Search
Search
Framer
/
Unbounce
Framer: the best website builder for landing pages
Framer gives you complete creative freedom to design, build, and publish stunning websites without relying on restrictive templates, plugins, or costly add-ons. Unlike Unbounce, Framer goes beyond landing pages, offering a scalable, no-code site builder that combines flexibility, performance, and seamless collaboration.






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue
Why choose Framer over Unbounce?





Desktop
·
1200
Breakpoint

Jurre
Benjamin






Desktop
·
1200
Breakpoint

Jurre
Benjamin



More than just landing pages
Unbounce is built for single-purpose landing pages, while Framer allows you to create full websites with no design limitations. From marketing sites to portfolios and beyond, Framer scales with your needs.
Total design control
Unbounce relies on predefined templates and section-based design, limiting creativity and flexibility. Framer offers a freeform canvas where you can design exactly how you envision—without constraints or compromises.
Faster sites with built-in SEO
Framer’s SEO-ready infrastructure, automatic performance optimizations, and built-in hosting ensure your site ranks well and loads fast—without plugins, extra tools, or complicated manual setup and configurations.
Framer vs. Unbounce: Compare flexibility, performance, and ease of use
Feature | Framer | Unbounce | What this means for you |
|---|---|---|---|
Website capabilities | Full websites, landing | Focused on single | Design beyond just |
Design flexibility | Freeform canvas, complete | Section-based templates | Build visually without |
Speed & performance | Optimized for Core Web | Requires additional | Faster load times, |
SEO Tools | Built-in SEO, auto | Limited built-in SEO tools | Better visibility without |
CMS | Powerful built-in CMS | No native CMS | Manage content |
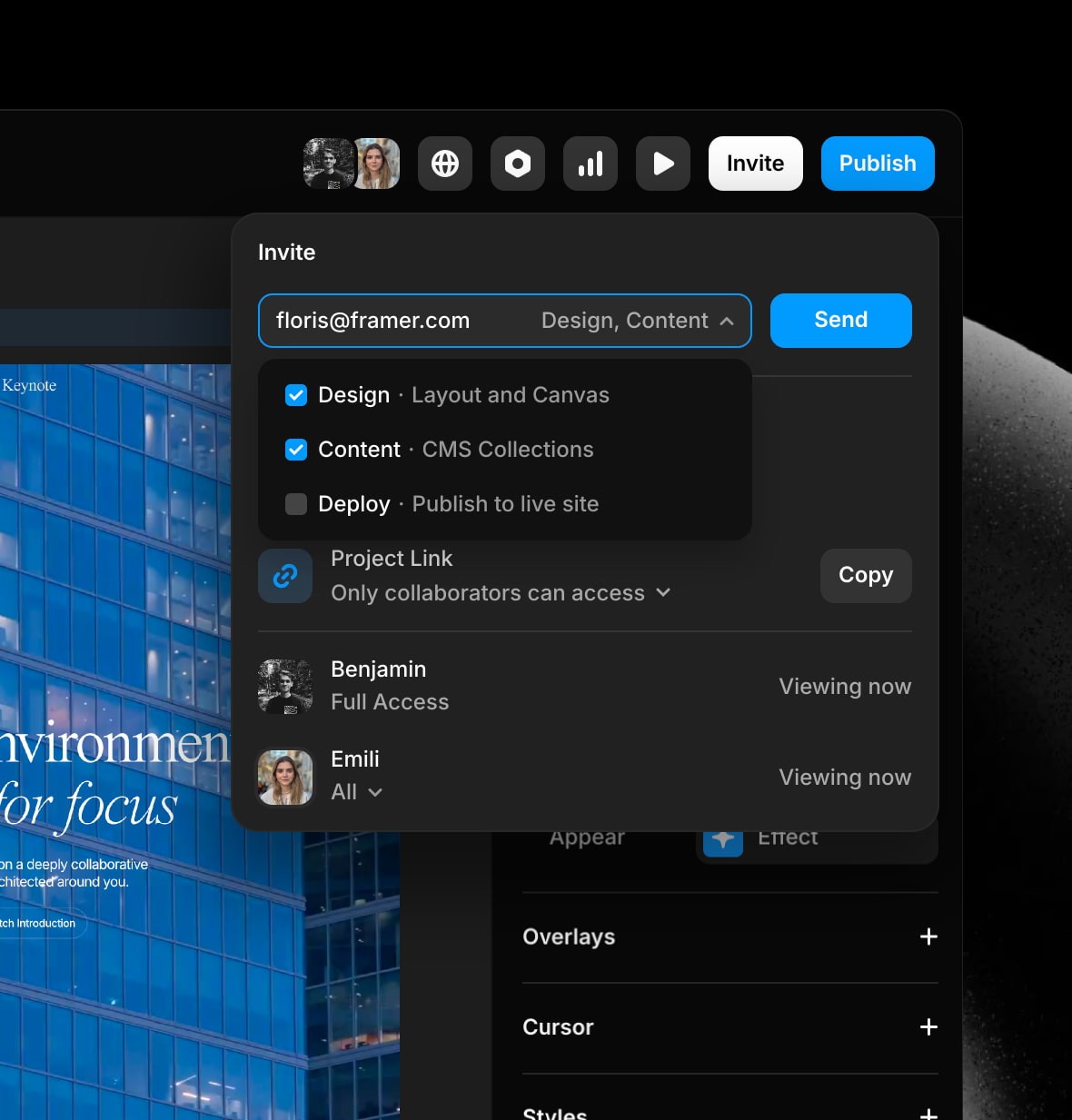
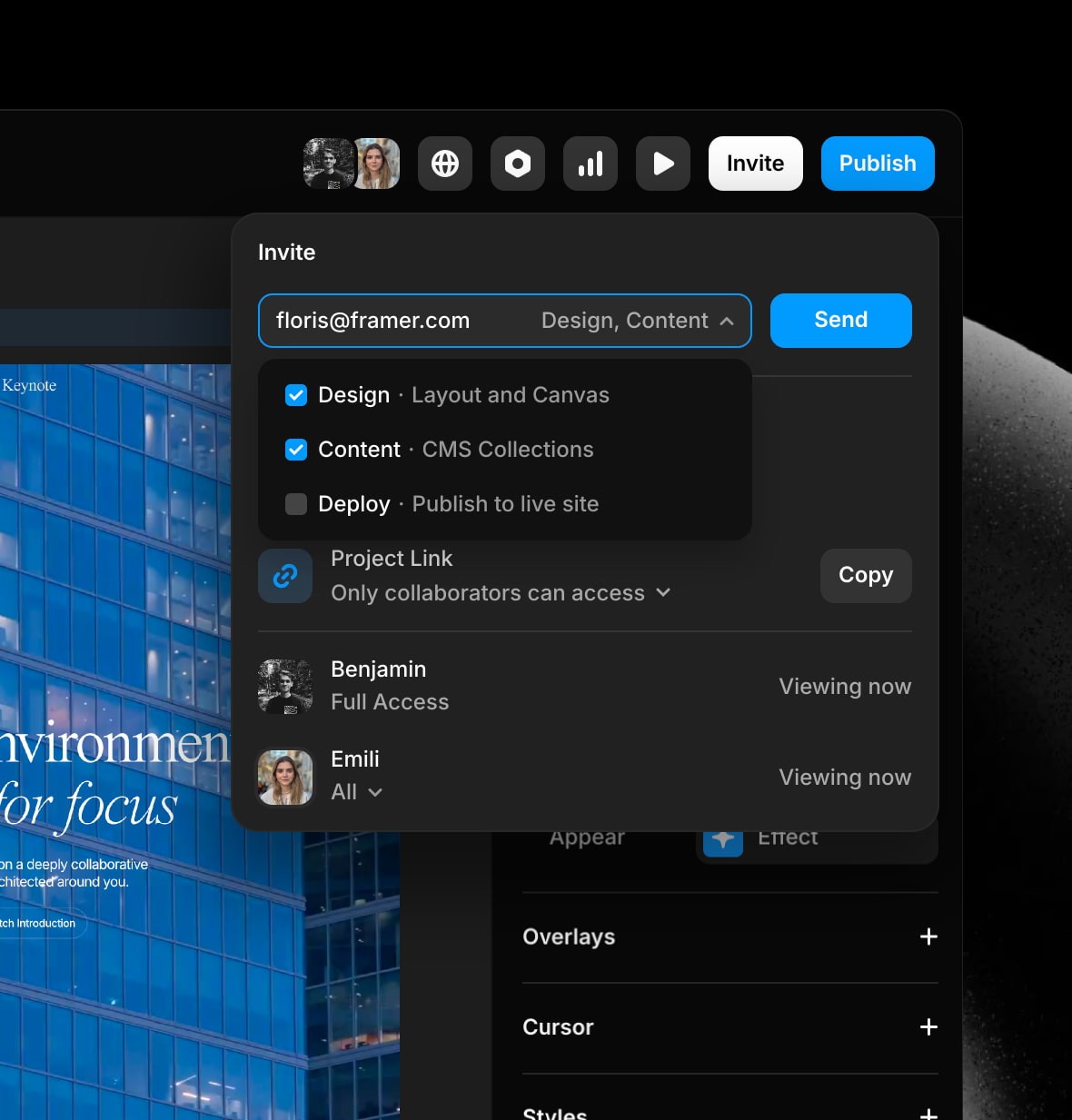
Collaboration | Real-time editing | No live collaboration | Teams can update |
Publishing | One-click publishing, | Requires domain setup | Faster time to market |
Pricing | Transparent pricing, | Can be costly with | No hidden fees or |
Why switch from Unbounce to Framer?
Create more than just landing pages
Unbounce is limited to single-use pages, while Framer lets you build entire websites with no restrictions. Whether you need a marketing site, portfolio, or blog, Framer adapts to your needs.




No design constraints
Unlike Unbounce’s structured layouts, Framer’s freeform canvas allows you to design without rigid section-based templates—giving you full creative control.
Better site performance & SEO
Framer is built for fast page speeds and strong SEO, ensuring your site ranks well without needing additional plugins or manual optimizations.




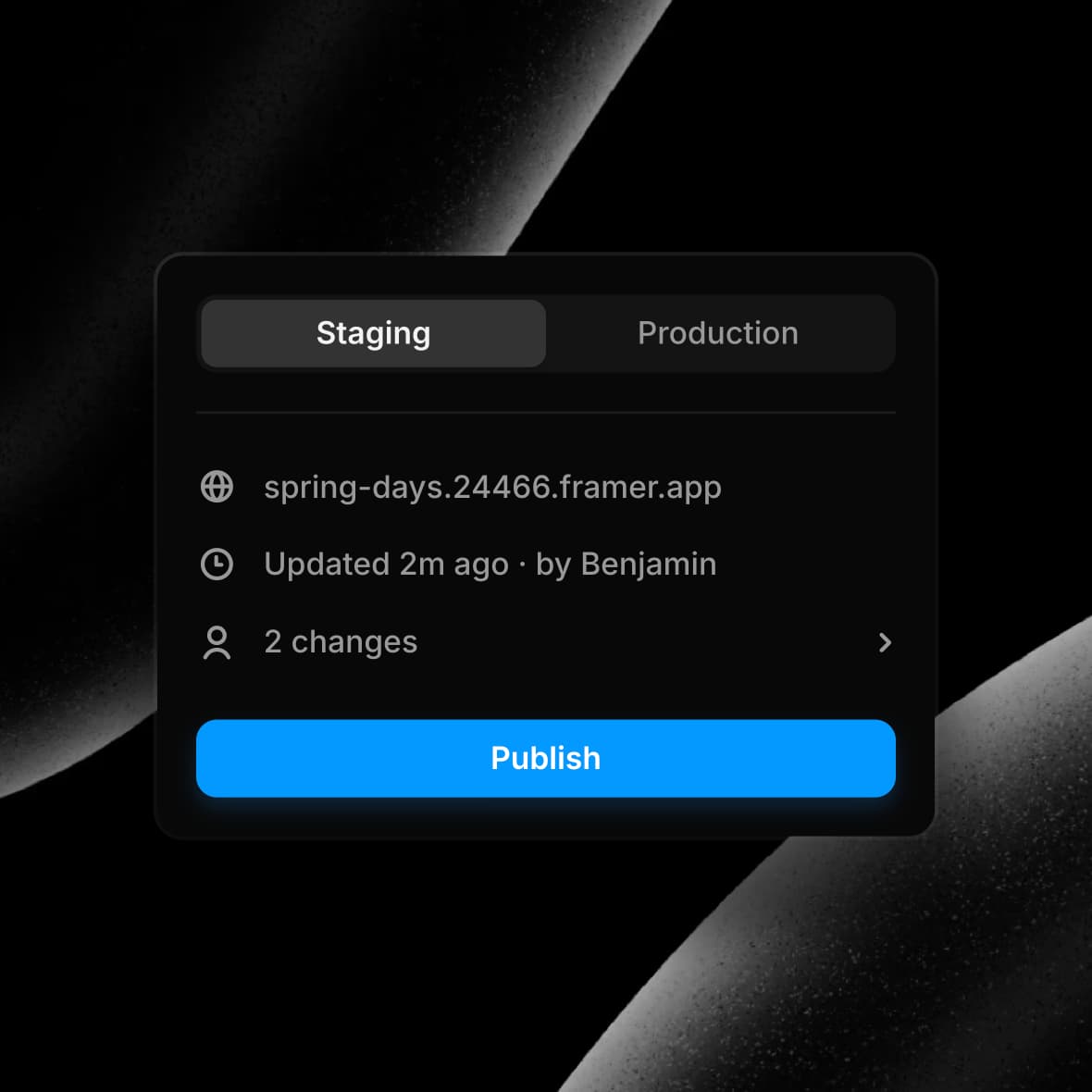
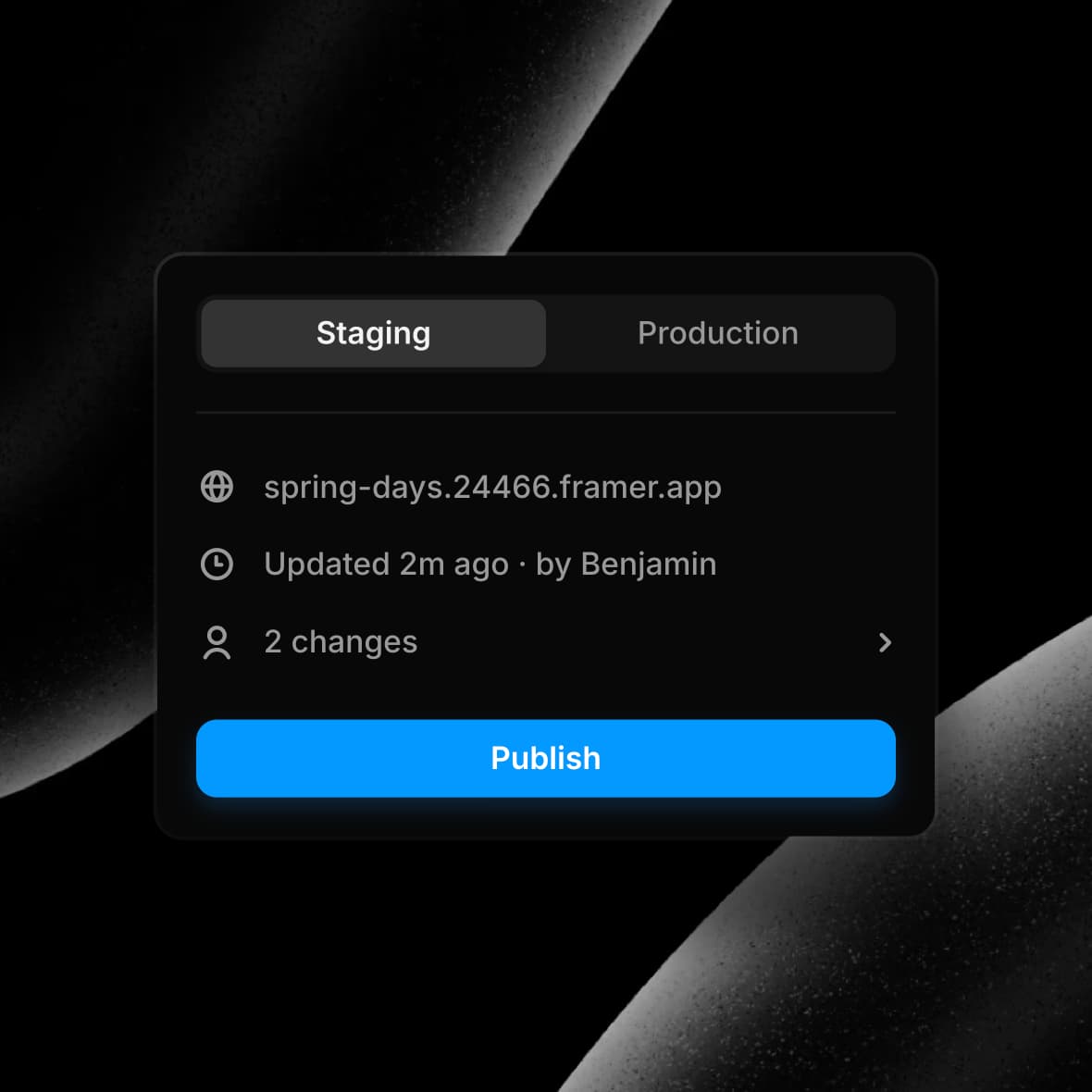
One-click publishing, no extra steps
Forget third-party integrations and lengthy setup processes—Framer lets you go live instantly with built-in hosting and automatic optimizations.
Framer scales with your business.
Framer is built for more than just landing pages. With scalable hosting, a built-in CMS, and seamless team collaboration, it’s the perfect solution for businesses looking to create high-performing sites without limitations.
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
Compare Framer with other tools. Not sure if Framer is the right tool for you? Explore our in-depth comparisons with other platforms to find the best fit for your needs.






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.