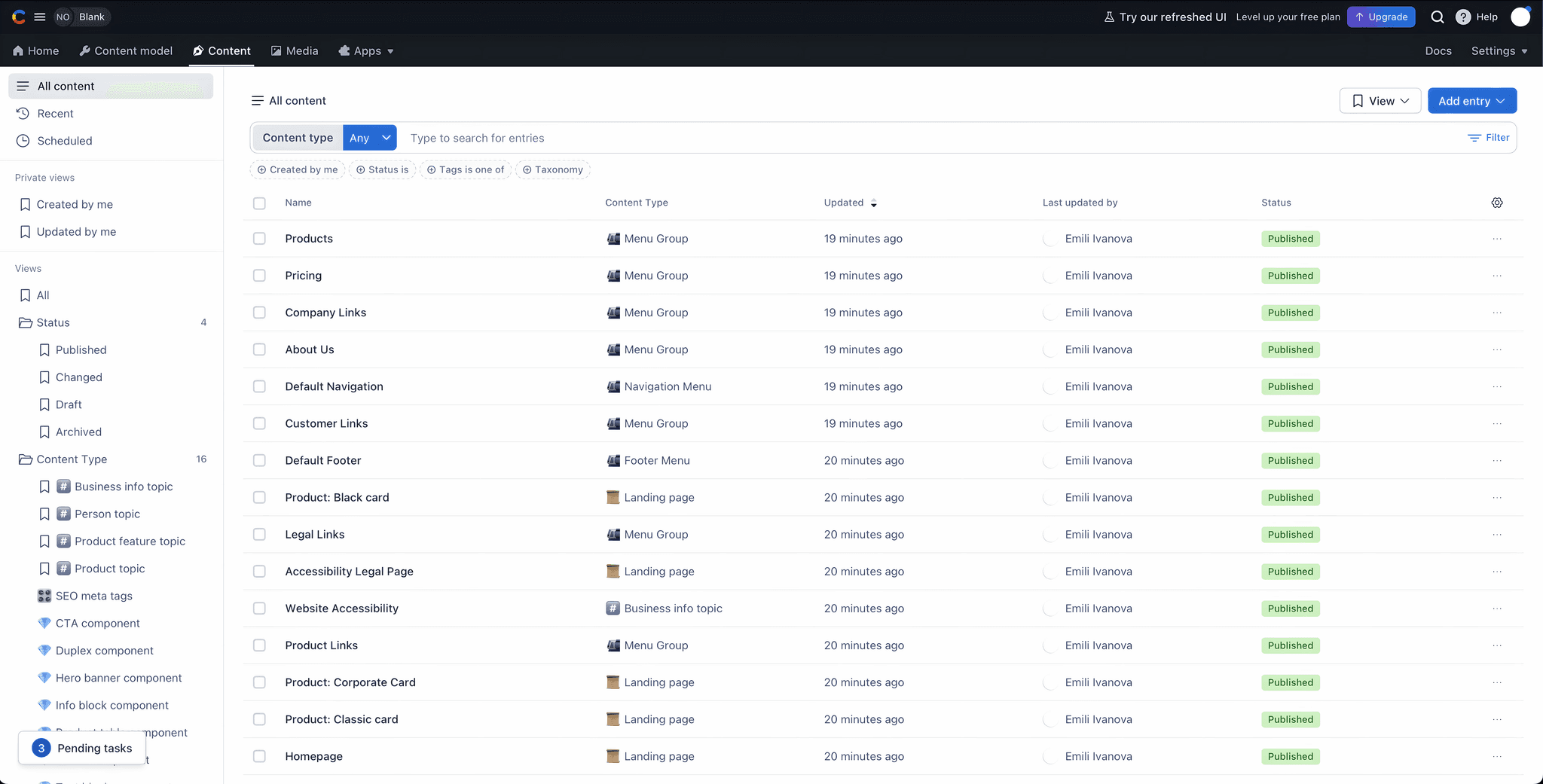
Simple, intuitive CMS for teams
Framer’s CMS makes content management easy right within the design canvas. No complex onboarding—anyone can add, edit, and update content in real time.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

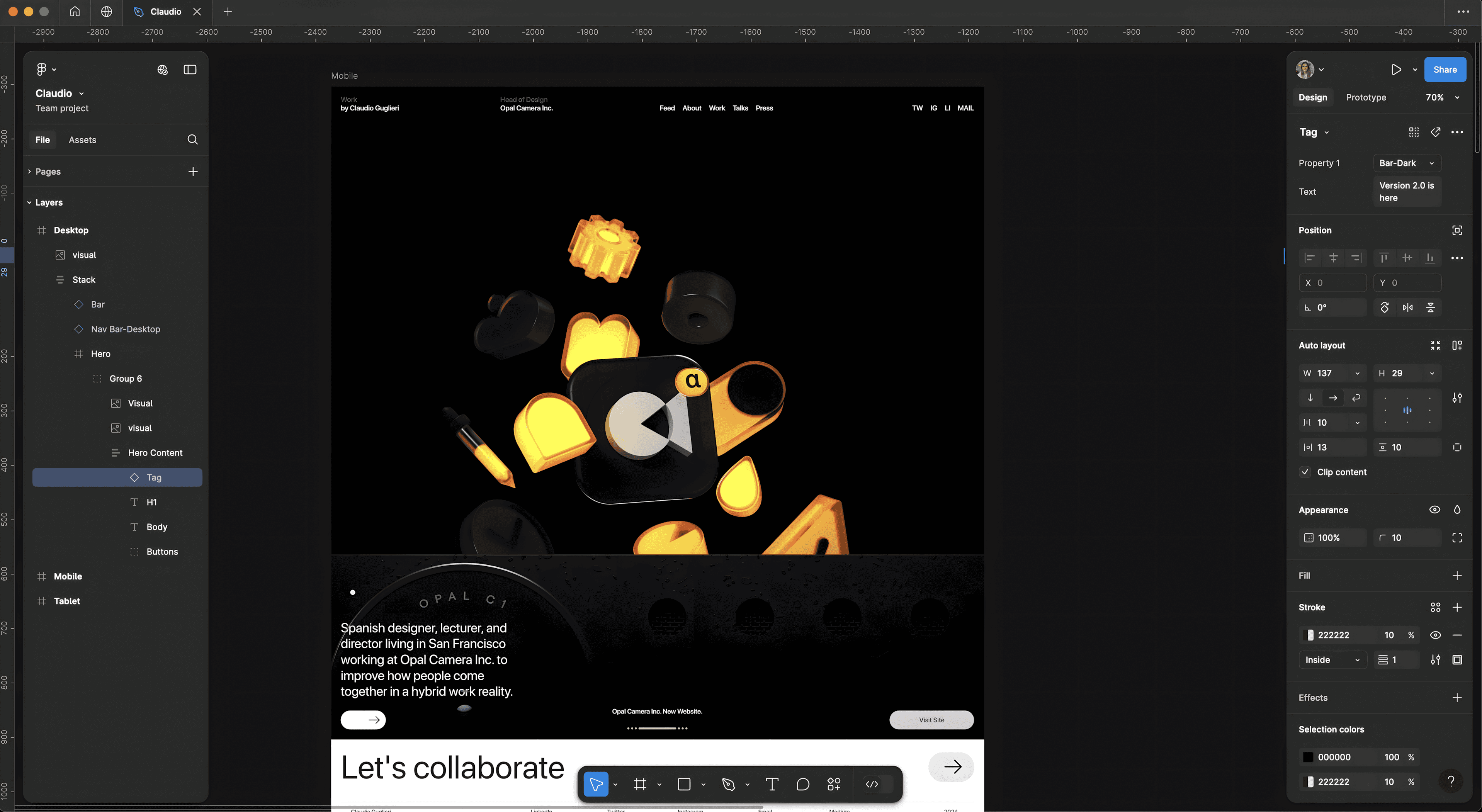
Design without limits
Framer’s freeform canvas lets you design without constraints, so you have the flexibility to bring your creative ideas to life. Add animations and effects with a few clicks to instantly capture your audience’s attention.


Dynamic
websites.

Advanced forms, simple setup
Capture all the information you need from your website visitors with Forms in Framer, all without writing a single line of code. You can design and customize your forms to engage visitors and gather all the info you need seamlessly, without needing to search and install external plugins.
Sign up

One-click publish
Go from design to live site with the click of a button, no complex building or learning required.



FAQ
Frequently Asked Questions
What are the main differences between Framer and Contentful?
The main difference between Framer and Contentful is that Framer is a featured-packed website builder with robust CMS capabilities built right in, while Contentful is a headless CMS platform that requires pairing with a separate website frontend platform of your choice.
What are the main differences between Framer and Contentful?
The main difference between Framer and Contentful is that Framer is a featured-packed website builder with robust CMS capabilities built right in, while Contentful is a headless CMS platform that requires pairing with a separate website frontend platform of your choice.
What are the main differences between Framer and Contentful?
The main difference between Framer and Contentful is that Framer is a featured-packed website builder with robust CMS capabilities built right in, while Contentful is a headless CMS platform that requires pairing with a separate website frontend platform of your choice.
How do the pricing models of Framer and Contentful compare?
Both Contentful and Framer offer pricing plans for organizations of all sizes. However, with Contentful, you’ll need additional frontend technology, which significantly raises the cost of hosting and maintaining your websites.
How do the pricing models of Framer and Contentful compare?
Both Contentful and Framer offer pricing plans for organizations of all sizes. However, with Contentful, you’ll need additional frontend technology, which significantly raises the cost of hosting and maintaining your websites.
How do the pricing models of Framer and Contentful compare?
Both Contentful and Framer offer pricing plans for organizations of all sizes. However, with Contentful, you’ll need additional frontend technology, which significantly raises the cost of hosting and maintaining your websites.
How is a headless CMS different from a traditional CMS?
A headless CMS separates content management from the frontend, unlike traditional systems where both are tightly integrated. In a traditional setup, duplicating or updating content across multiple instances also requires duplicating the frontend, making updates complex. By decoupling, a headless CMS allows content to be updated once and served across all frontends automatically. However, this approach requires building and maintaining two separate systems, leading to higher onboarding costs and ongoing coordination between teams for changes.
How is a headless CMS different from a traditional CMS?
A headless CMS separates content management from the frontend, unlike traditional systems where both are tightly integrated. In a traditional setup, duplicating or updating content across multiple instances also requires duplicating the frontend, making updates complex. By decoupling, a headless CMS allows content to be updated once and served across all frontends automatically. However, this approach requires building and maintaining two separate systems, leading to higher onboarding costs and ongoing coordination between teams for changes.
How is a headless CMS different from a traditional CMS?
A headless CMS separates content management from the frontend, unlike traditional systems where both are tightly integrated. In a traditional setup, duplicating or updating content across multiple instances also requires duplicating the frontend, making updates complex. By decoupling, a headless CMS allows content to be updated once and served across all frontends automatically. However, this approach requires building and maintaining two separate systems, leading to higher onboarding costs and ongoing coordination between teams for changes.
Does Framer have a good CMS?
Framer’s CMS is powerful and easy to use. With a familiar interface, you can quickly add, edit, or delete content without leaving the CMS. It’s simple for anyone, like your team or clients, to update the site, and you can use filters to customize data display on the canvas.
Does Framer have a good CMS?
Framer’s CMS is powerful and easy to use. With a familiar interface, you can quickly add, edit, or delete content without leaving the CMS. It’s simple for anyone, like your team or clients, to update the site, and you can use filters to customize data display on the canvas.
Does Framer have a good CMS?
Framer’s CMS is powerful and easy to use. With a familiar interface, you can quickly add, edit, or delete content without leaving the CMS. It’s simple for anyone, like your team or clients, to update the site, and you can use filters to customize data display on the canvas.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.


Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
Join thousands of designers and teams using Framer to turn ideas into high-performing websites.
