Adding Hubspot Forms to your site
Drag and drop your Hubspot lead forms into your Framer site to collect leads and send submissions directly to your Hubspot account.
How to add a Hubspot form to your site
Get your portalId and formId
Go to the Hubspot website and open a new or existing form in your Hubspot marketing dashboard.
Click the Embed button in the top-right corner of the dashboard.
Copy the
portalId(e.g.,144350773) andformId(e.g.,20baedf8-98da-42c6-85f6-cefb48a73c28) from the embed modal.
Add the Hubspot component in Framer
Open your project in Framer.
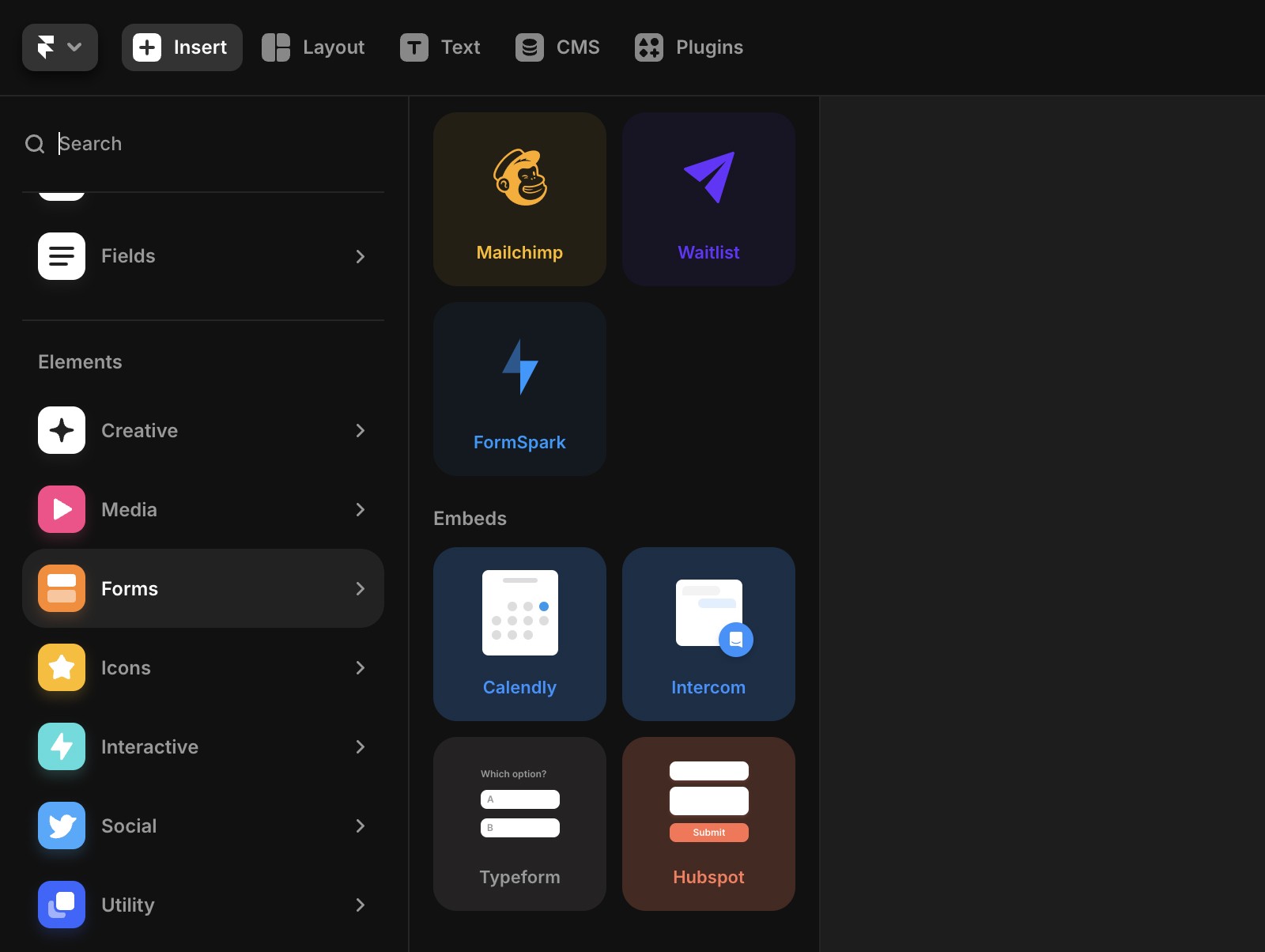
In the Insert panel on the left side of the canvas, find Hubspot under the Integrations section.
Drag the Hubspot component onto any page on your canvas.

Paste the IDs
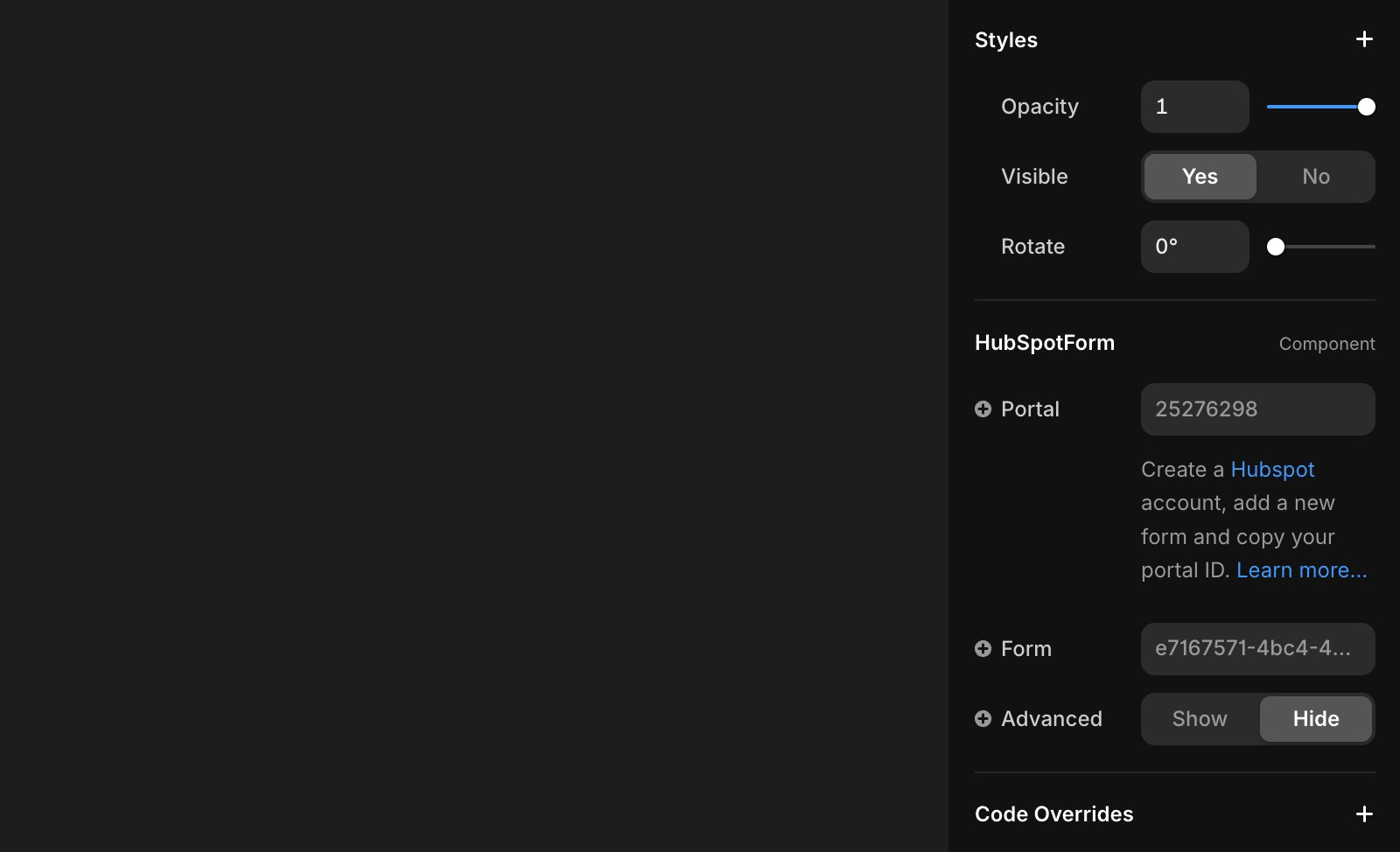
Select the Hubspot component and go to the Properties panel on the right.
Paste the
portalIdandformIdinto their respective fields.

Customize the form in Hubspot
Use Hubspot's form editor to adjust the appearance, making the form match your brand’s style.
Preview or publish your site
Once everything is set, preview or publish your site to see the form live.
Our native form solution
Framer also offers native forms with the following features:
Customizable forms with over 10 input types.
Designable form states for various interactions.
Data submission options via email, Google Sheets, or custom Webhooks.
Built-in spam protection and rate limiting for improved security.
For adding a native form, refer to this article.
Top use cases for Hubspot in Framer
Contact forms: Add a “Contact Us” form to your site to connect with leads and clients. Use placeholder text to guide users on the type of information to provide.
Support requests: Simplify ticket management by using forms to organize support requests in one place.
Feedback collection: Gather insights from users to prioritize new features or product functionality.
With Hubspot integrated into your Framer site, you can seamlessly manage leads, support requests, and user feedback.
If you're still experiencing issues, please reach out to us through our contact page for further help.