Search
Search
Smart CMS, better SEO, global reach
Not everything powerful has to look complicated.
Not everything powerful has to look complicated.



Title
Image
Date
Category
Slug
Search 153 items…
March Update: P3

Apr 1, 2025
Canvas
march-update-2025
Font Drop 5

Mar 31, 2025
Canvas
font-drop-5
Font Drop 4

Mar 24, 2025
Canvas
font-drop-4
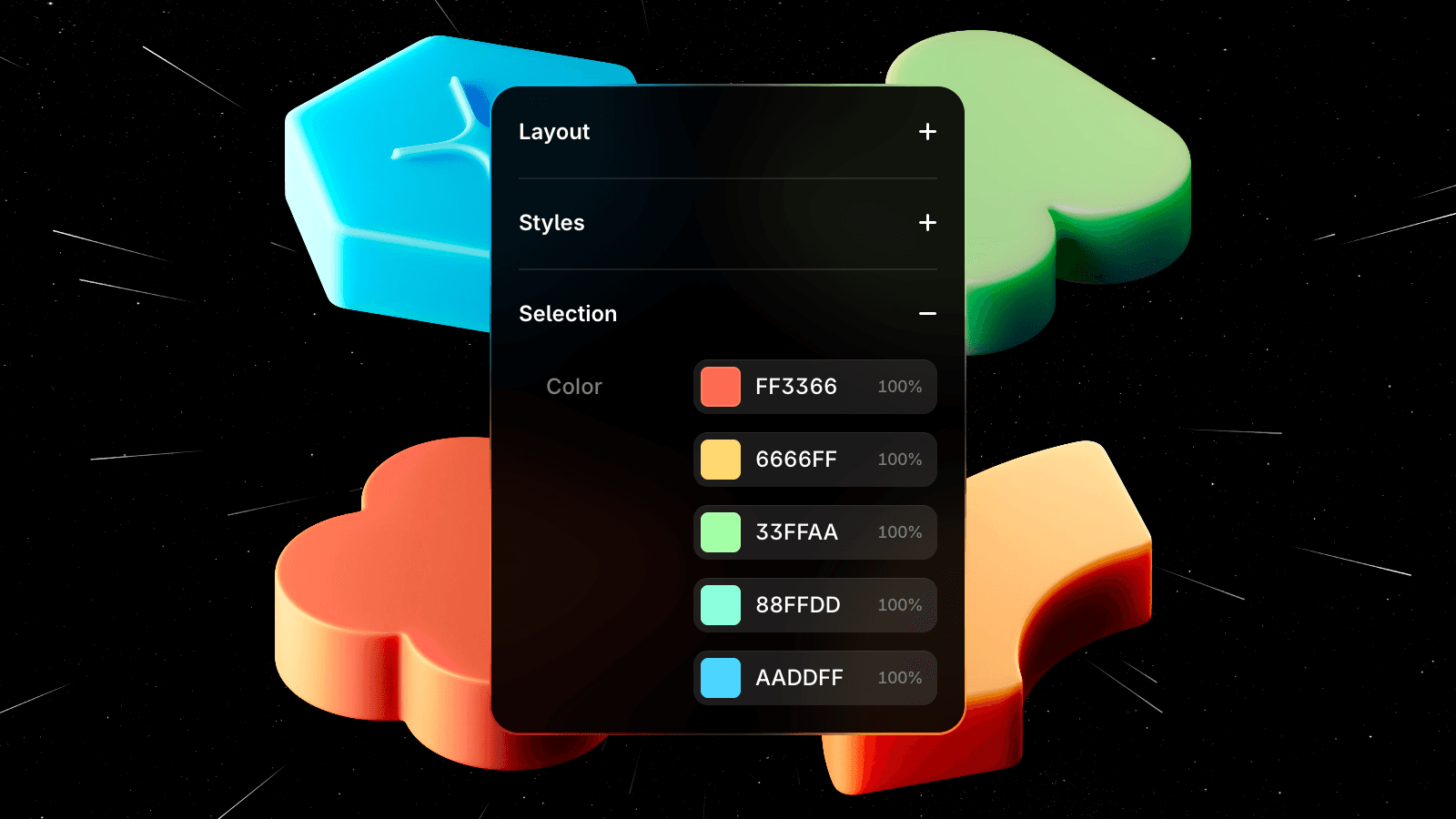
Selection Colors

Mar 20, 2025
Canvas
selection-colors
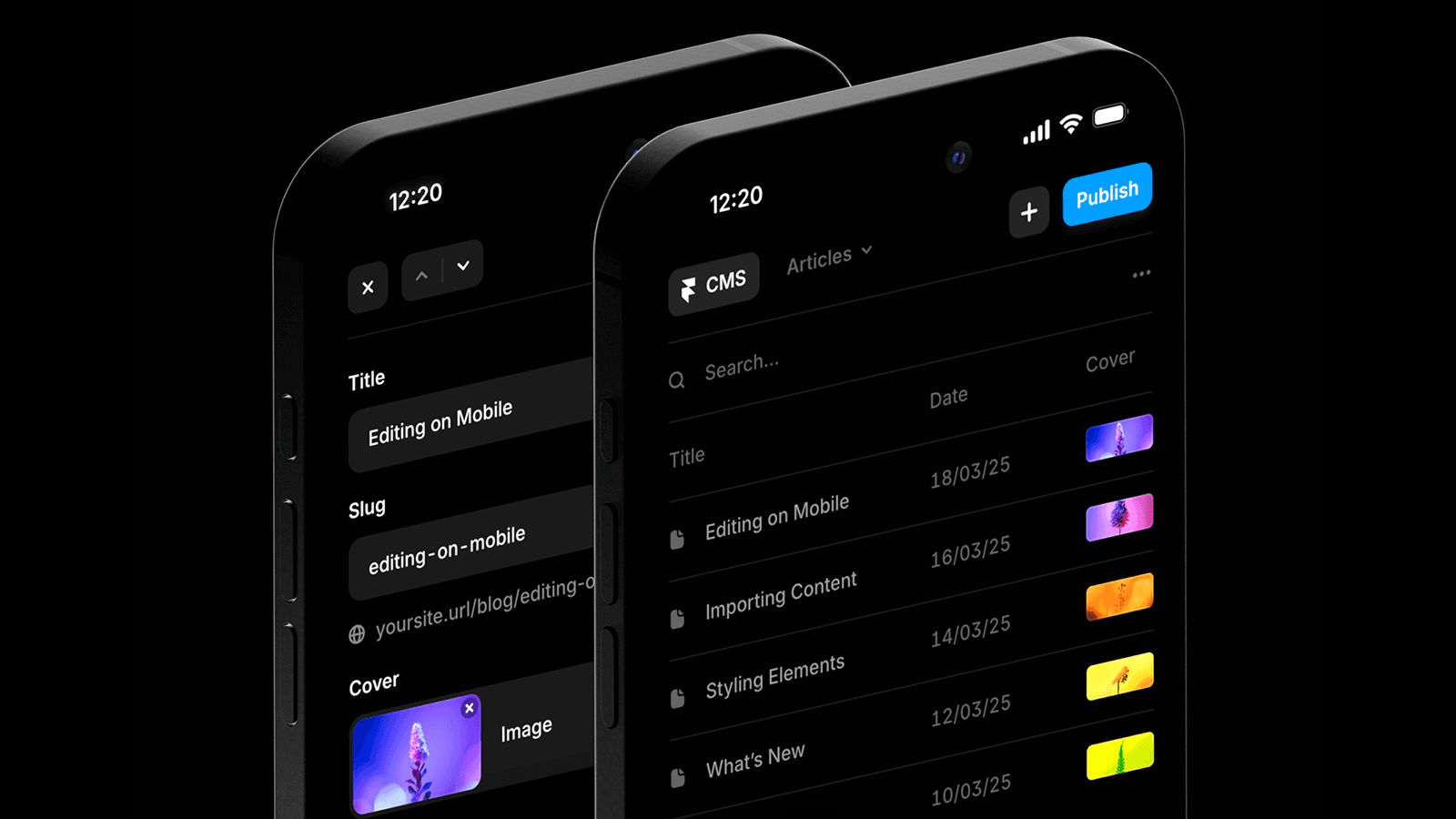
Mobile-Friendly CMS

Mar 18, 2025
CMS
mobile-friendly-cms
Code Boundaries

Mar 17, 2025
Publishing
code-boundaries
Font Drop 3

Mar 15, 2025
Canvas
font-drop-3
Open Source Font Previews

Mar 12, 2025
Canvas
open-source-font-previews
CMS Update: Tables

Mar 11, 2025
CMS
cms-tables
March Font Drop

Mar 8, 2025
Canvas
march-font-drop
CMS Starter Plugin

Mar 7, 2025
CMS
cms-starter-plugin

Title
March Update: P3
Image

march-update-2025.jpg
Categories
Canvas
Slug
march-update-2025
framer.com/updates/march-update-2025
Content
The March update brings P3 color support to Framer with a redesigned color picker. Display P3 offers a much wider color gamut than standard sRGB, unlocking a broader range of more vivid, vibrant colors. Back in 2020, studies showed that around 50% of web visitors had P3-capable displays, and that number is likely even higher today. Devices that support P3 include iPhones, iPads, MacBooks, Apple Studio Displays, and high-end monitors from brands like LG and Dell. Every modern browser has supported these P3 colors since 2023, and for older ones, Framer automatically renders fallback colors, so your websites will always display colors correctly.
Added
Added Display P3 color support to Framer
Added horizontal scrolling in the Layer Panel
Added Shorts support to YouTube Component
Added auto-upgrade to Desktop apps for M1+
Added an empty state to Workspace Plugins
Improved
Improved the Preferences menu items
Improved the default gradients of Masks
Improved page view tracking in Analytics
Improved the Airtable Plugin with CMS Starter
Improved default Code Override with
forwardRefImproved hitting
tabwhile selecting sibling layers
Fixed
Fixed Fetch showing on all top level Links
Fixed
/in Style names not making FoldersFixed Graphics in Layout Templates animating
Fixed
enternot selecting Layers if collapsedFixed CMS Export Plugin not exports slug fields
Fixed Overlays with Click interactions not closing
Fixed Layout Templates with Appear hiding Layers
Fixed context menus not closing on window resize
Fixed HTML escaping when adding Code via Plugins
Fixed tab animation being broken in the Assets panel
Fixed Workspace Plugins not respecting Plugin modes
Fixed renaming a Code Component breaking publishing
Fixed moving Text layers with arrows jumping incorrectly
Fixed rare issues where bots would crawl wrong URLs
Fixed Slideshow not playing Effects on some slides
Fixed Carousel arrow controls showing on mobile






New in Framer
New in Framer
New in Framer
Full SEO control
Schema markup, sitemaps, redirects, semantic tags, alt tags, indexing rules, and more—it’s all there. Plus, automated SEO that turns CMS data into meta titles and descriptions.




Preview
perplexity.ai/hub
Introducing the Sonar Pro API | Perplexity
Today is Giving Tuesday, and we're making it easier than ever to research and donate to U.S. nonprofits thanks to a new collaboration with Charity Navigator.
End of <head> tag
1
<!-- Schema Markup -->
2
<script type="application/ld+json">
3
{
4
"@context": "https://schema.org",
5
"@type": "Organization",
6
"name": "Framer",
7
"url": "https://framer.com",
8
"image": "https://framerusercontent.com/images/b2hliN8q6RI1alDDMojdsEiXDU.png",
9
"description": "The web builder for stunning sites. Design and publish modern sites at any scale.",
Redirects
Old URL
New URL
/templates
/marketplace
/about
www.framer.com
/articles/(.*)
/article/:1
/product
/what-is-framer
/404
/page-not-found
/company
www.framer.com/jobs







The CMS designers love, built for marketers.
Give your team or clients control to manage content at scale with the powerful CMS—seamlessly connected to your canvas.
Localize for global reach.
Translate your entire site, swap images, and adjust designs for any locale—no language expert needed, our built-in AI has you covered.









World-class security for unmatched protection
Automatic SSL encryption, DDoS protection, and every security certification you can think of—whether your site is big or small, you can sleep easy.
All the features you need to go from landing page to big .com
Auto Image Optimization
Auto Image Optimization
Auto Image Optimization
Semantic Tags
Semantic Tags
Semantic Tags
Site & Page Metadata
Site & Page Metadata
Site & Page Metadata
Schema Markup
Schema Markup
Schema Markup
Automatic Sitemap
Automatic Sitemap
Automatic Sitemap
Indexing Rules
Indexing Rules
Indexing Rules
Automated SEO
Automated SEO
Automated SEO
Easy Redirects
Easy Redirects
Easy Redirects
Canonical URL
Canonical URL
Canonical URL
Accessibility Controls
Accessibility Controls
Accessibility Controls
Lazy Load Images
Lazy Load Images
Lazy Load Images
Built-in Analytics
Built-in Analytics
Built-in Analytics
Cookie Banner
Cookie Banner
Cookie Banner
Up to 100K CMS items
Up to 100K CMS items
Up to 100K CMS items
Unlimited References
Unlimited References
Unlimited References
CMS Sync Plugins
CMS Sync Plugins
CMS Sync Plugins
Automatic Pagination
Automatic Pagination
Automatic Pagination
Conditional Visibility
Conditional Visibility
Conditional Visibility
Deep Filtering
Deep Filtering
Deep Filtering
AI Translations
AI Translations
AI Translations
Localized Images
Localized Images
Localized Images
Localized Components
Localized Components
Localized Components
Automatic Locales
Automatic Locales
Automatic Locales
Collaborator Permissions
Collaborator Permissions
Collaborator Permissions
Security Certifications
Security Certifications
Security Certifications






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
