Search
Search
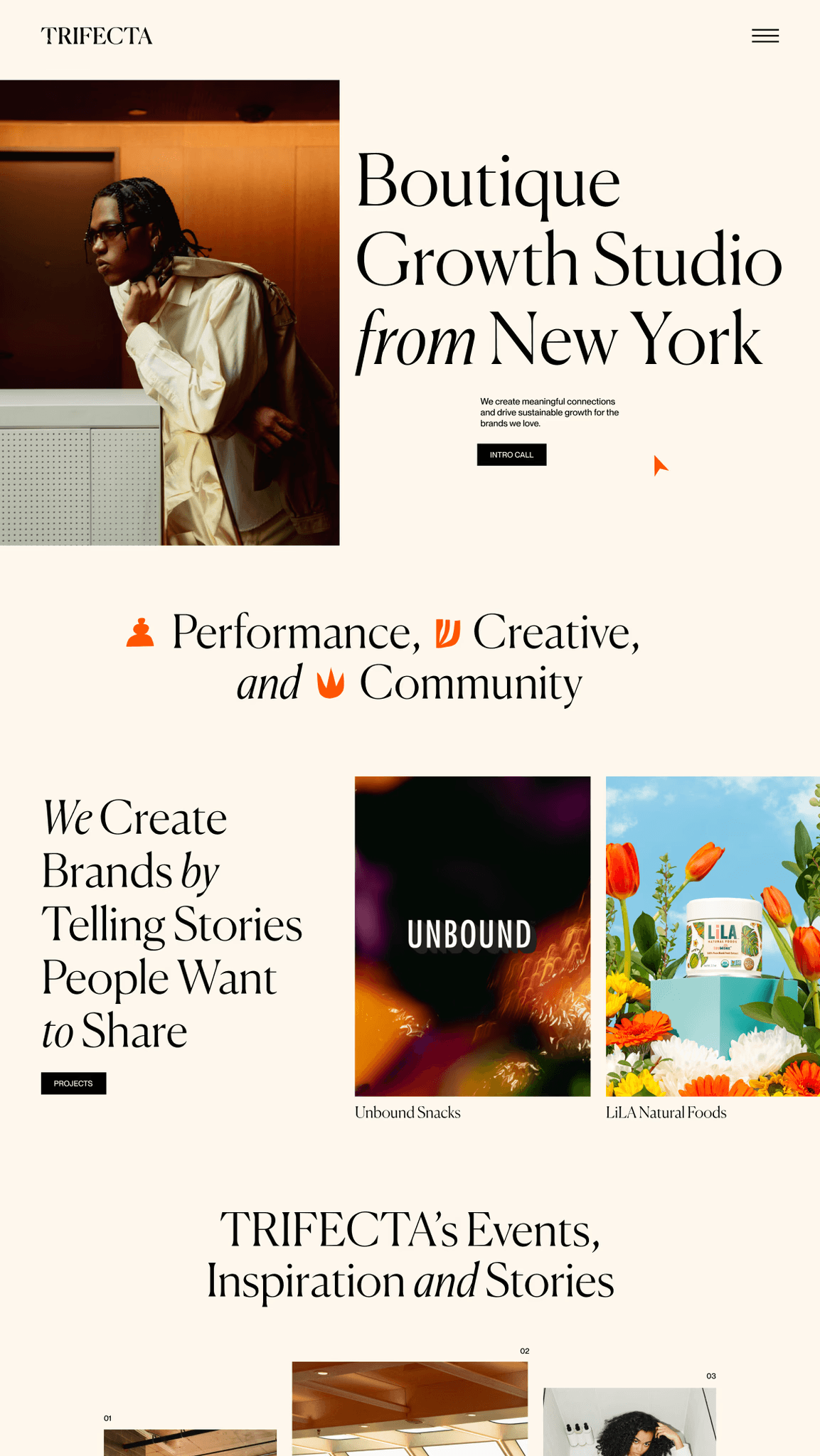
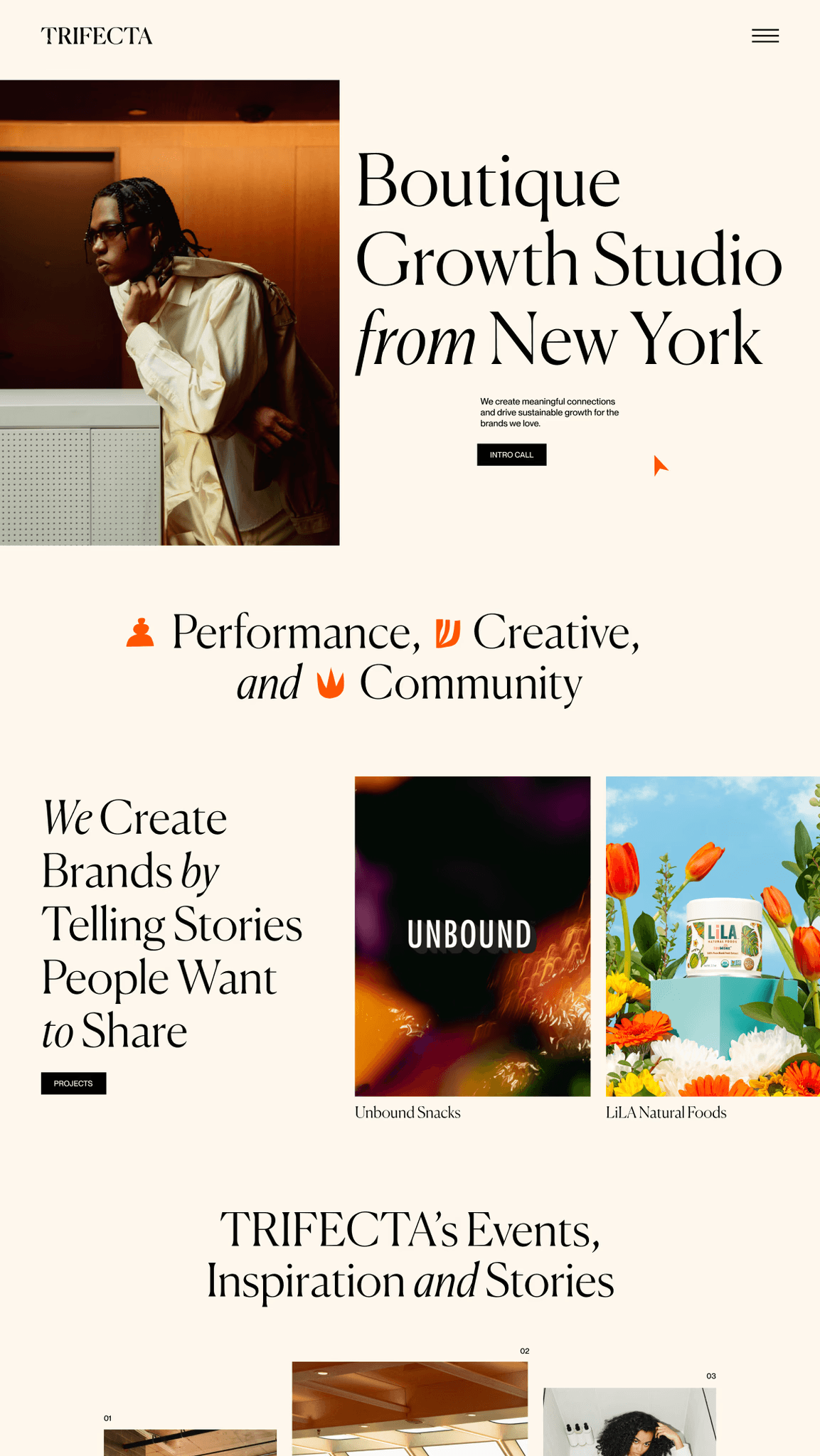
Framer, the professional website builder loved by designers and high-velocity teams
Framer offers a powerful, no-code website builder for designers & teams to create professional, fully functional websites—without developers. Enjoy full design freedom, a powerful CMS, built-in SEO, and real-time collaboration.











Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue










Benjamin
Fill
#000000
100%
HEX
Search…
Black
White
Blue
Dark Blue
Why choose Framer for website building?








Jurre
Benjamin









Jurre
Benjamin



Built for professionals
Whether you're working on a website for your business or a design portfolio, Framer has everything you need to build professional websites, fast. Get started with Framer's Figma-like interface, powerful CMS, and built-in SEO.
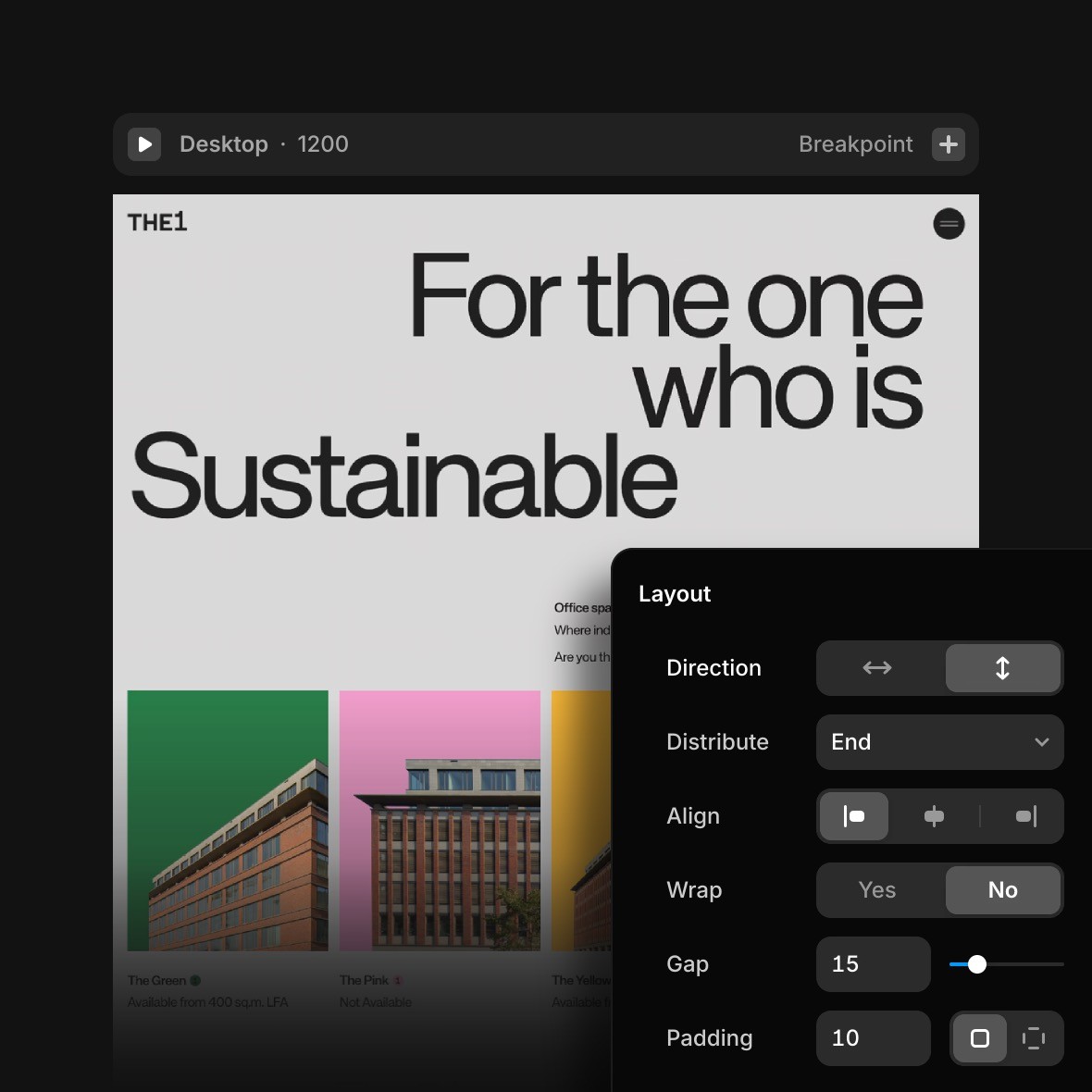
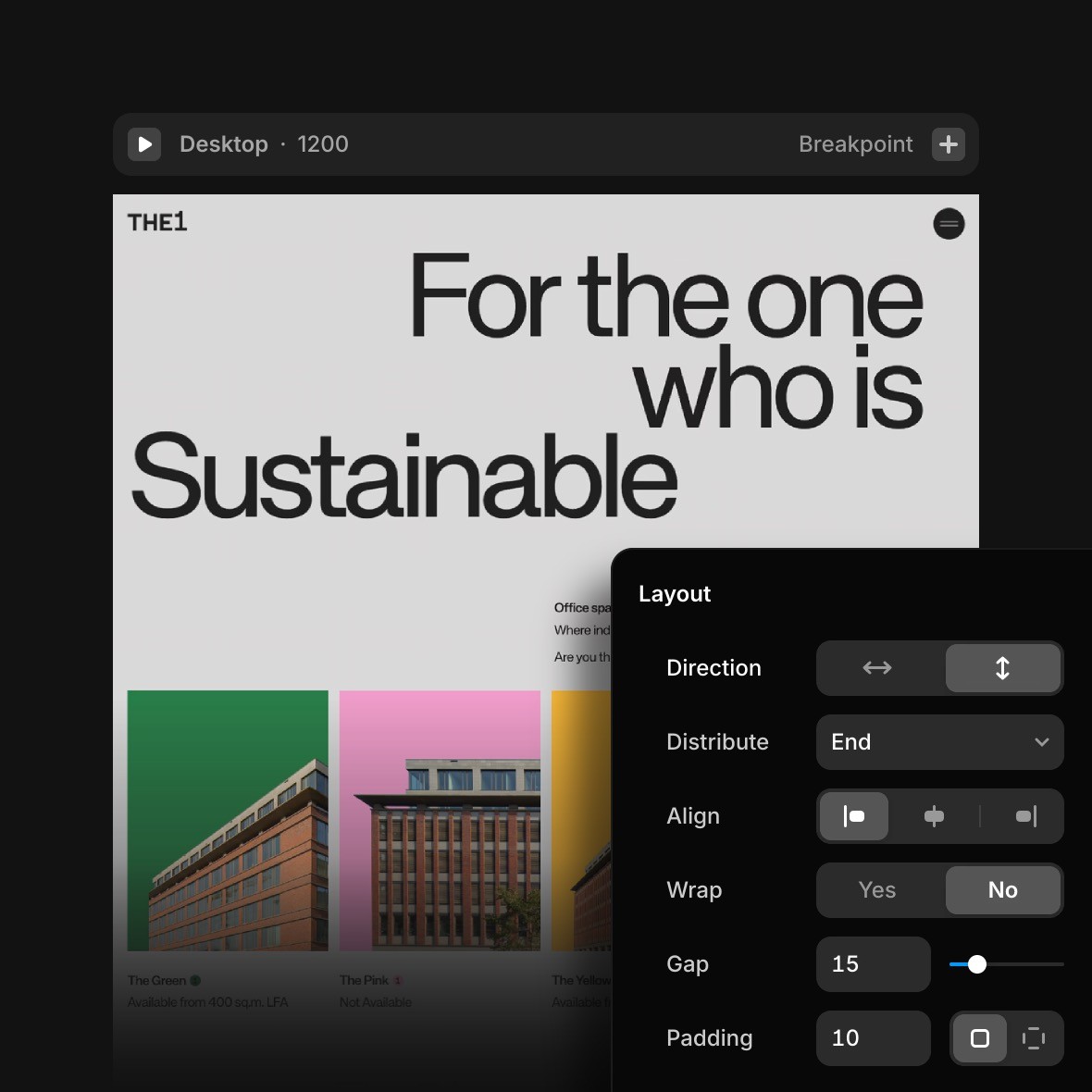
Unlimited design freedom
Framer provides a fully flexible visual canvas, allowing designers to create without constraints. Unlike rigid template-based builders, Framer gives complete creative control over layout, typography, and interactions.
Feels just like Figma
Framer is built to feel intuitive to Figma users and even lets you import designs directly from Figma. Framer makes it easy to turn static designs into responsive, functional websites while preserving accuracy and responsiveness.
What can you build with Framer?


Marketing websites
Craft engaging marketing sites that drive conversions, with full control over design, animations, and interactions.
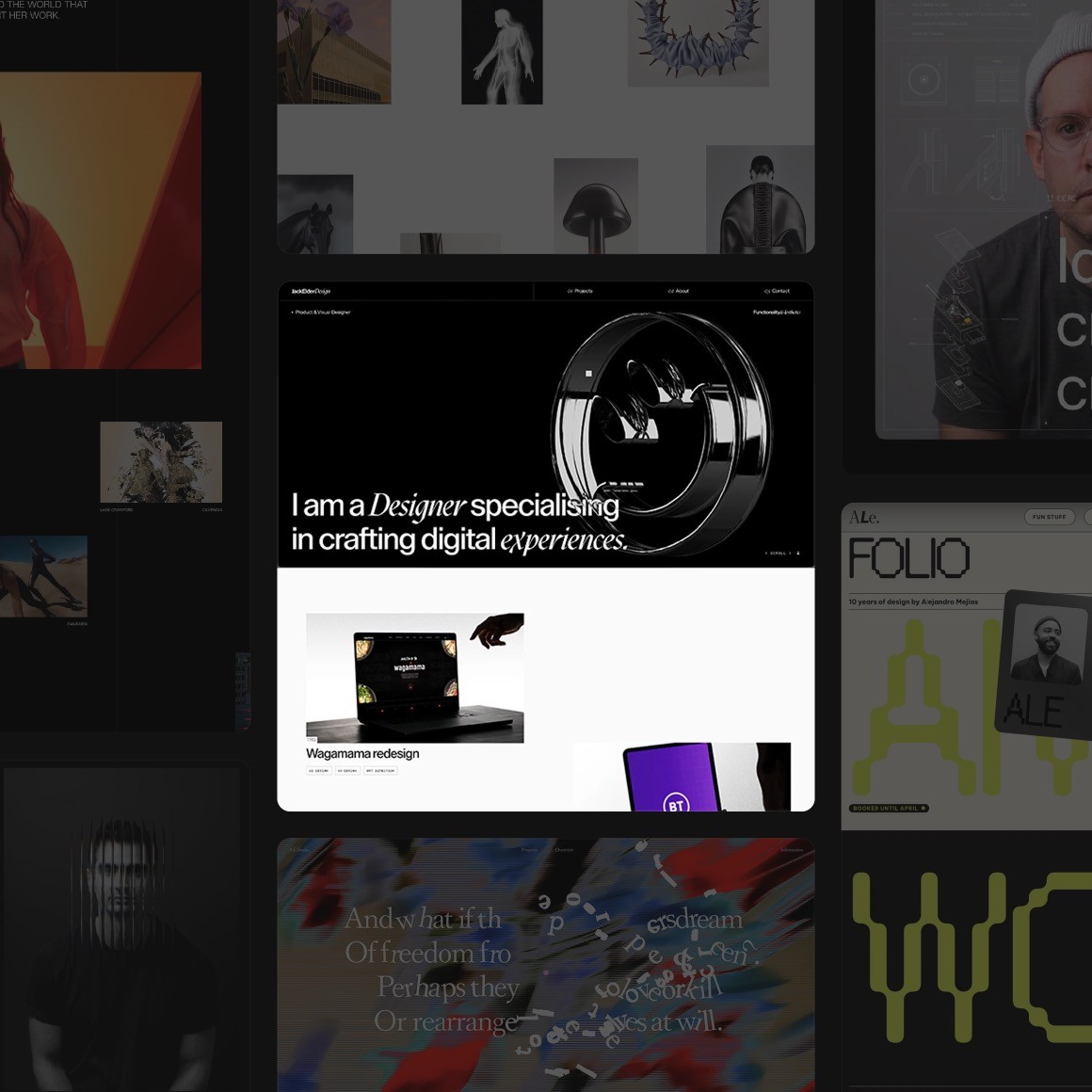
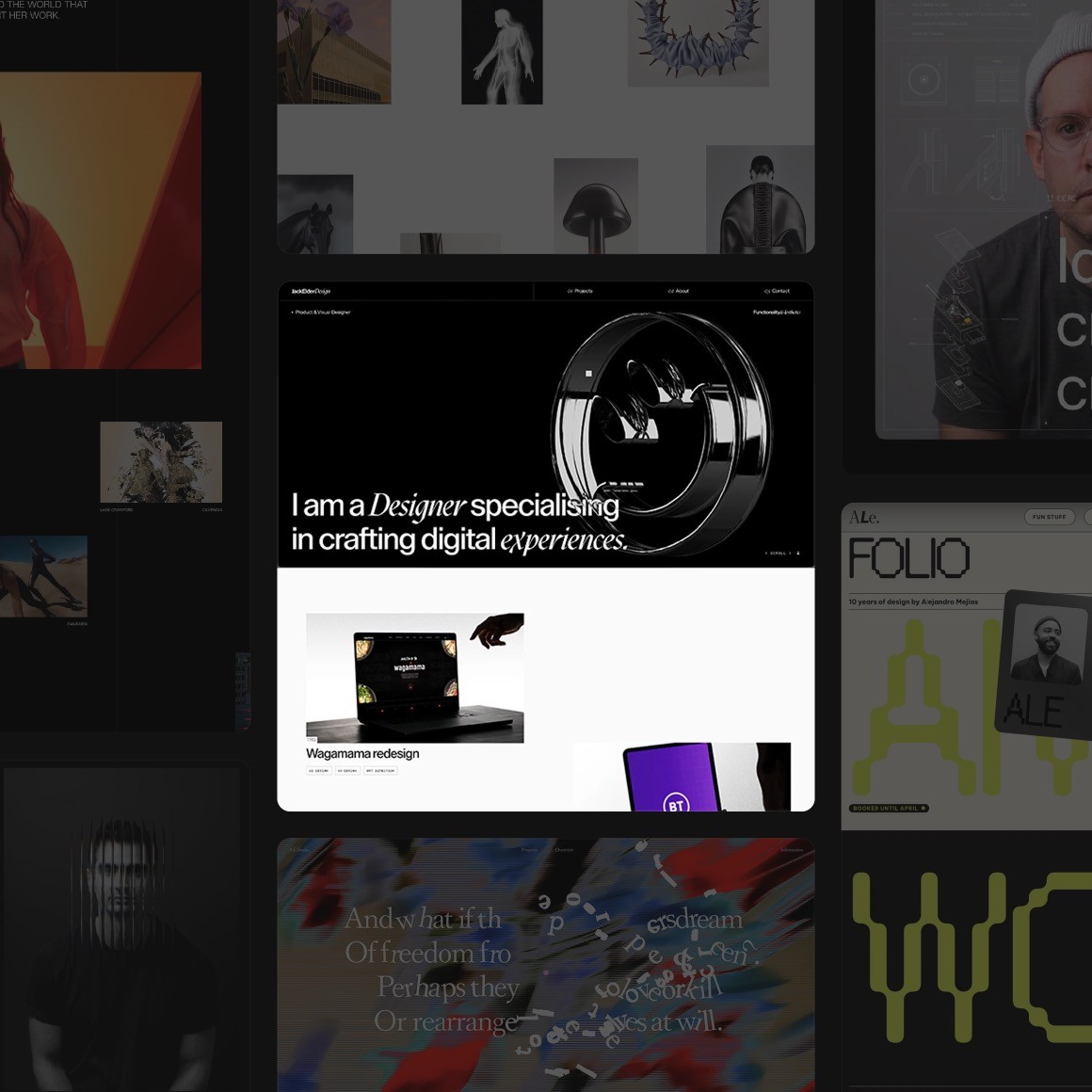
Portfolio websites
Showcase your work, personal brand, or portfolio with a fully customizable, visually rich online presence.




Business websites
Create sleek, high-performance websites for businesses and startups—no need for developers or third-party plugins.
Why professionals love Framer
Total creative flexibility
Framer allows you to build custom, interactive websites without restrictive templates. Design, animate, and refine every detail with ease.
Built-in performance and SEO
Framer ensures fast-loading, mobile-friendly websites that are optimized for search engines, eliminating the need for additional performance tweaks.
Collaborative workflow
Work seamlessly with teams, share live previews, and collect instant feedback. Framer’s real-time collaboration tools streamline the entire website creation process.
Instant publishing
Skip the hassle of hosting, exports, and external deployment. With Framer, you can publish fully responsive, professional websites in just one click.
Explore Framer’s solutions for designers
Website builder
Create fully responsive, professional websites with no-code design freedom.
Landing page builder
Design and launch high-converting landing pages with full creative control.
Portfolio maker
Build a stunning, interactive portfolio that showcases your work effortlessly.
UI/UX design tool
Prototype and design engaging user experiences without coding.
No-code website builder
Create fully responsive, professional websites with no-code design freedom.
Figma to HTML
Create fully responsive, professional websites with no-code design freedom.
Don’t take our word for it
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
FAQ
Why is Framer considered one of the best website builders available today?
Framer stands out among website builders because it offers designers and creatives unmatched control—without needing developers or coding knowledge. With intuitive visual tools, responsive templates, built-in hosting, and powerful AI-driven optimization for SEO and speed, Framer simplifies website creation, empowering you to launch a professional-quality site quickly and confidently.
Why is Framer considered one of the best website builders available today?
Framer stands out among website builders because it offers designers and creatives unmatched control—without needing developers or coding knowledge. With intuitive visual tools, responsive templates, built-in hosting, and powerful AI-driven optimization for SEO and speed, Framer simplifies website creation, empowering you to launch a professional-quality site quickly and confidently.
Why is Framer considered one of the best website builders available today?
Framer stands out among website builders because it offers designers and creatives unmatched control—without needing developers or coding knowledge. With intuitive visual tools, responsive templates, built-in hosting, and powerful AI-driven optimization for SEO and speed, Framer simplifies website creation, empowering you to launch a professional-quality site quickly and confidently.
Does Framer offer a free website builder option?
Yes, Framer provides a free website builder plan perfect for personal projects or exploring the platform. The Free plan includes up to 1,000 pages, 10 CMS collections, and 5MB file uploads, with hosting included. However, to connect a custom domain or use advanced business features, you’ll need to upgrade to a paid plan. Framer offers multiple tiers—including Mini, Basic, Pro, Business, and Enterprise—to suit different needs.
Does Framer offer a free website builder option?
Yes, Framer provides a free website builder plan perfect for personal projects or exploring the platform. The Free plan includes up to 1,000 pages, 10 CMS collections, and 5MB file uploads, with hosting included. However, to connect a custom domain or use advanced business features, you’ll need to upgrade to a paid plan. Framer offers multiple tiers—including Mini, Basic, Pro, Business, and Enterprise—to suit different needs.
Does Framer offer a free website builder option?
Yes, Framer provides a free website builder plan perfect for personal projects or exploring the platform. The Free plan includes up to 1,000 pages, 10 CMS collections, and 5MB file uploads, with hosting included. However, to connect a custom domain or use advanced business features, you’ll need to upgrade to a paid plan. Framer offers multiple tiers—including Mini, Basic, Pro, Business, and Enterprise—to suit different needs.
How does Framer’s AI website builder make creating websites easier?
Framer’s AI-powered tools streamline the website creation process by automating tasks such as content localization, copy refinement, and maintaining brand tone across different languages. Features like AI Translation enable you to translate your entire website in seconds, reaching a global audience effortlessly. Text Rewrite allows you to enhance your website’s content with AI-driven rewrites, ensuring your copy shines. Additionally, AI Style lets you define your brand’s tone, key context, and excluded terms, maintaining your unique voice across every language.
How does Framer’s AI website builder make creating websites easier?
Framer’s AI-powered tools streamline the website creation process by automating tasks such as content localization, copy refinement, and maintaining brand tone across different languages. Features like AI Translation enable you to translate your entire website in seconds, reaching a global audience effortlessly. Text Rewrite allows you to enhance your website’s content with AI-driven rewrites, ensuring your copy shines. Additionally, AI Style lets you define your brand’s tone, key context, and excluded terms, maintaining your unique voice across every language.
How does Framer’s AI website builder make creating websites easier?
Framer’s AI-powered tools streamline the website creation process by automating tasks such as content localization, copy refinement, and maintaining brand tone across different languages. Features like AI Translation enable you to translate your entire website in seconds, reaching a global audience effortlessly. Text Rewrite allows you to enhance your website’s content with AI-driven rewrites, ensuring your copy shines. Additionally, AI Style lets you define your brand’s tone, key context, and excluded terms, maintaining your unique voice across every language.
Can I use Framer as a website builder for ecommerce or small business websites?
Absolutely. Framer’s versatile website builder seamlessly integrates with popular ecommerce tools, making it ideal for small businesses, online stores, or professional portfolios. Easily create custom, responsive websites with Framer’s intuitive interface, beautiful templates, built-in hosting, and AI optimization. Framer empowers small businesses to establish a polished online presence quickly—without relying on developers.
Can I use Framer as a website builder for ecommerce or small business websites?
Absolutely. Framer’s versatile website builder seamlessly integrates with popular ecommerce tools, making it ideal for small businesses, online stores, or professional portfolios. Easily create custom, responsive websites with Framer’s intuitive interface, beautiful templates, built-in hosting, and AI optimization. Framer empowers small businesses to establish a polished online presence quickly—without relying on developers.
Can I use Framer as a website builder for ecommerce or small business websites?
Absolutely. Framer’s versatile website builder seamlessly integrates with popular ecommerce tools, making it ideal for small businesses, online stores, or professional portfolios. Easily create custom, responsive websites with Framer’s intuitive interface, beautiful templates, built-in hosting, and AI optimization. Framer empowers small businesses to establish a polished online presence quickly—without relying on developers.
What sets Framer apart from website builders like Wix, Squarespace, GoDaddy, or Canva?
Unlike Wix, Squarespace, GoDaddy, or Canva, Framer uniquely caters to designers and creative professionals who desire complete visual control without coding. Framer’s advanced design features, responsive and customizable templates, powerful AI-driven optimization tools, and built-in hosting allow for unlimited creativity. While other website builders may limit your creative freedom or complexity, Framer balances ease-of-use with unmatched design flexibility.
What sets Framer apart from website builders like Wix, Squarespace, GoDaddy, or Canva?
Unlike Wix, Squarespace, GoDaddy, or Canva, Framer uniquely caters to designers and creative professionals who desire complete visual control without coding. Framer’s advanced design features, responsive and customizable templates, powerful AI-driven optimization tools, and built-in hosting allow for unlimited creativity. While other website builders may limit your creative freedom or complexity, Framer balances ease-of-use with unmatched design flexibility.
What sets Framer apart from website builders like Wix, Squarespace, GoDaddy, or Canva?
Unlike Wix, Squarespace, GoDaddy, or Canva, Framer uniquely caters to designers and creative professionals who desire complete visual control without coding. Framer’s advanced design features, responsive and customizable templates, powerful AI-driven optimization tools, and built-in hosting allow for unlimited creativity. While other website builders may limit your creative freedom or complexity, Framer balances ease-of-use with unmatched design flexibility.






Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.