Adding videos
You can enhance your website by adding videos, either by uploading a local file or embedding content from platforms like YouTube and Vimeo.
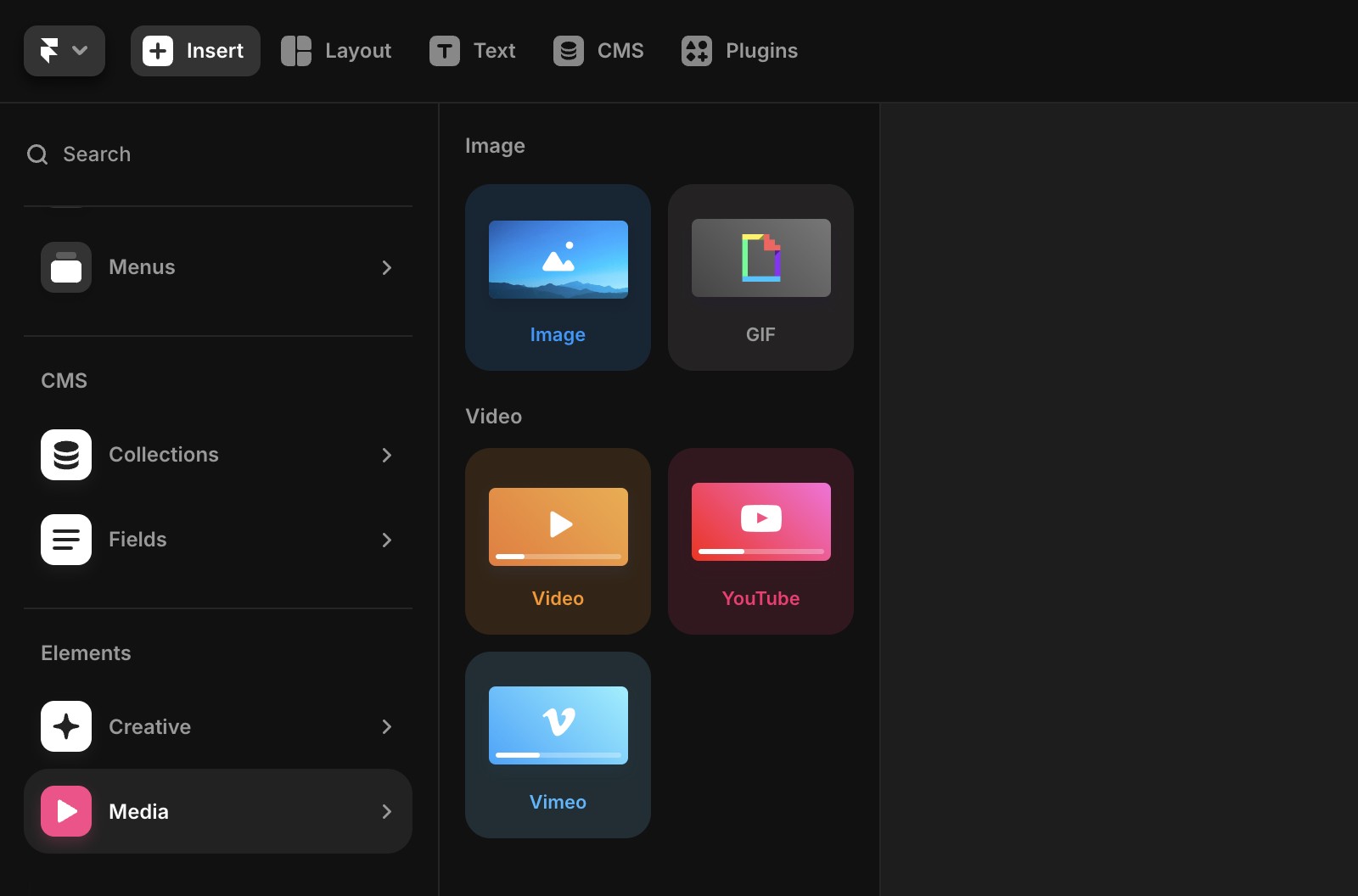
To add a video to your site, click the Insert button and navigate to the Media section. Then, drag and drop a video component onto the Canvas. You can choose from three options: a native video component, YouTube, or Vimeo.
Set a poster image to serve as the video thumbnail. This image is used by Google and other search engines to display a preview in search results and snippets. The poster should be at least 60 x 30 px. While Framer optimizes video loading, it does not optimize the video content itself.

Embedding from YouTube or Vimeo
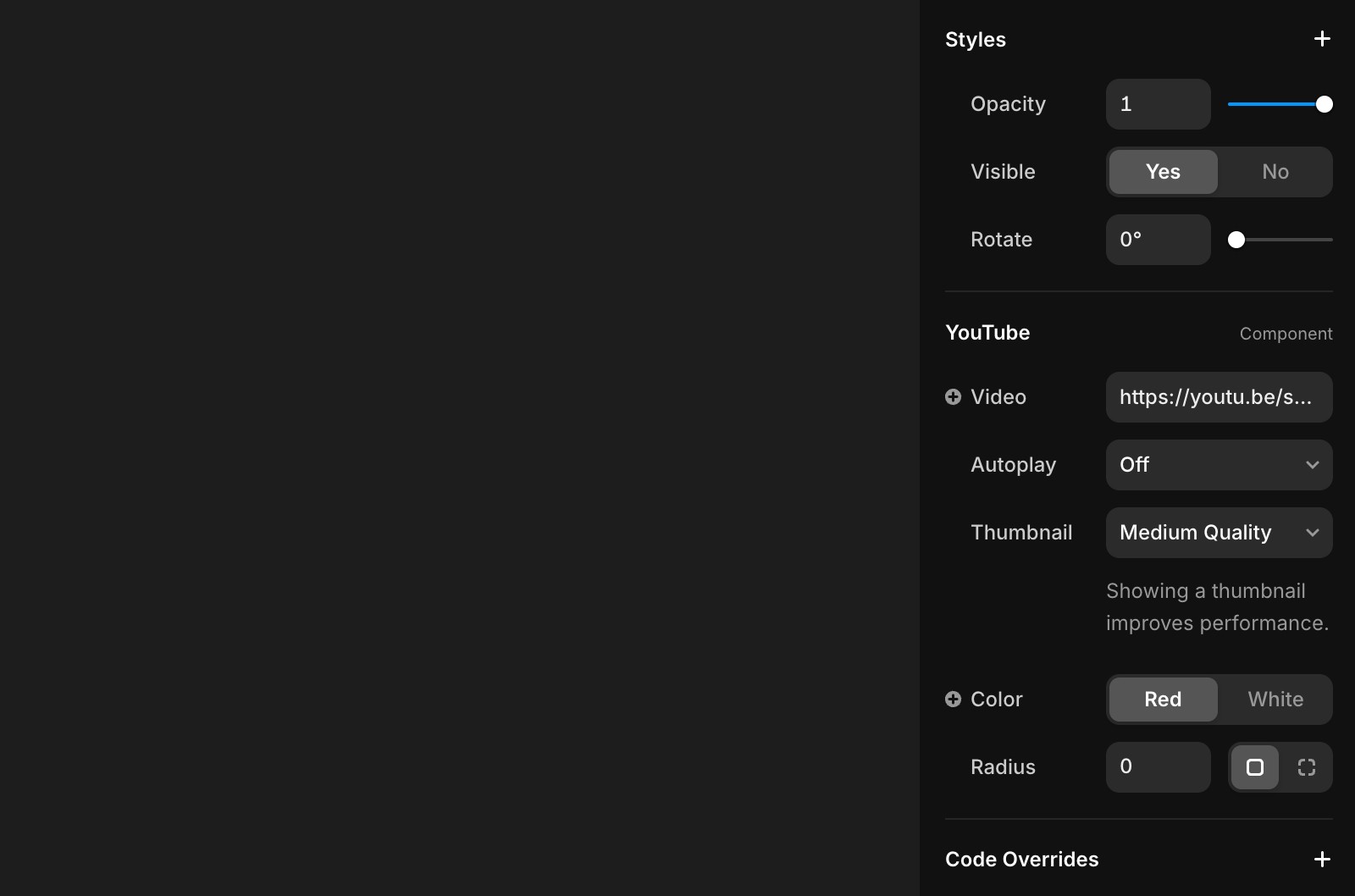
To embed videos from YouTube or Vimeo, simply enter the video URL in the corresponding component. The video will be embedded directly onto the Canvas.
For local videos or hosted MP4s, use the Video component. You can customize the following properties:
Autoplay
Poster images
Border-radius
Looping
Sizing

Autoplaying videos
Modern browsers, such as Chrome and Safari, require autoplaying videos to be muted by default. If your video has audio, it’s best to trigger playback after user interaction (like clicking a button). You can also check out our guide on how to play videos when they come into view.
Video accessibility
For videos without an audio track, include a text description below the video to summarize its content. See examples here.