Adding a layout grid
Set up and customize layout grids to keep designs aligned and consistent across breakpoints.
Layout grids help you align and organize elements on the canvas so layouts feel balanced, clean, and consistent across breakpoints.
Show layout guides
Before adjusting a grid, you need to make sure layout guides are visible. Guides only appear when a breakpoint is selected.
Click the Framer logo in the top-left corner to open the main menu.
Hover over View to open the view options.
Click Show Guides to display grid overlays on the canvas.
If no breakpoint is selected, the Show Guides option won’t appear. Always confirm the correct breakpoint is active first.
Adjust grid properties
Once guides are visible, you can fine-tune the grid for each breakpoint.
Select the breakpoint to edit.
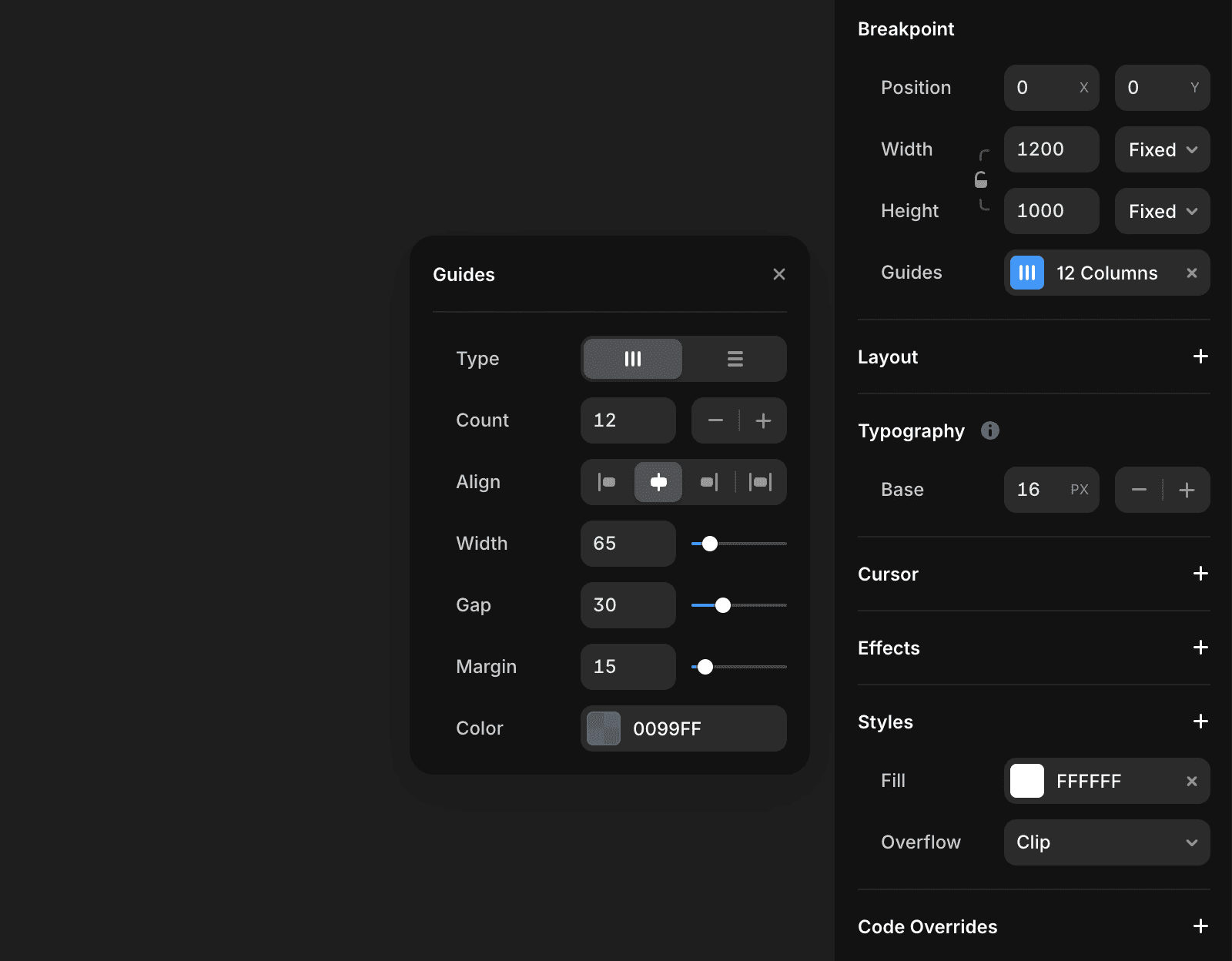
In the right panel, adjust the grid settings:
Grid type: Choose columns or rows based on the layout structure.
Gap: Control spacing between grid items.
Margins: Set outer spacing to give content room to breathe.
Width: Define the total grid width to control how wide content spans.
Each breakpoint can use its own grid settings, which makes it easy to adapt layouts for different screen sizes.

Updated