Search
Search
Framer
/
Ceros
Framer vs Ceros: Which no-code web design tool is better?
Framer gives you complete freedom to design, build, and publish stunning, interactive websites without relying on limited design systems or rigid templates. Unlike Ceros, Framer is a scalable website builder that lets teams create and launch production-ready sites with real interactivity, built-in SEO, and powerful optimizations.






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue






Desktop
·
1200
Breakpoint

Tablet
Breakpoint


Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue
Why choose Framer over Ceros?





Desktop
·
1200
Breakpoint

Jurre
Benjamin






Desktop
·
1200
Breakpoint

Jurre
Benjamin



Build real websites beyond interactivity
Ceros is built for marketing content and interactive experiences, but it stops short of offering full website functionality. Framer allows you to design and publish complete, high-performance websites—without relying on developers.
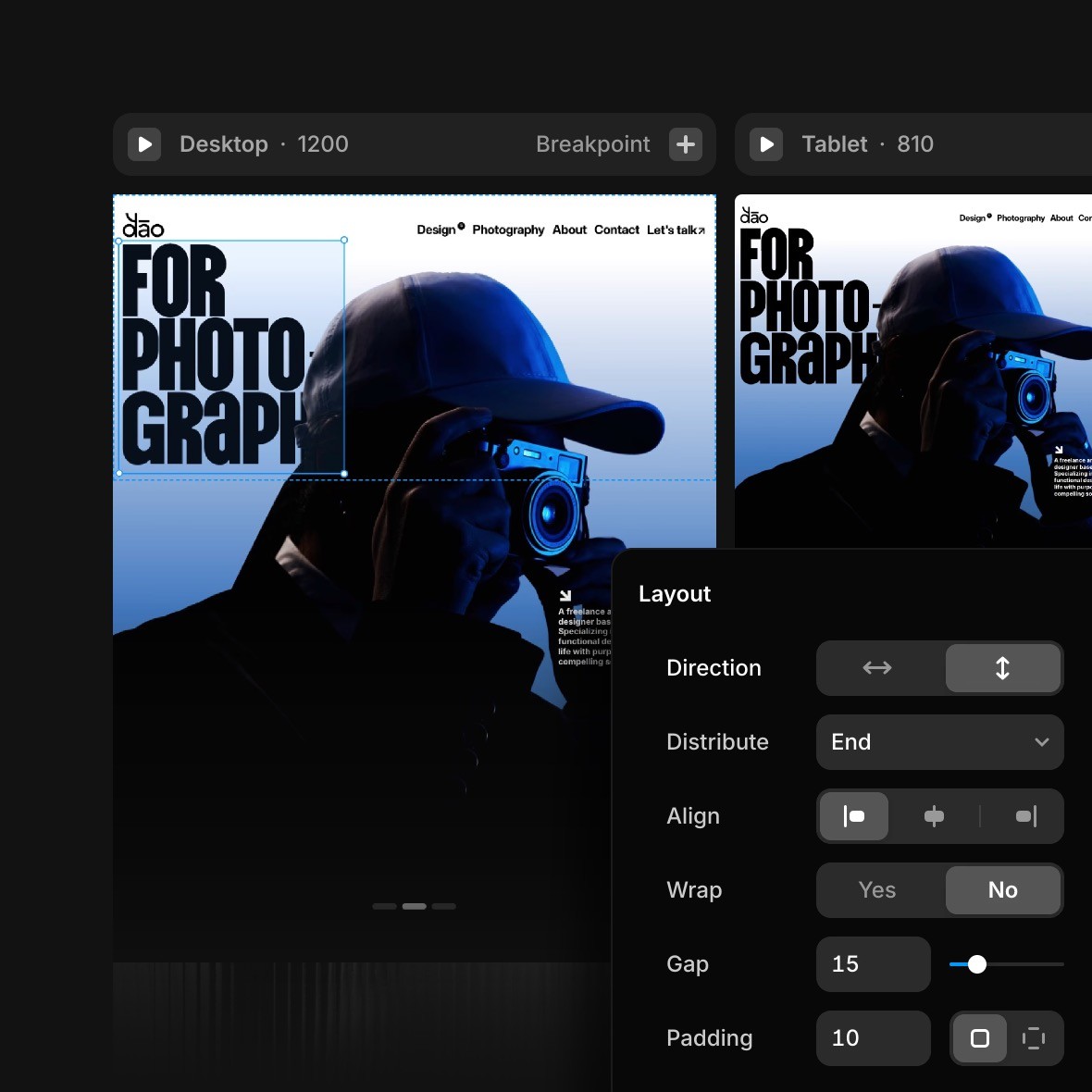
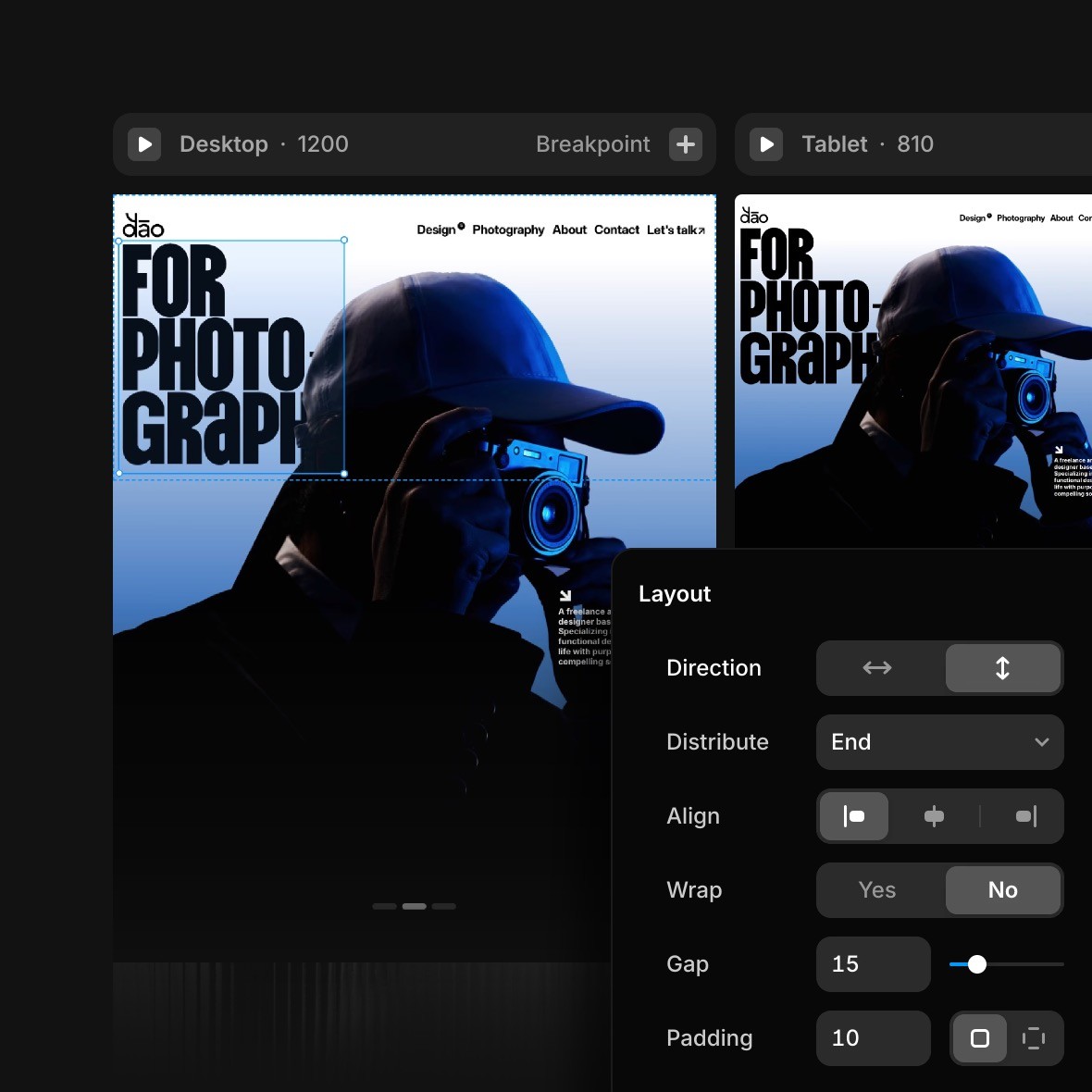
Total design freedom with no limitations
Ceros’ template-based approach limits customization and requires embedding into other platforms. Framer provides a freeform design canvas where you can create fully responsive, custom websites with no constraints.
Built-in SEO & performance optimizations
Unlike Ceros, which lacks native SEO capabilities, Framer is optimized for fast page loads, Core Web Vitals, and built-in indexing tools, ensuring your site ranks and performs at its best.
Framer vs. Ceros: compare flexibility, performance, and ease of use
Feature | Framer | Ceros | What this means for you |
|---|---|---|---|
Website capabilities | Full websites with | Interactive content, | Go beyond content and |
Design flexibility | Freeform canvas, complete | Predefined templates, | No design limitations, |
Speed & performance | Optimized for Core Web | Requires external hosting | Faster load times, |
SEO Tools | Built-in SEO, automatic | No native SEO support | Get discovered easily with |
CMS | Fully integrated visual CMS | No built-in CMS, external | Manage and update |
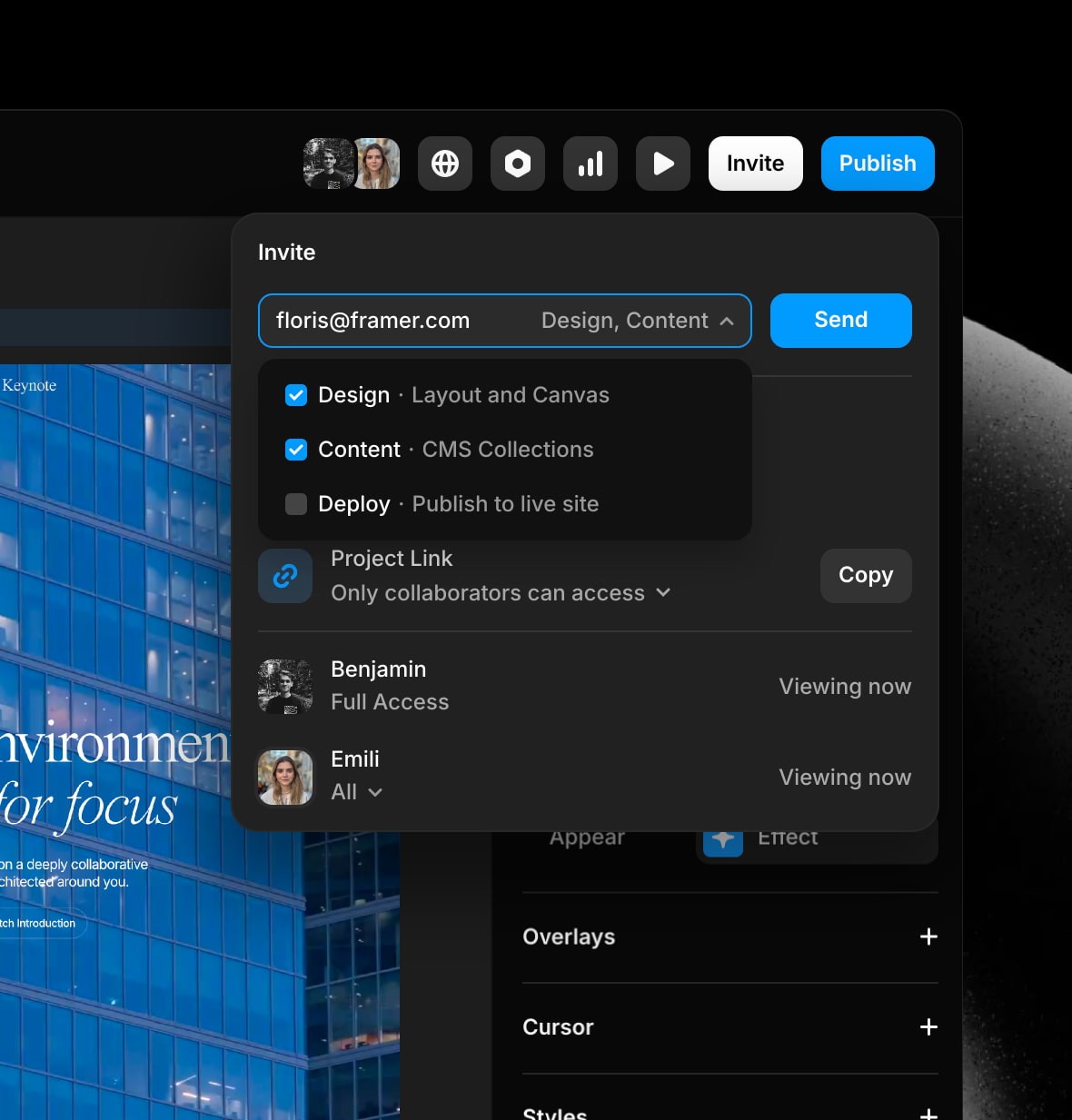
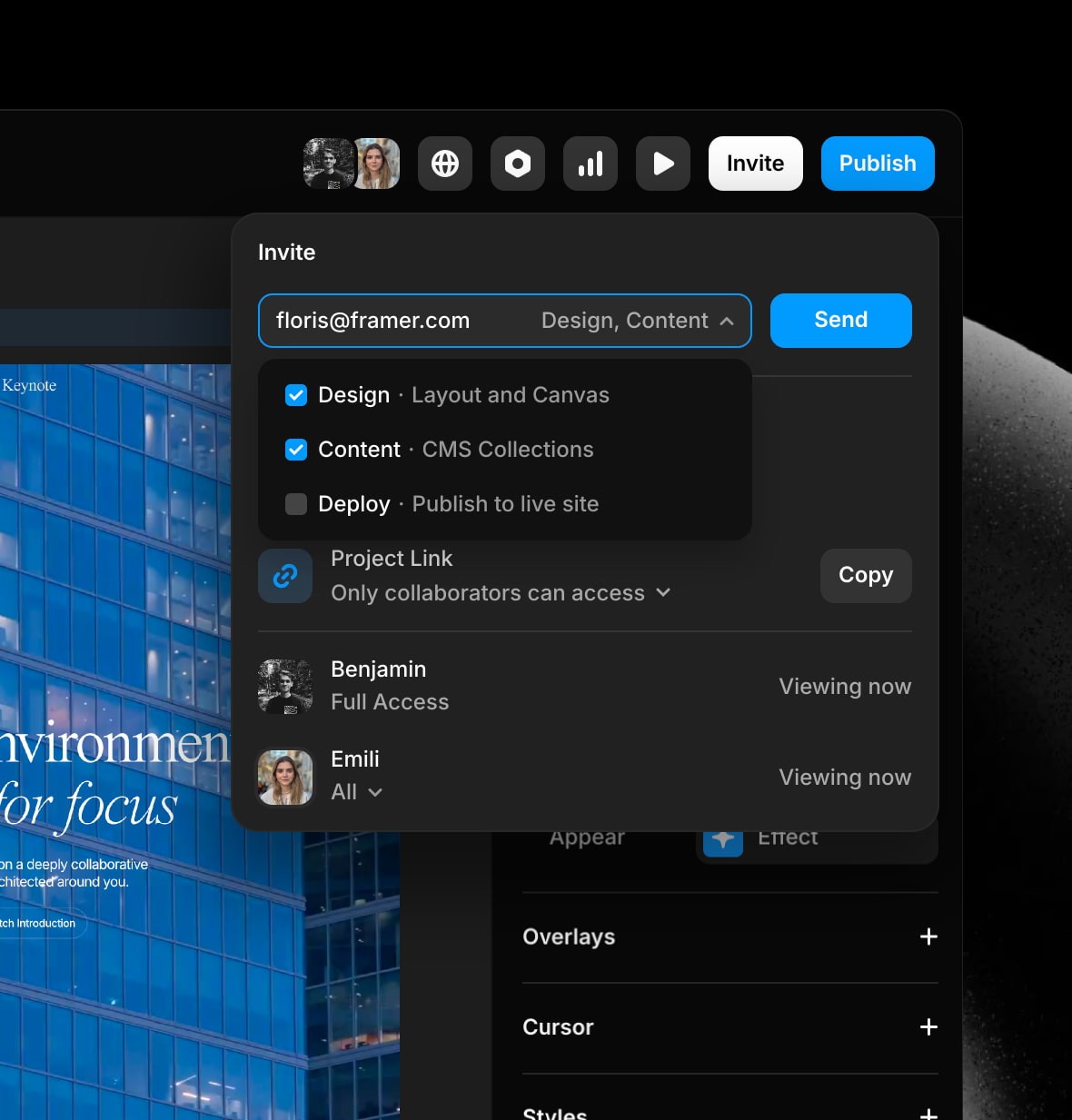
Collaboration | Real-time editing | No live collaboration | Teams can update |
Publishing | One-click publishing, | Requires external platforms | Faster time to market, |
Pricing | Transparent pricing, | Requires multiple third | Lower total cost, |
Why switch from Ceros to Framer?
Turn interactive content into full websites
Ceros is limited to standalone interactive content, while Framer allows you to build complete, high-performance websites with true interactivity.




No design or embedding constraints
Unlike Ceros’ embed-based approach, Framer provides a native website builder with no limitations on customization, layout, or responsiveness.
Performance & SEO built-in
Framer is optimized for fast page speeds and SEO, ensuring your website ranks higher without the need for external plugins or manual optimizations.




Seamless team collaboration & publishing
With real-time editing and one-click publishing, your team can create, update, and publish instantly—without waiting on external integrations.
Framer scales with your business
Framer is designed to grow beyond interactive content, offering a scalable website builder with built-in performance, SEO, and real collaboration tools. It’s the perfect solution for teams that need more than just marketing experiences.
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
Compare Framer with other tools. Not sure if Framer is the right tool for you? Explore our in-depth comparisons with other platforms to find the best fit for your needs.






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.