Search
Search
Advanced Forms, simple setup.
Advanced Forms, simple setup.
Advanced Forms, simple setup.
Advanced Forms, simple setup.
Advanced Forms, simple setup.
Capture all the information you need from your website visitors with Forms in Framer, all without writing a single line of code.



Framer Forms are a game-changer, making it super easy to collect information like email signups or client inquiries. With Framer, you can design and customize your forms to engage visitors and gather all the info you need seamlessly.
Tons of input types
Build your form exactly how you want it, capturing all the information you need with over 10 unique input types.
Freeform editing
Use the freeform canvas to compose your form fields and styling. Build complex forms with the simplicity of a design tool.
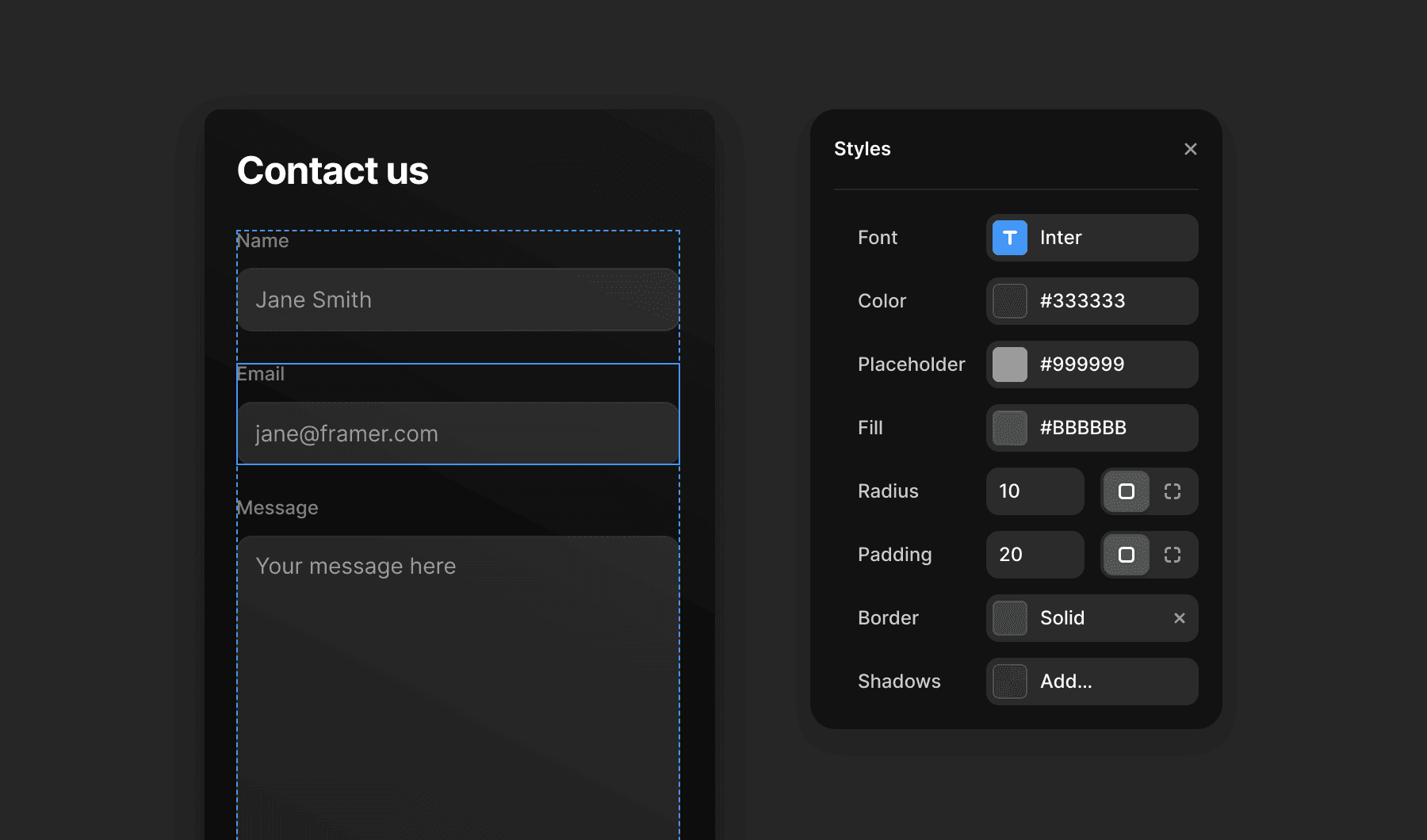
Contact us


Works out of the box
Drag and drop the form builder into your website and start collecting submissions. Send submissions to your email, a Google Sheet, or a custom webhook.
Submit
Form Builder
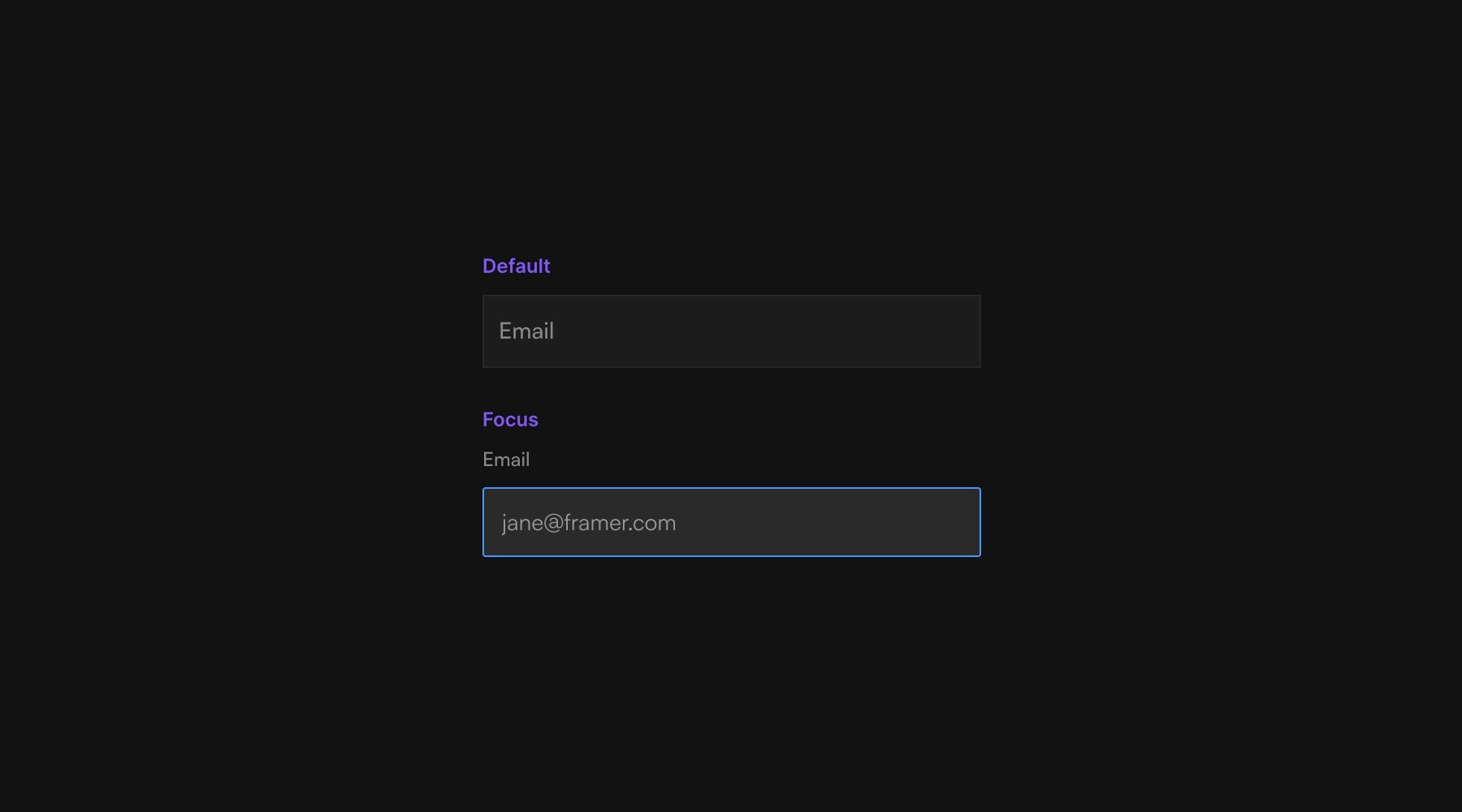
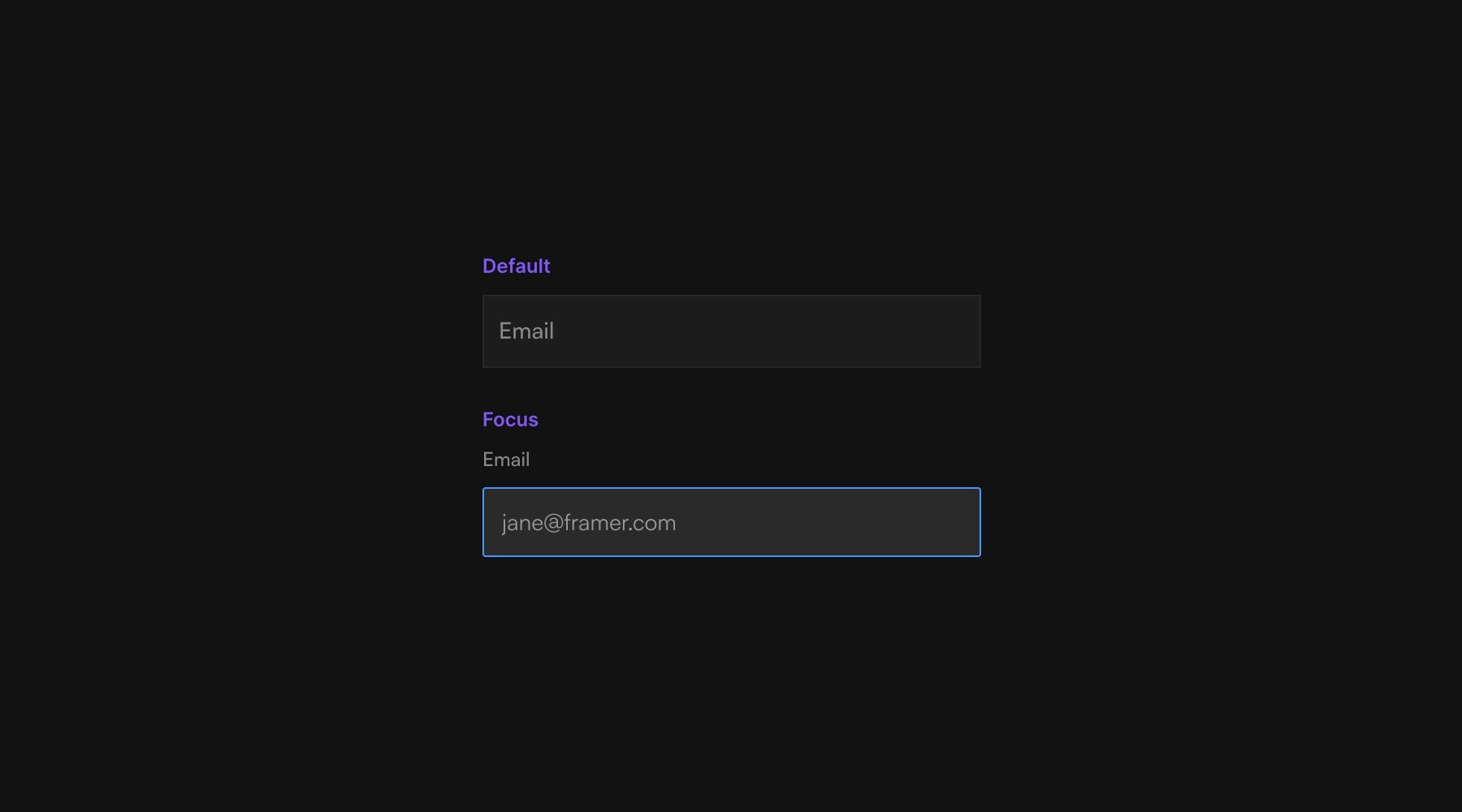
Effects & states
Use Framer’s design capabilities to design custom Focus effects and states making your form truly yours.
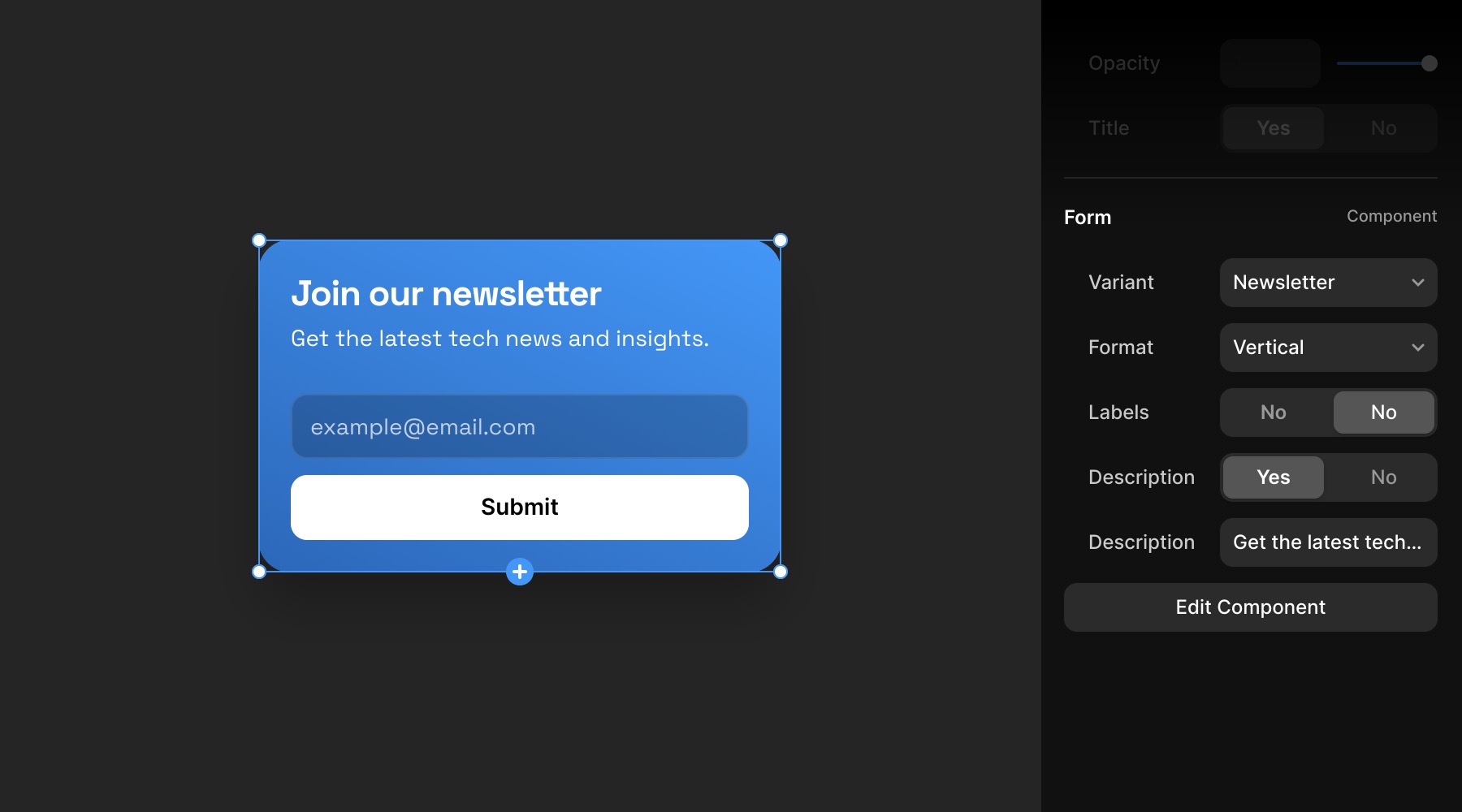
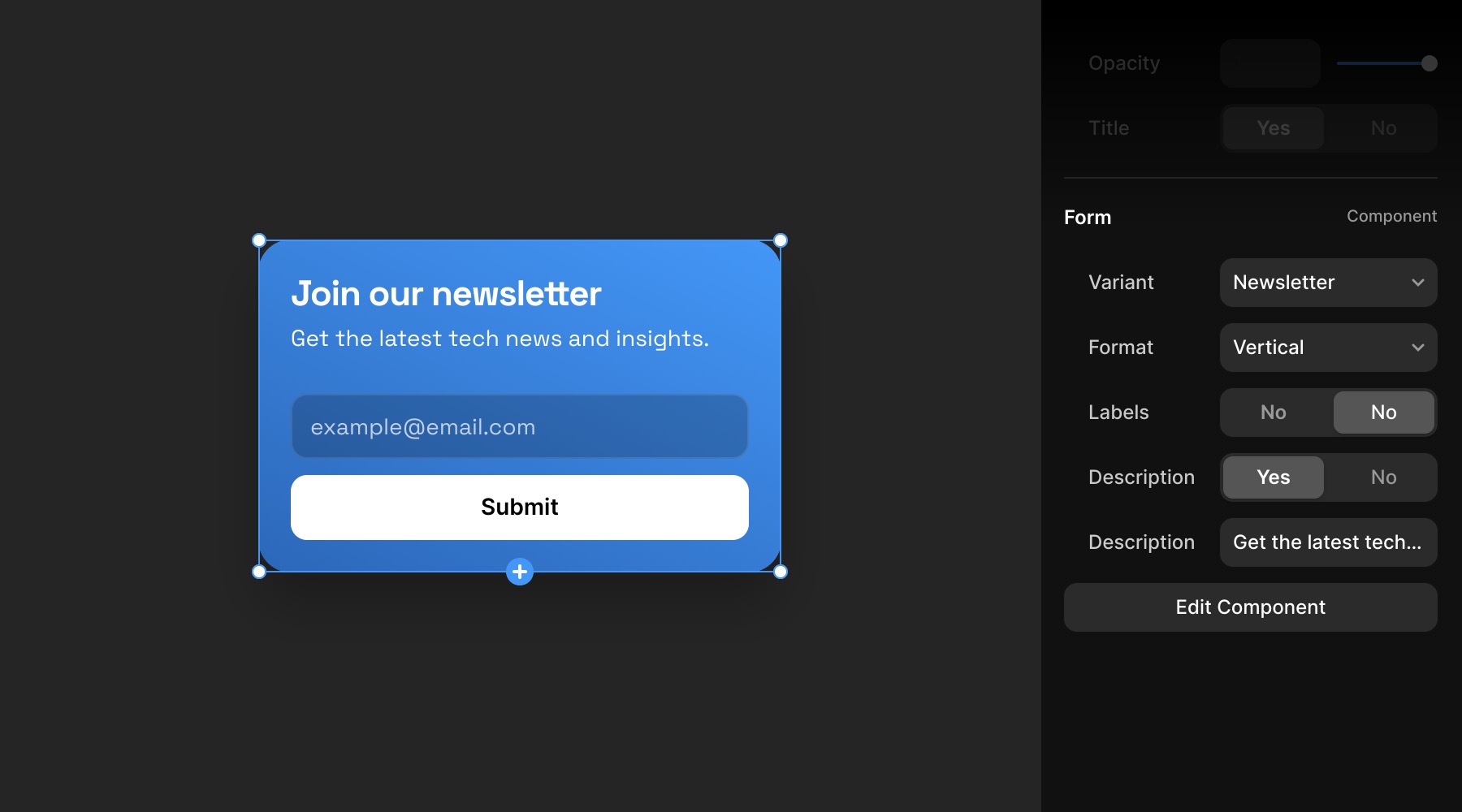
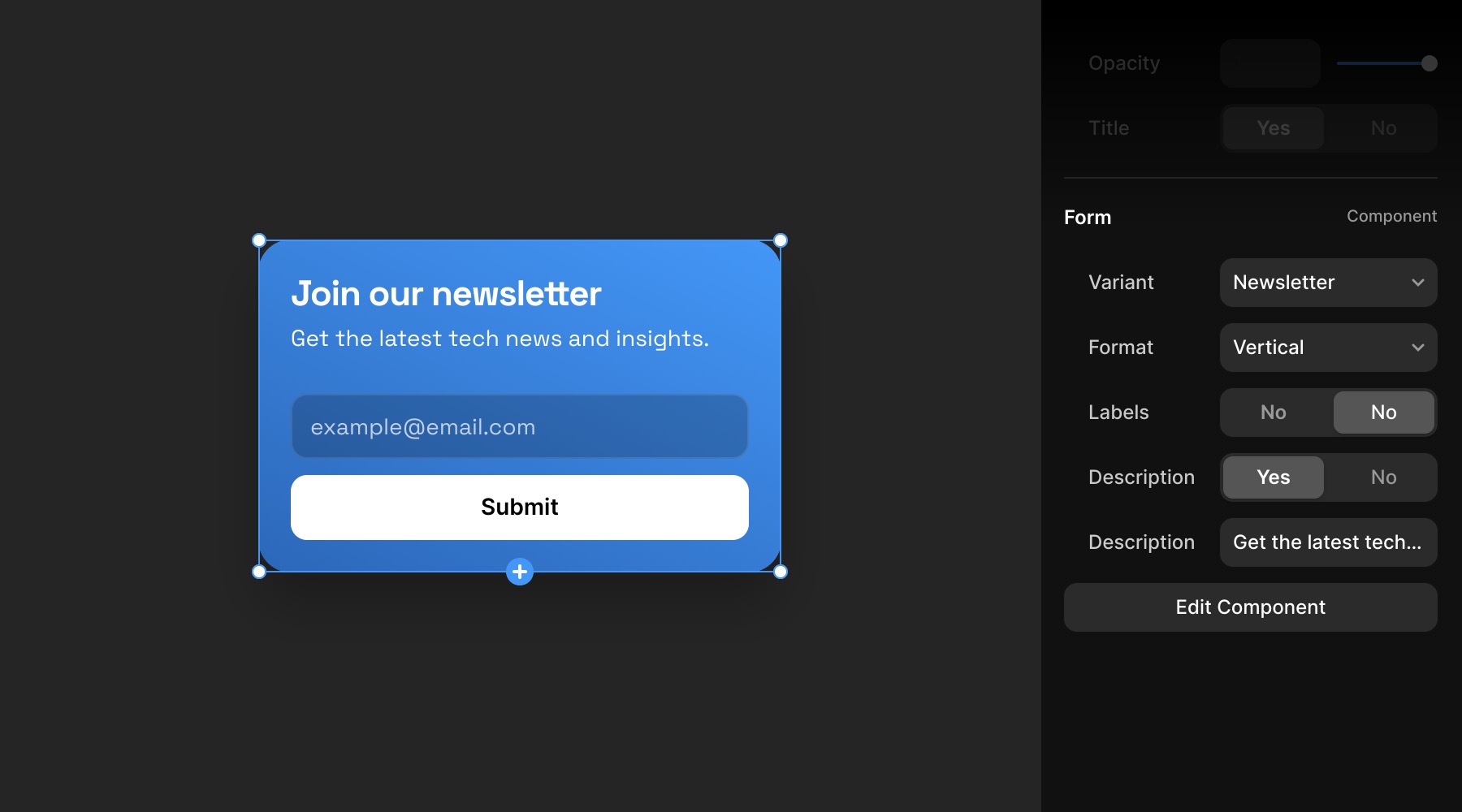
Componentize your entire form
Turn your entire Form into a component, add variants for different states of your form and reuse it across your entire website.
Size
100
Fixed
100
Fixed
Cursor
Styles
Opacity
1
Title
Yes
No
Form
Component
Variant
Newsletter
Format
Vertical
Labels
No
No
Description
Yes
No
Description
Get the latest tech…
Edit Component
Join our newsletter
Get the latest tech news and insights.
Submit
Reuse input as components
Componentize inputs, add variants, and create a Forms design system for your website.
Sign up
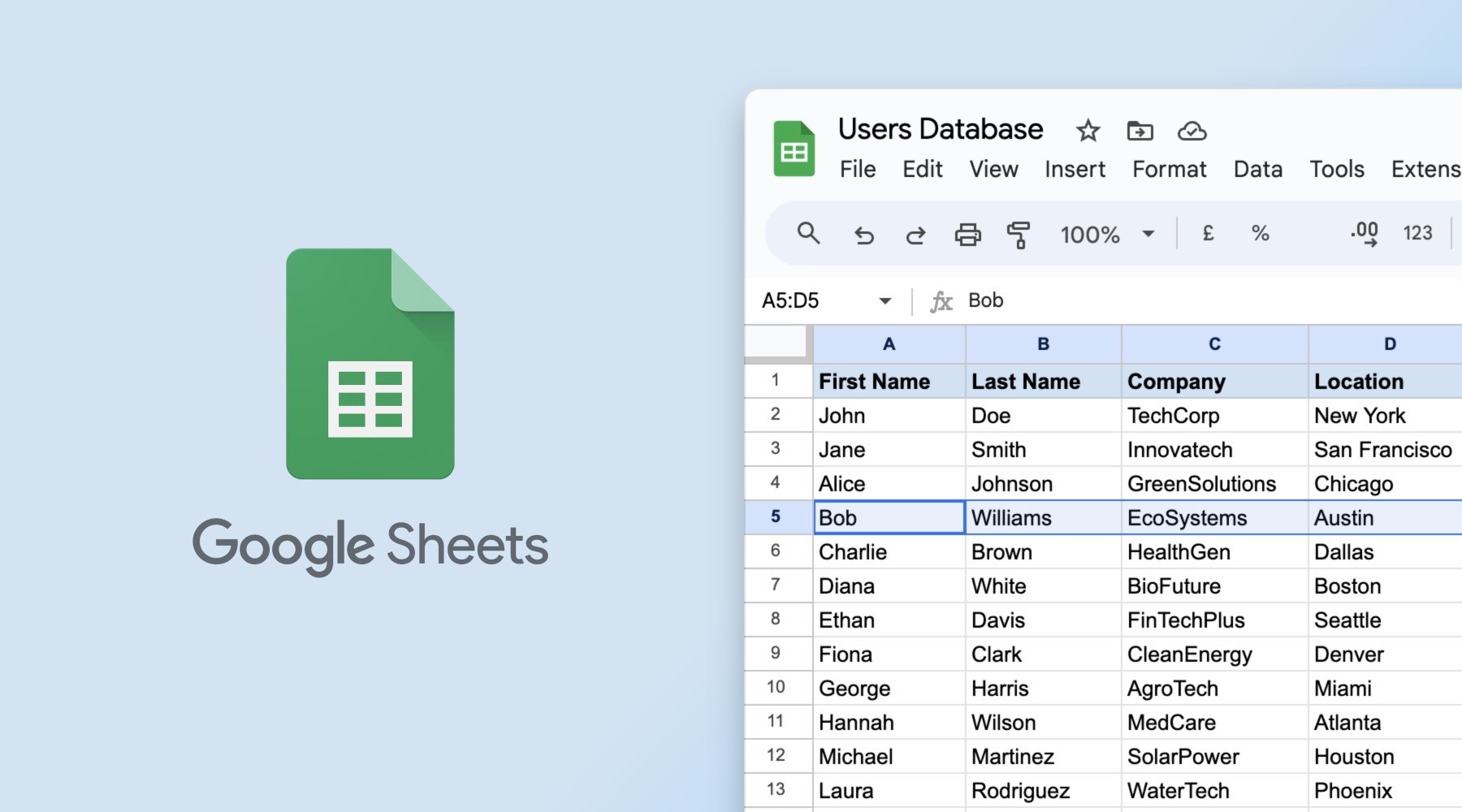
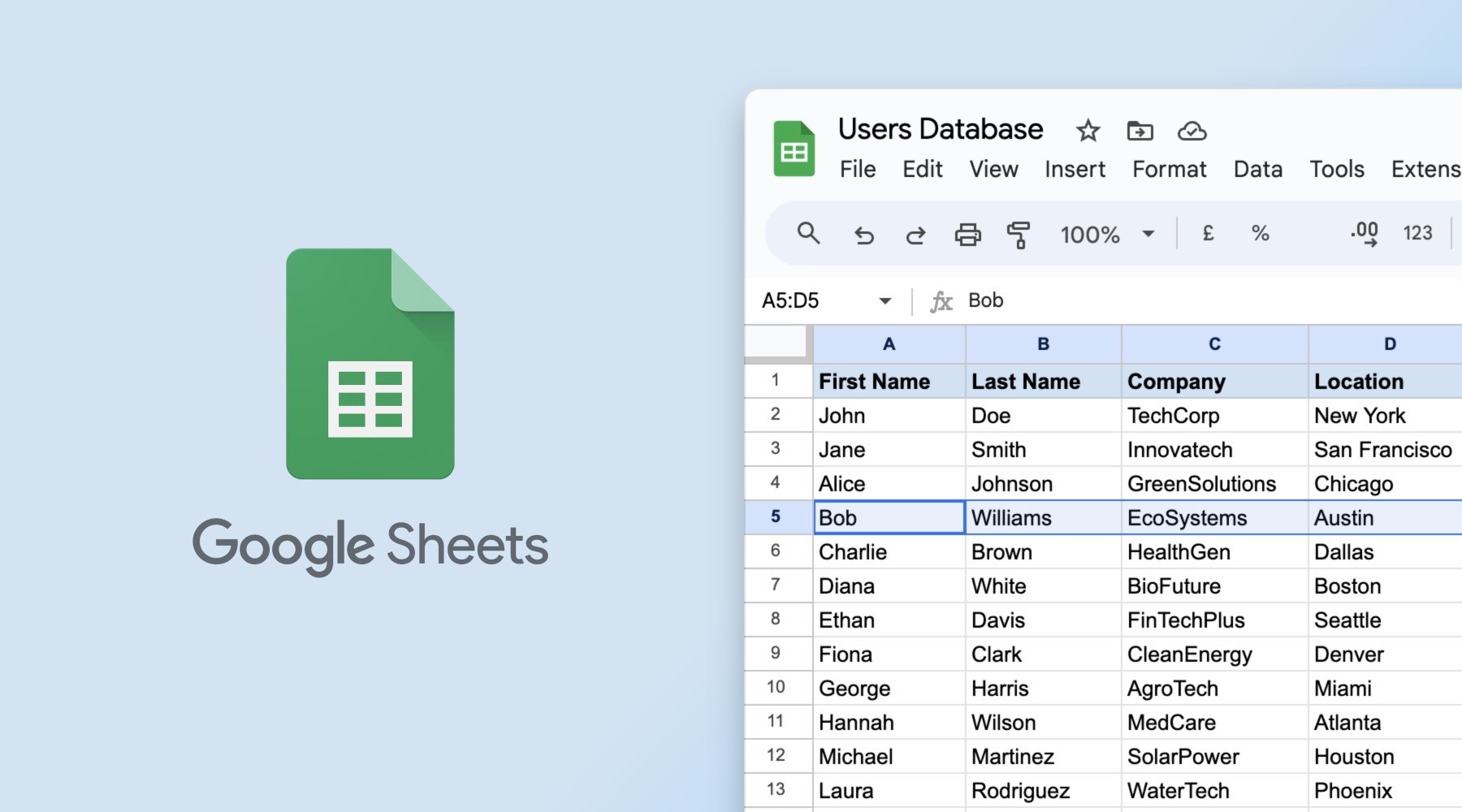
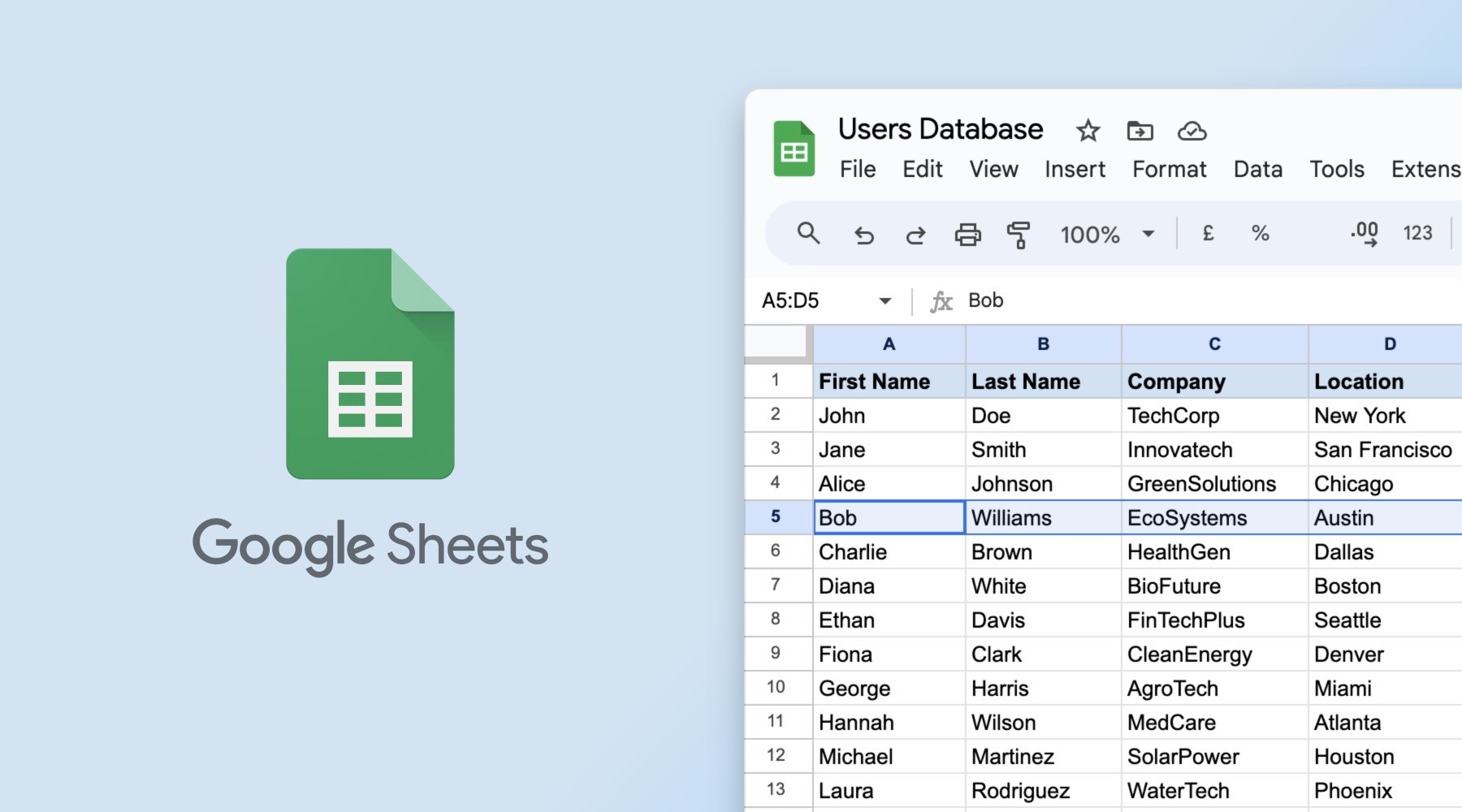
Google Sheets
Send all of your form submissions to a neatly organized Google Sheet.

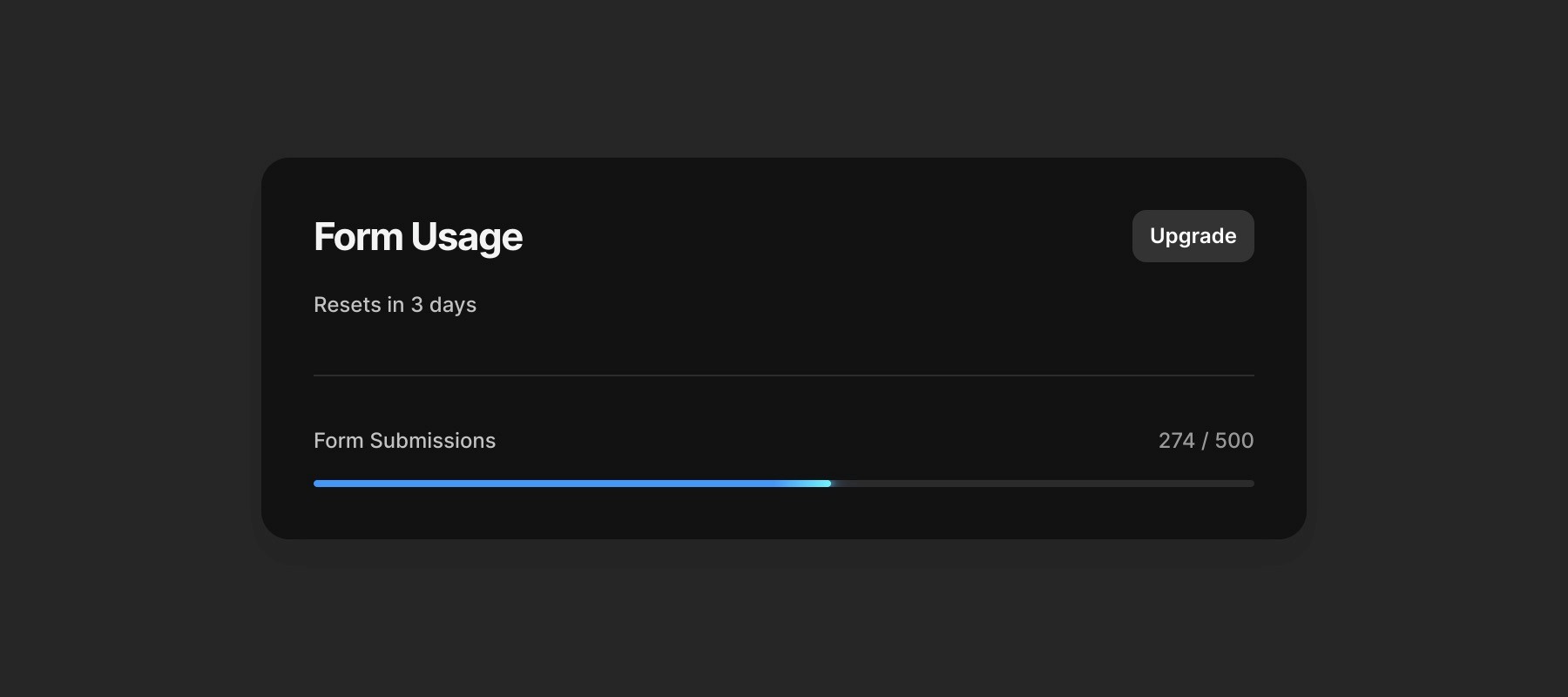
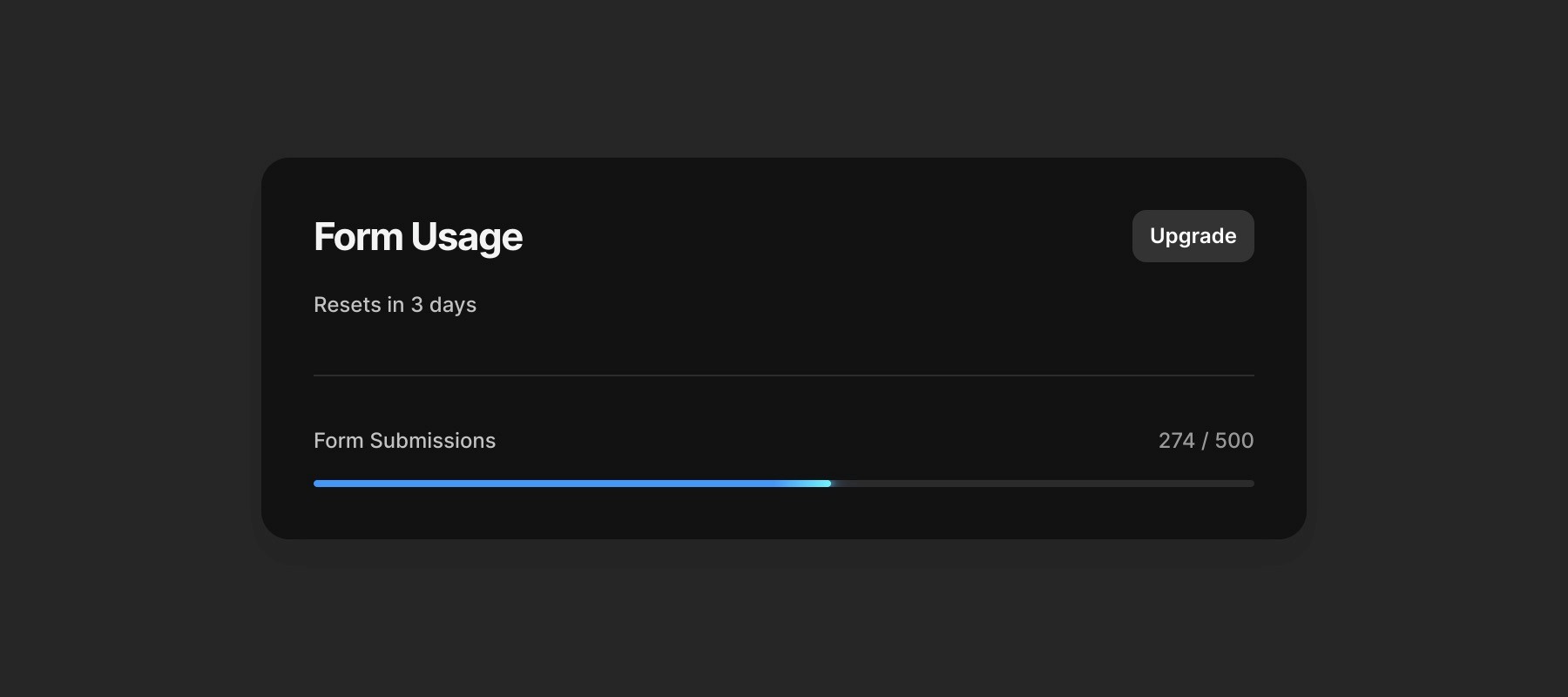
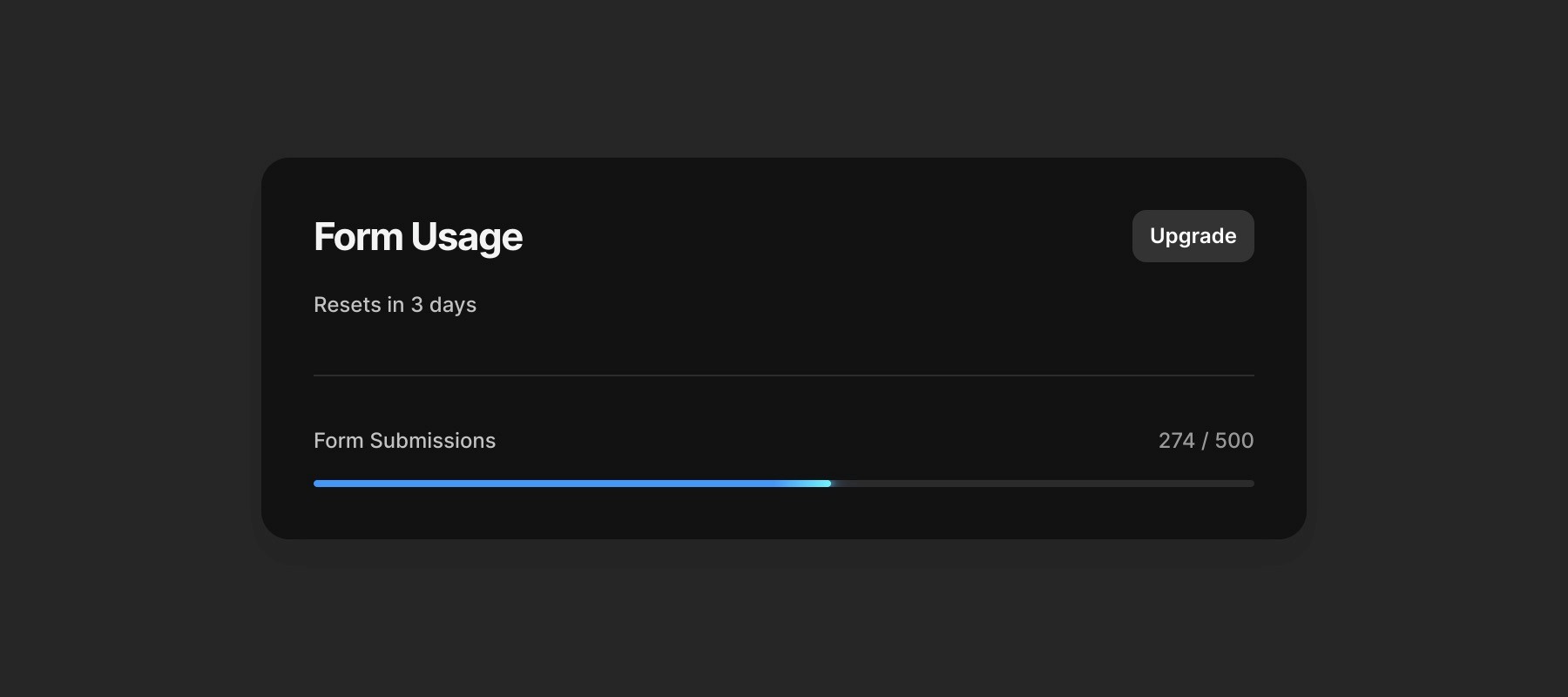
Form settings & usage
Track how many submissions you have left in a brand new Form usage dashboard in your Framer project.
Form Usage
Upgrade
Resets in 3 days
Form Submissions
274 / 500
Safe, secure, & protected
Our spam protection quietly works its magic behind the scenes, keeping unwanted messages at bay. Focus on what’s important, and we take care of the rest.
Spam Free
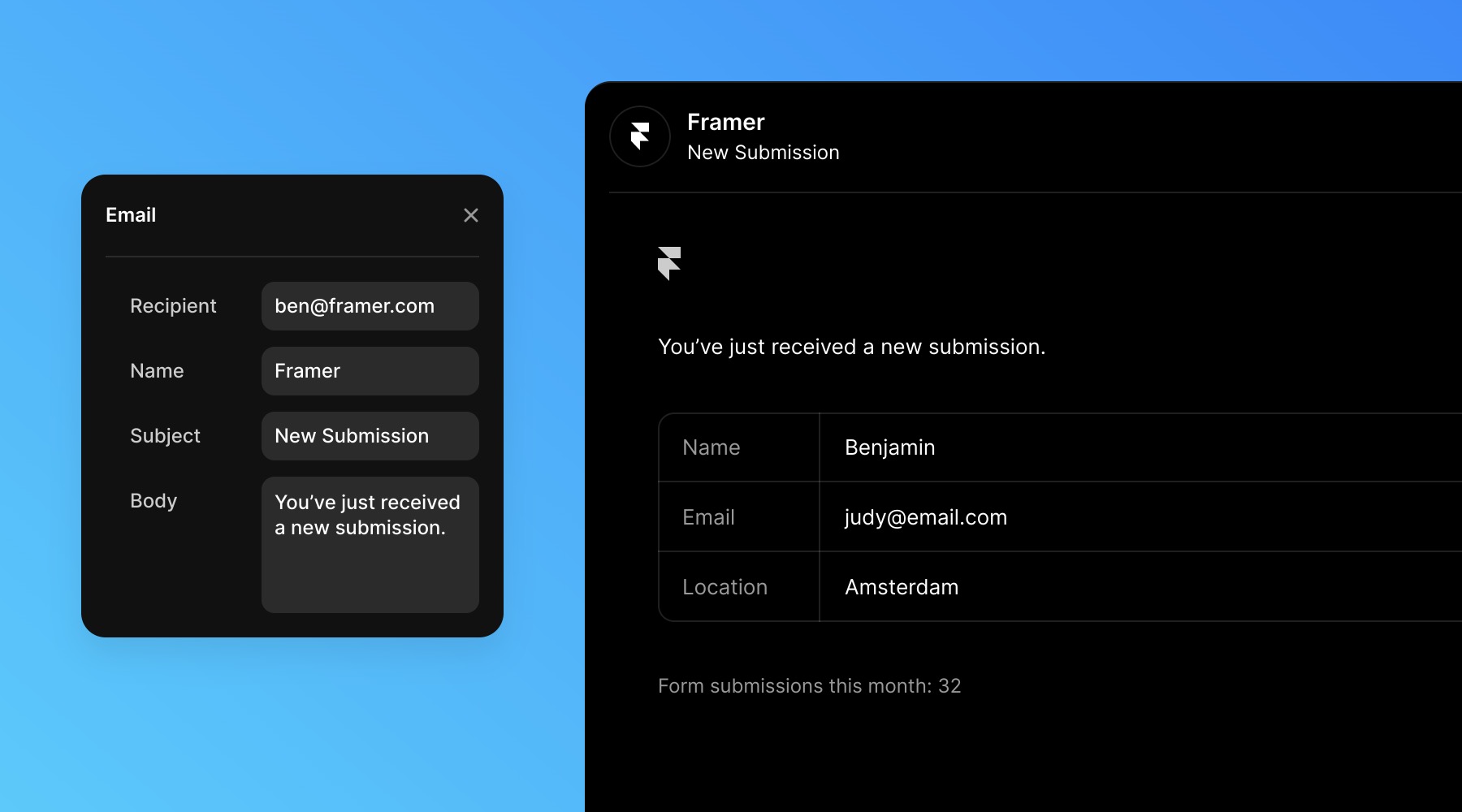
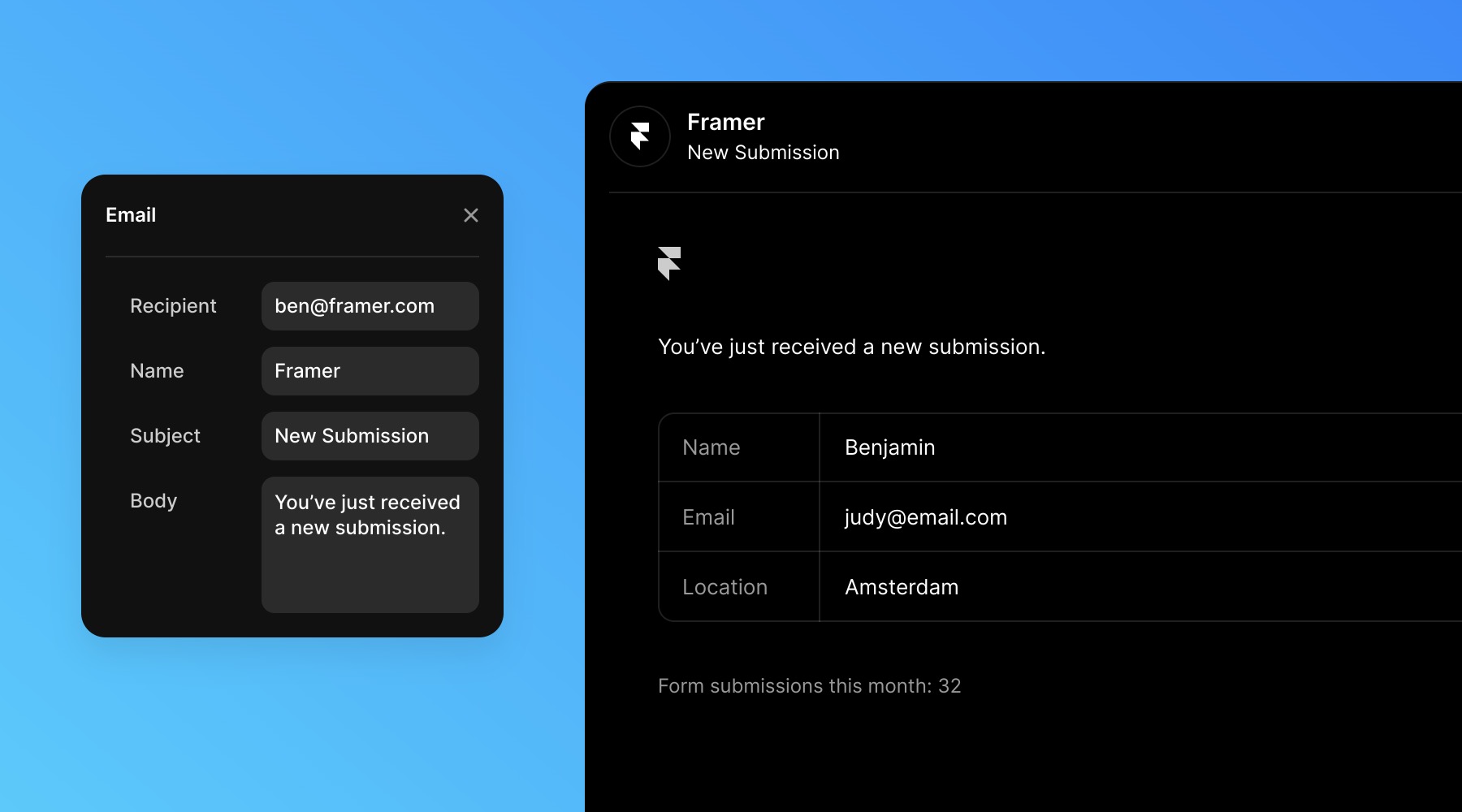
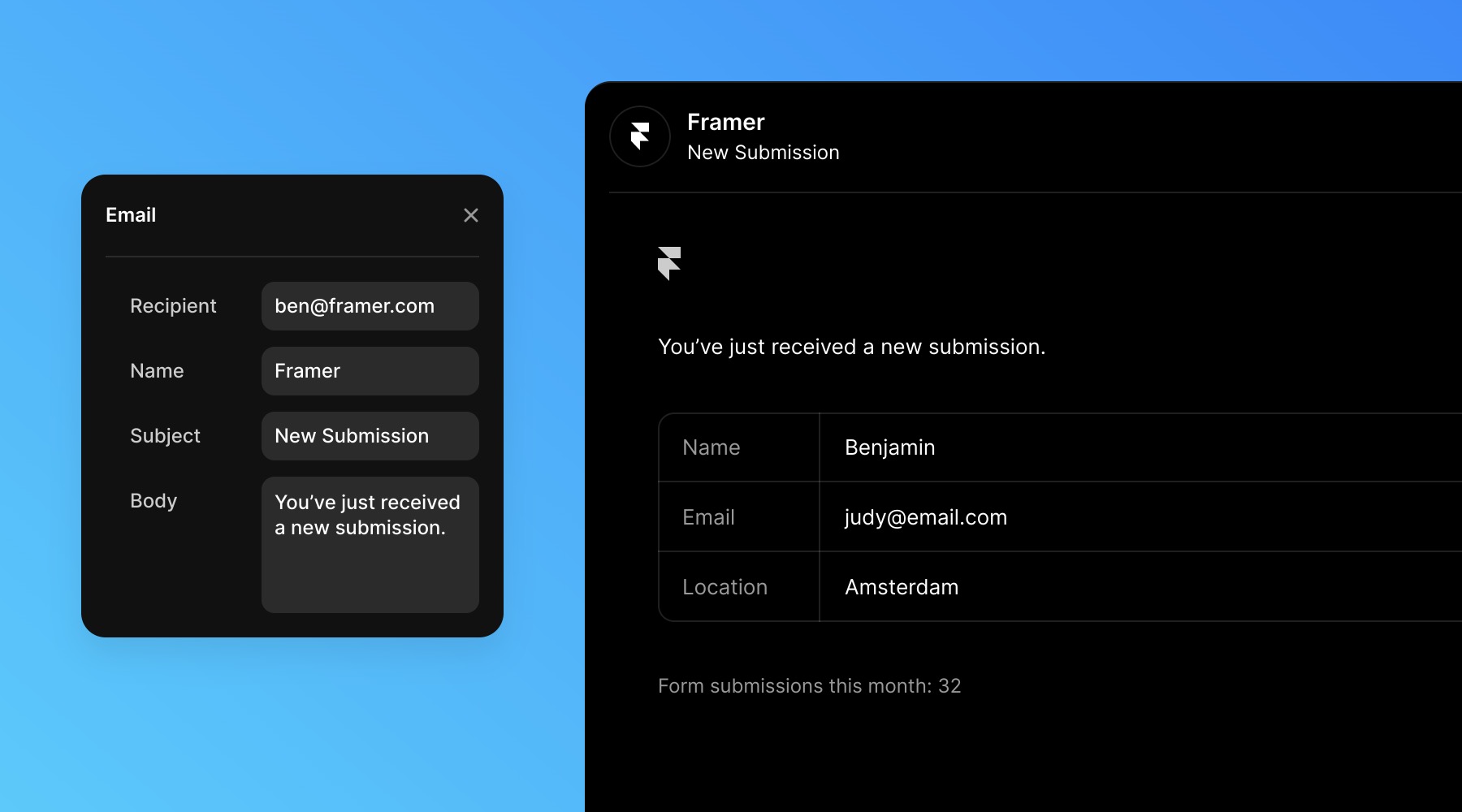
Email customization
Customize the email you receive when a form submission is sent to your email.
Framer
New Submission
You’ve just received a new submission.
Name
Benjamin
judy@email.com
Location
Amsterdam
Form submissions this month: 32
Recipient
ben@framer.com
Name
Framer
Subject
New Submission
Body
You’ve just received a new submission.
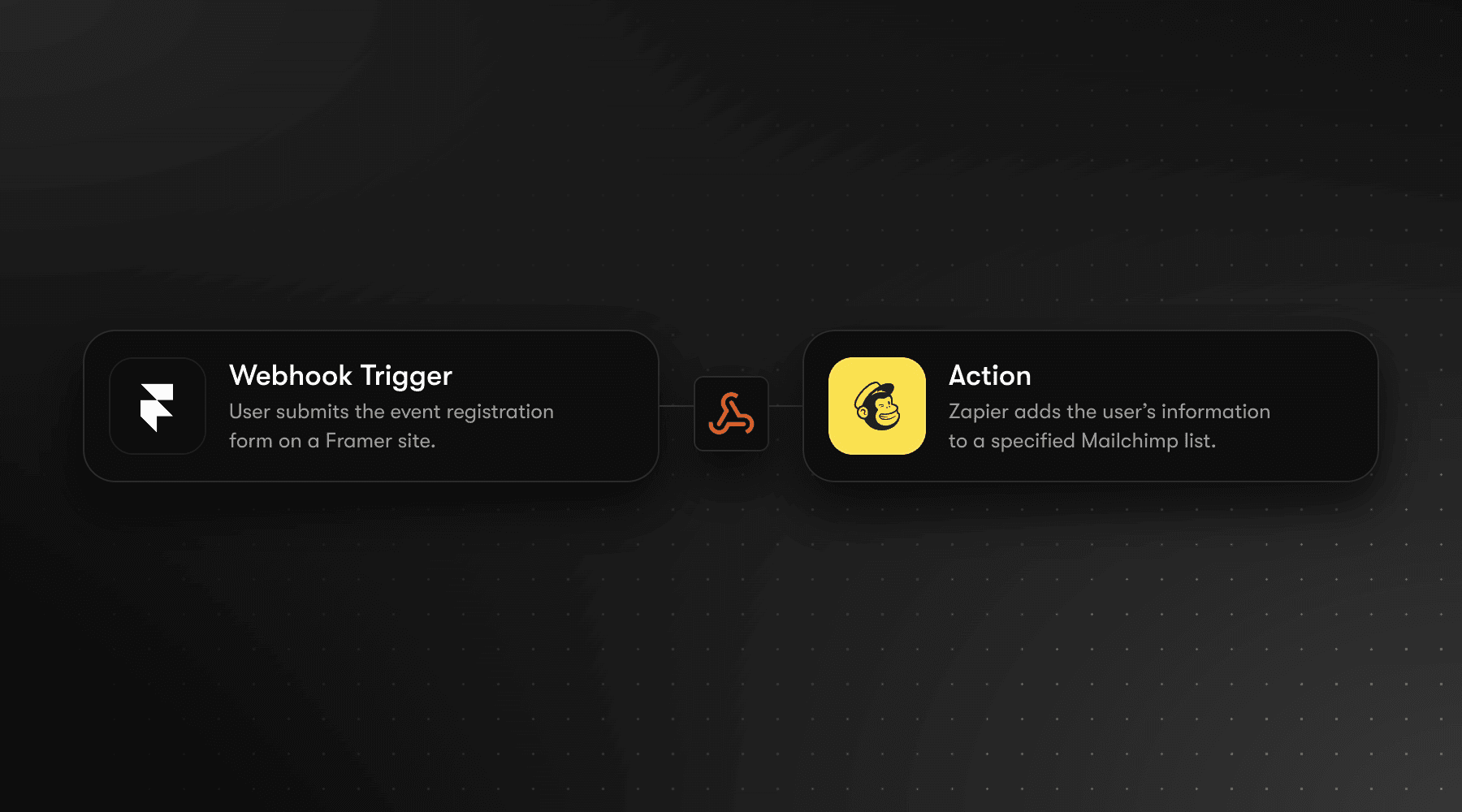
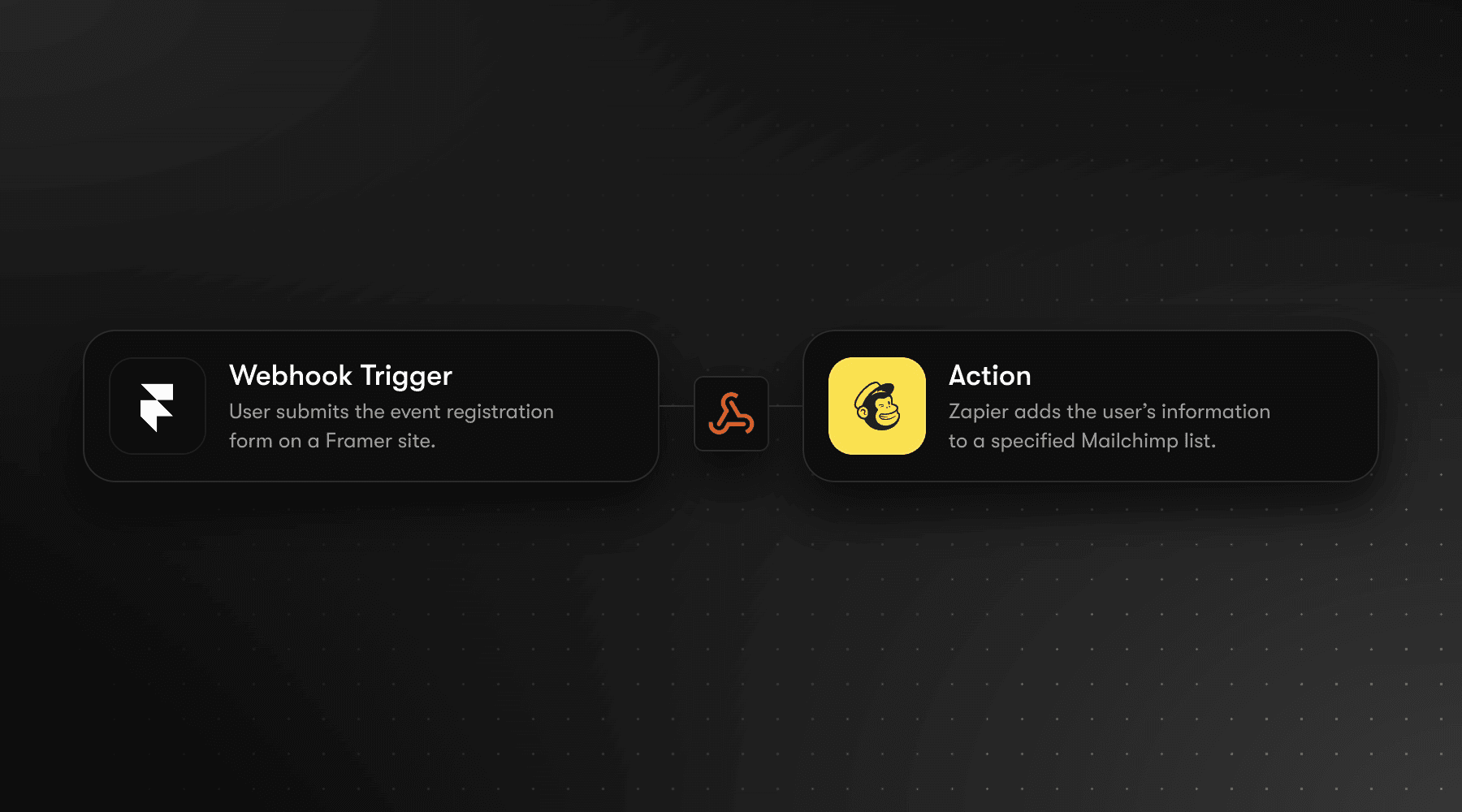
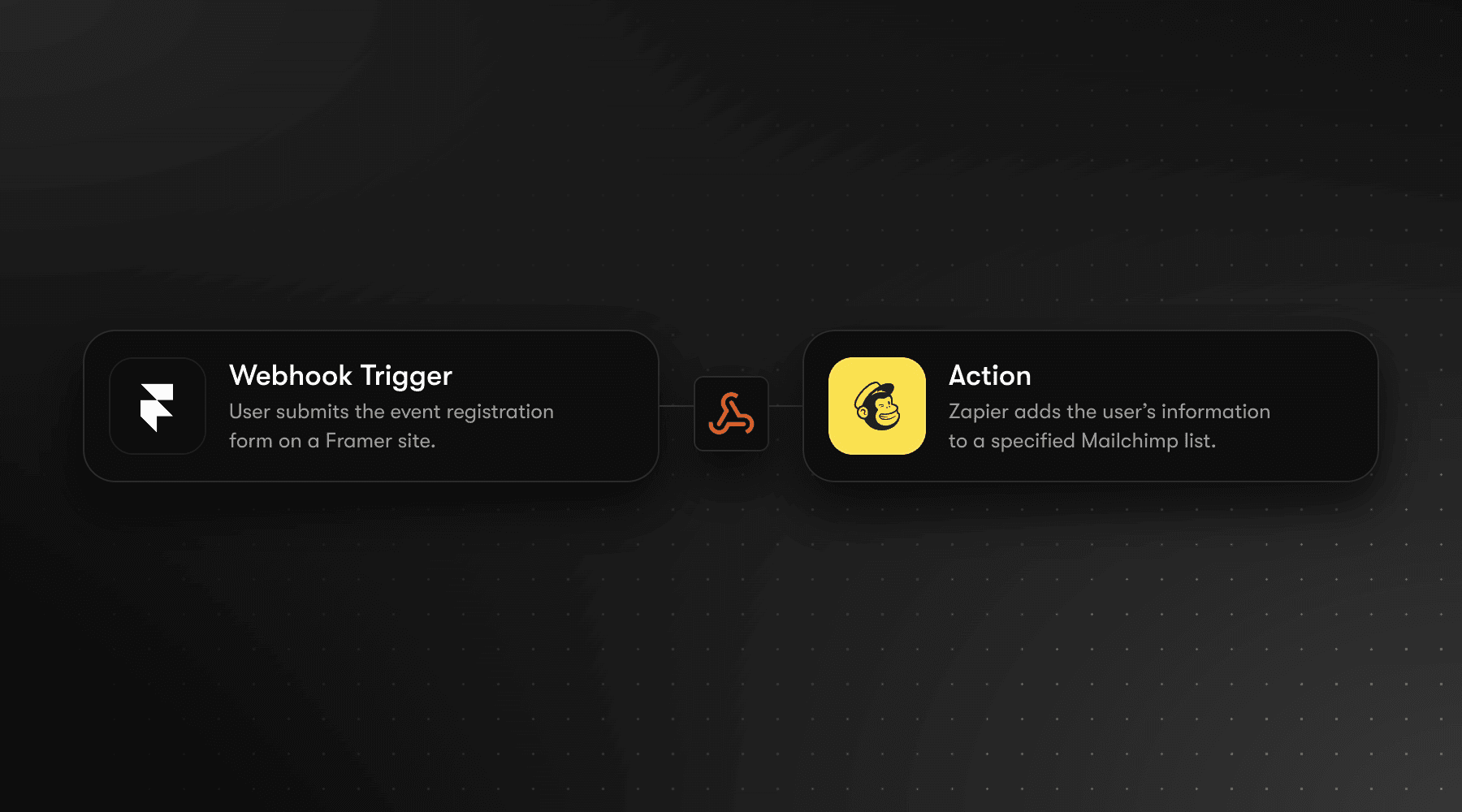
Webhooks to Zapier
Use webhooks to send Form submissions to services like Zapier and unlock countless new workflows.
Webhook Trigger
User submits the event registration form on a Framer site.

Action
Zapier adds the user’s information to a specified Mailchimp list.
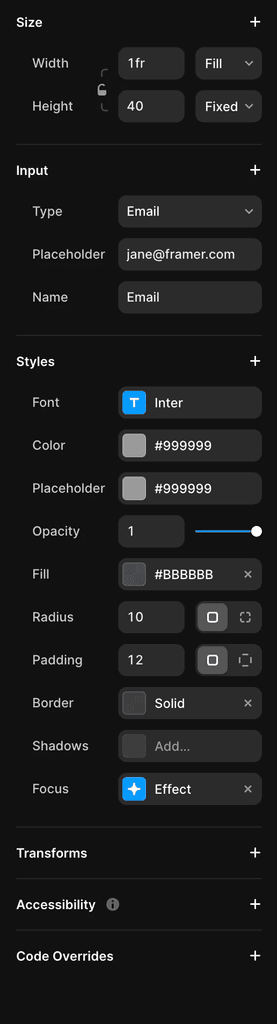
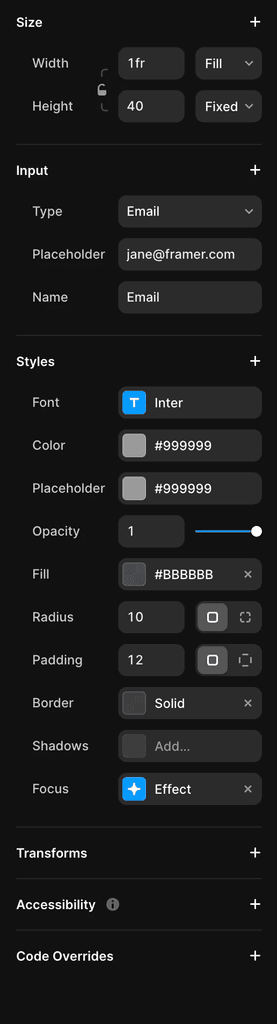
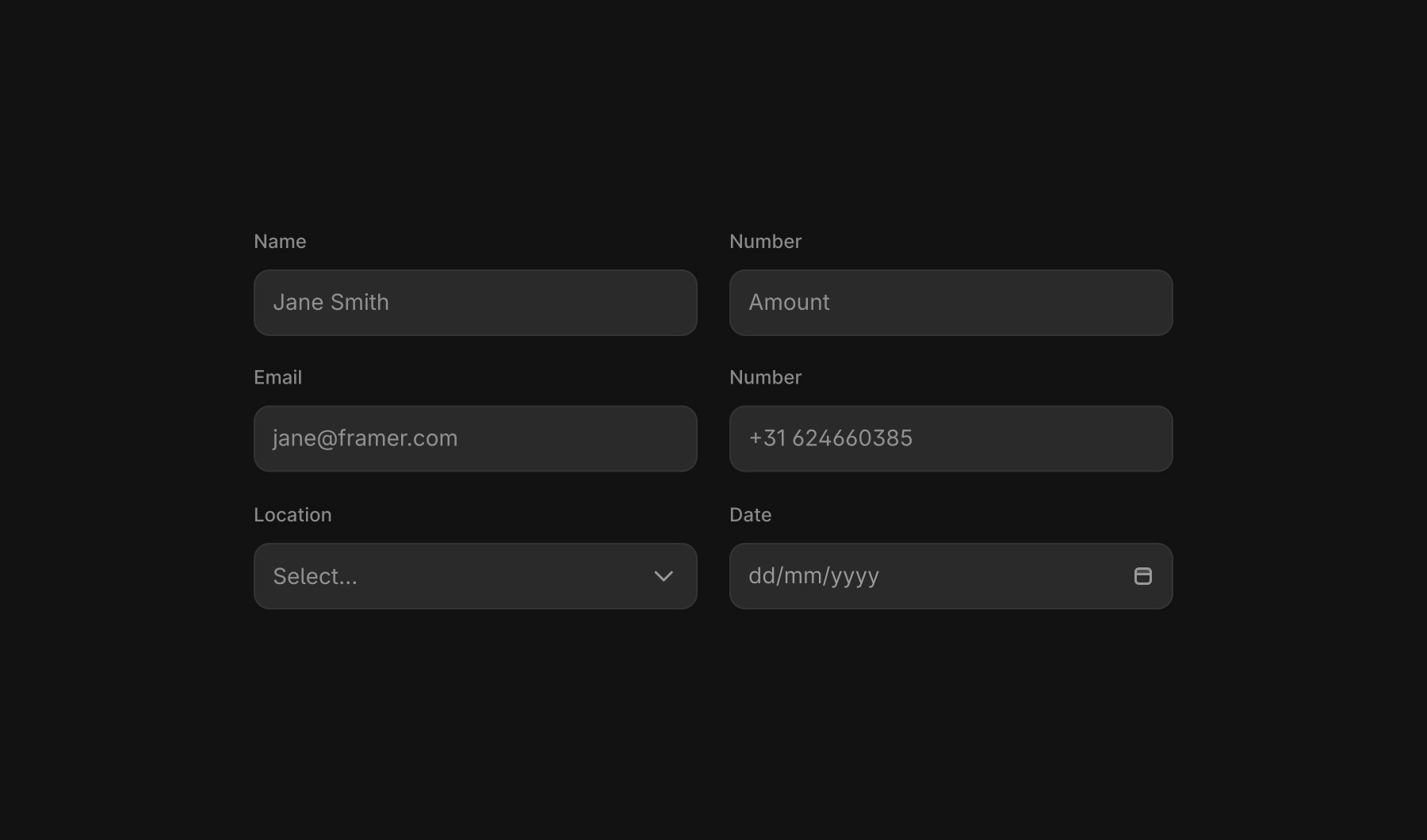
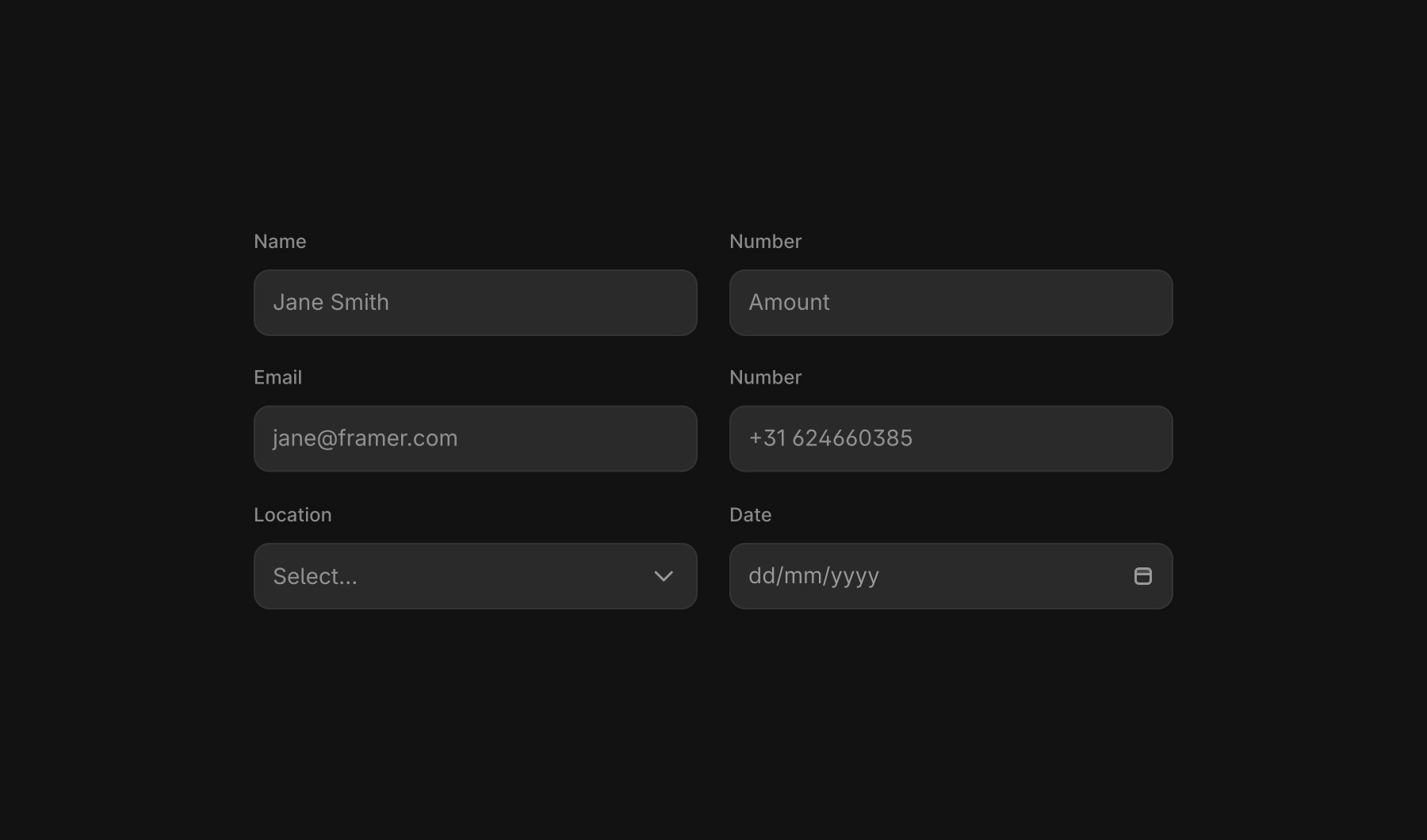
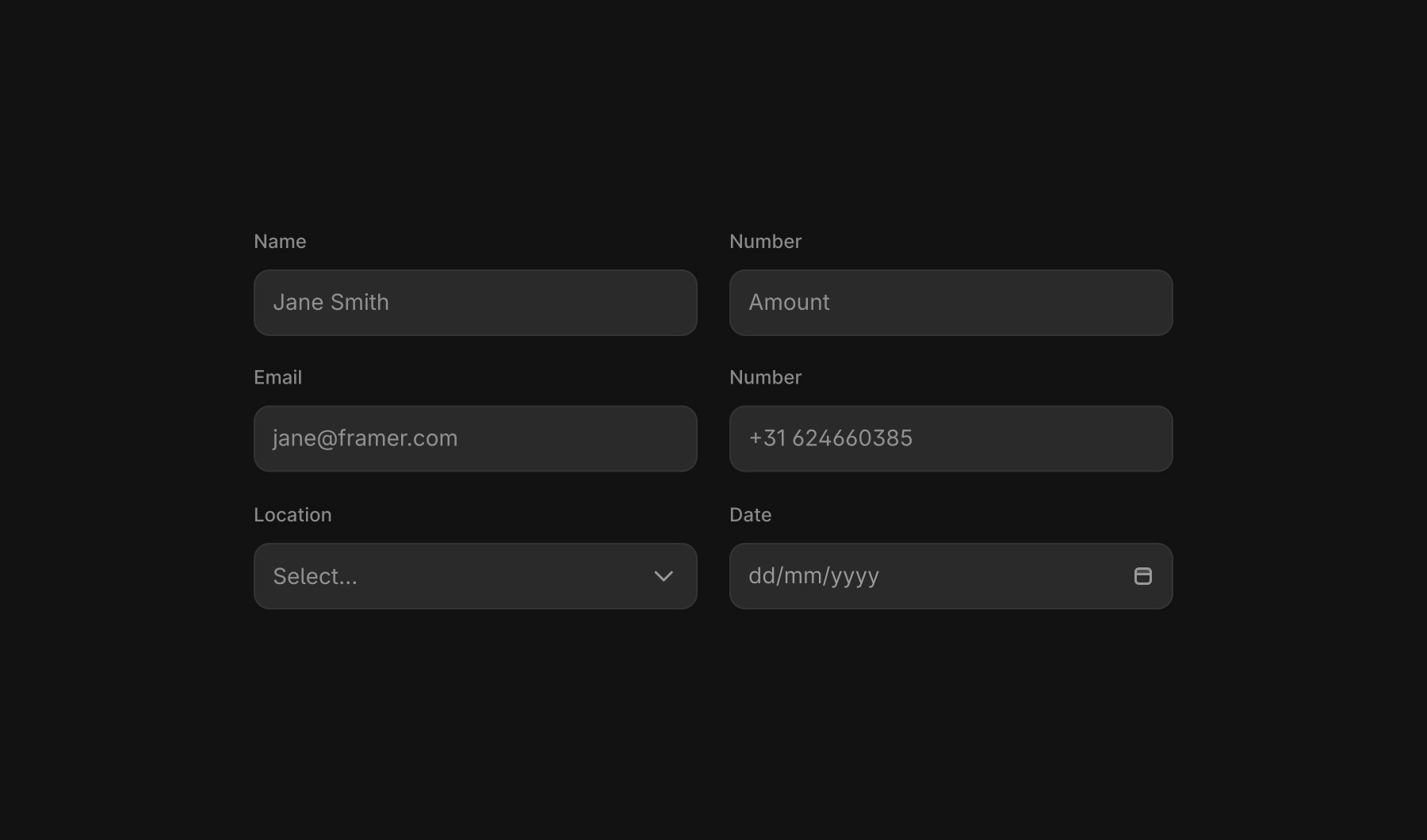
Input types
Design your ideal form with over 10 different input types, including text fields, checkboxes, radio buttons, and dropdown menus. This flexibility allows you to create a sleek, user-friendly form that easily captures all the information you need.



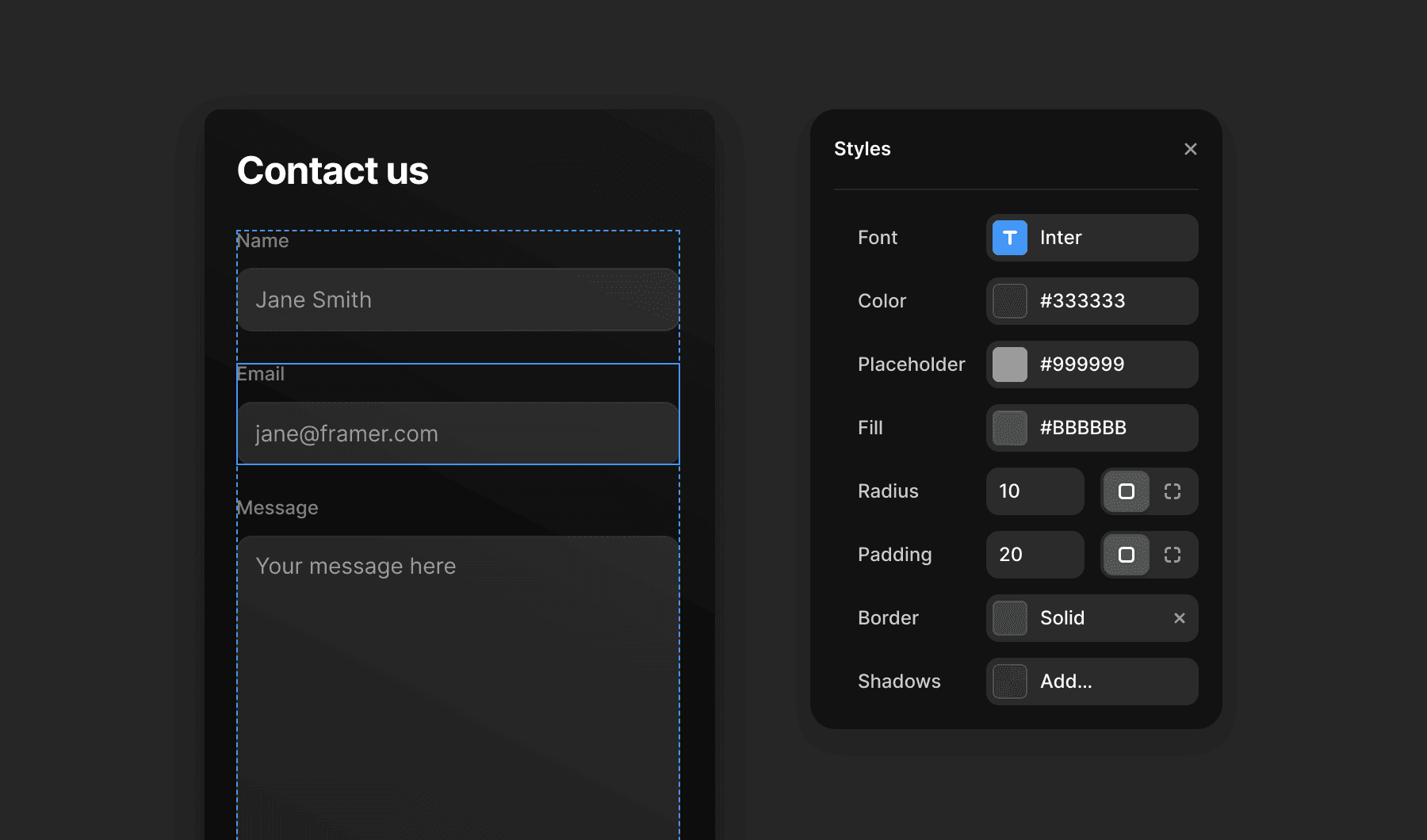
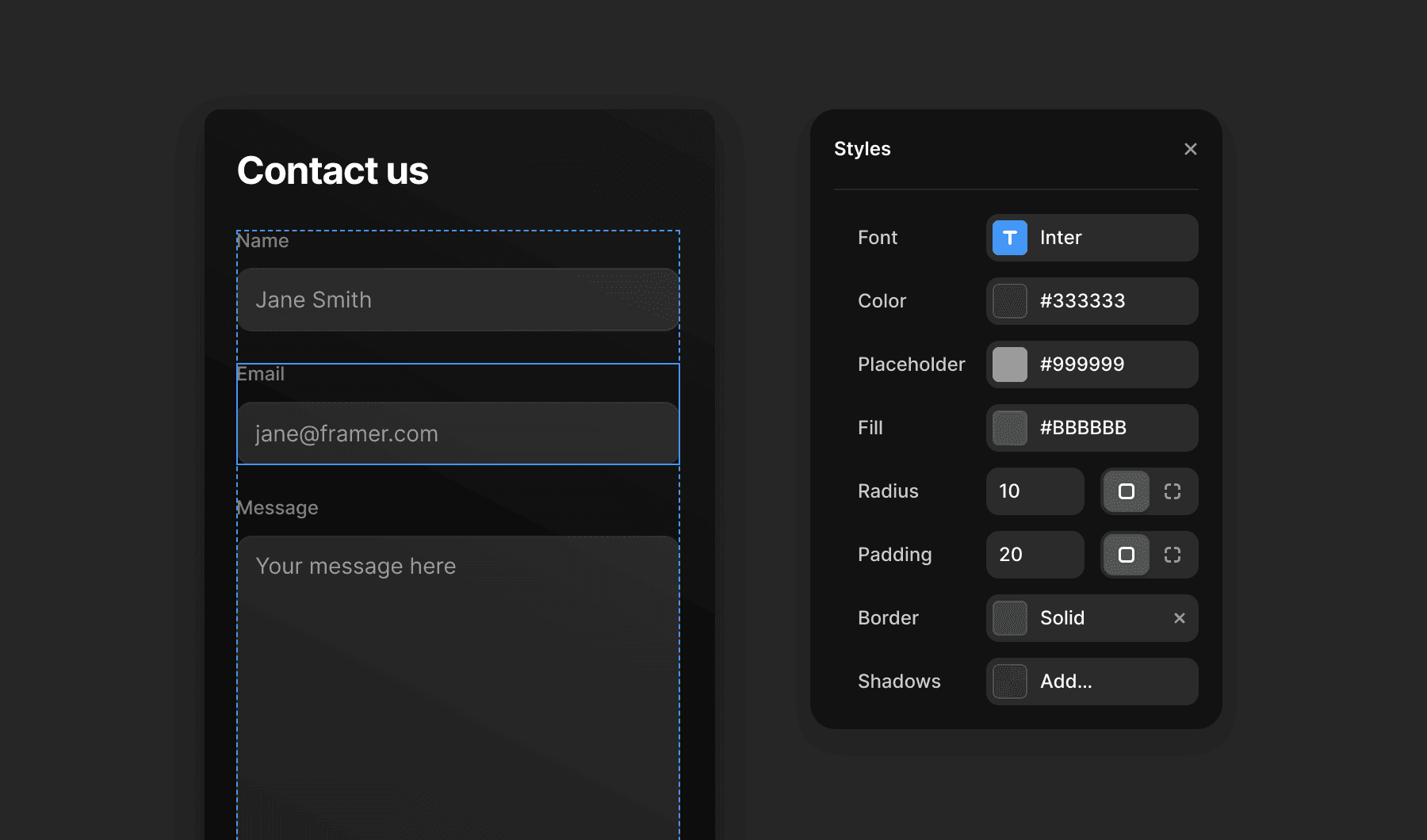
Freeform editing
Use the freeform canvas to design your form fields and style them exactly how you want. Create complex forms with the ease and flexibility of a design tool. Whether you’re adding text fields, checkboxes, radio buttons, or dropdown menus, Framer’s interface makes it simple to build and design forms exactly how you imagined them without a single line of code.



Works out of the box
Drag and drop the form builder into your website and start collecting submissions without any complex setup. Easily send submissions to your email, a Google Sheet, or a custom webhook. This seamless integration allows you to quickly gather and organize form submissions from your website.



Effects & states
Leverage Framer’s design capabilities to create custom Focus effects and states, making your form truly unique. Tailor every aspect of your form’s appearance and behavior to match your brand’s style, ensuring an engaging experience. With Framer, you can design interactive and visually appealing forms that stand out and reflect your personal touch.



Reuse inputs as components
Componentize your inputs, add variants, and create a comprehensive Forms design system for your website. By breaking down your form elements into reusable components, you can maintain consistency and streamline all of your inputs. Adding different variants also enables you to transition between different component states like Default and Focused states.



Reuse forms as components
Turn your entire form into a component, add variants for different states, and reuse it across your entire website. By making your form a reusable component, you can maintain consistency and efficiency in your design. Create variants for different form states, such as loading, error, and success. This approach allows you to easily manage and update your forms, ensuring they always stay consistent across your entire website.



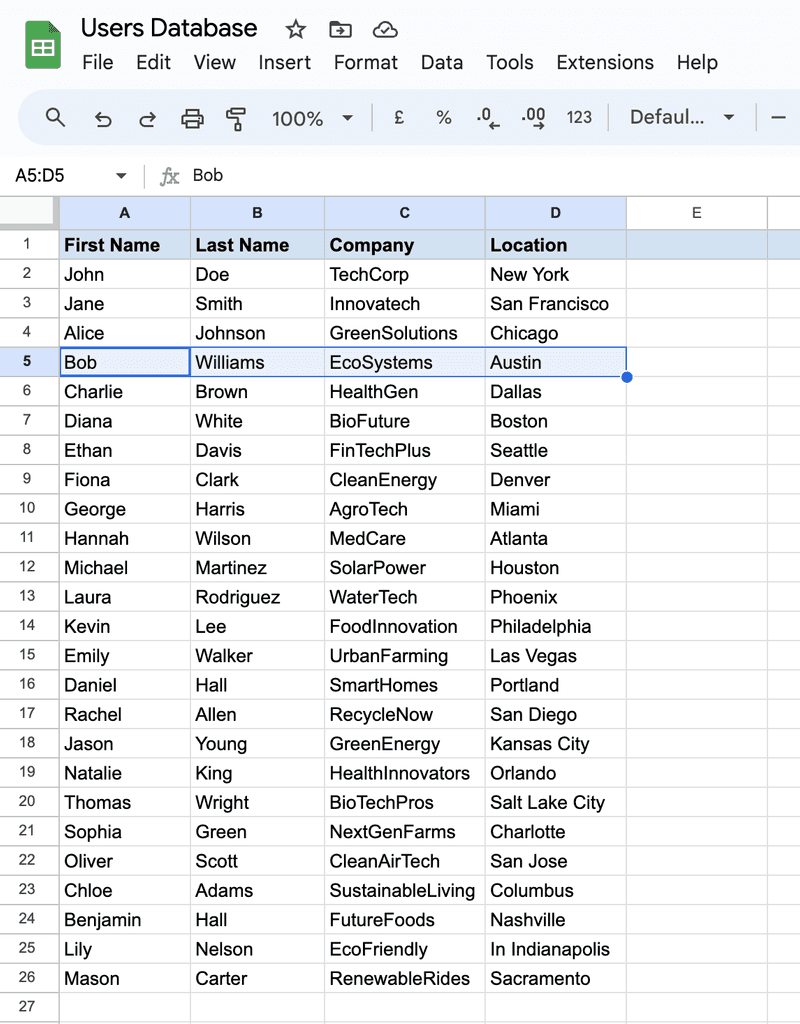
Google Sheets integration
Send all of your form submissions to a neatly organized Google Sheet. Centralize your collected data for easy access and management. With automatic updates, you can track submissions in real time, making it effortless to analyze and share the information with anyone who needs it.



Settings & usage
Track your remaining submissions with a brand-new Form usage dashboard in your Framer project. This dashboard lets you monitor submission counts in real-time, providing a clear overview of your form usage across your project.



Security
Our spam protection quietly works its magic behind the scenes, keeping unwanted messages at bay so you can focus on what matters most. With advanced filtering, we ensure only legitimate submissions get through. Trust us to handle spam management, so you can have more time to concentrate on making the best form possible.



Email customization
Customize the email you receive when a form submission is sent to your email. Tailor the content to include exactly the information you need, presented in a format that suits your preferences. Add a custom subject line and sender name, personalize the message body, and highlight key details from the form submissions. This way, each notification you receive is clear, relevant, and immediately useful.



Webhooks
Use webhooks to send form submissions to services like Zapier and unlock countless new workflows. Webhooks enable you to automate processes by instantly transferring data to various applications and services.
By integrating with Zapier, you can connect your form to a vast array of apps, creating automated workflows that save time and reduce manual effort. Here are some examples:
CRM Integration: Automatically add new contacts or leads to your CRM system like Salesforce or HubSpot.
Email Marketing: Sync submissions with platforms like Mailchimp to add subscribers or trigger campaigns.
Team Notifications: Notify your team about new submissions via Slack or email.
Project Management: Create or update tasks in tools like Trello or Asana.
Customer Support: Create support tickets in Zendesk or Freshdesk.
E-commerce: Manage orders or update inventory in platforms like Shopify.
Leveraging webhooks and Zapier, you can create an interconnected and automated workflow tailored to your needs, enhancing productivity and scalability.









Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.




