Updates
What’s new.
Today, we’re shipping an update where we offer a free custom domain for the first year when you upgrade your site to a yearly plan. We’ve partnered with Hover to provide a seamless flow where you can select a free or discounted domain that will be automatically connected to your Framer site after purchase. To make use of this offer, upgrade your site to a yearly plan, then head over to the Domains tab in your project settings and select the “Claim a free custom domain” option.
This offer can be redeemed once per subscription
This offer is available only for sites on a yearly plan
Your domain will automatically renew at the standard rate
Redeeming this offer forfeits the option to request a refund
This offer is not valid in combination with a 100% discount code
Your domain and its subscription will be managed through Hover
On-Page Editing in Framer is now more flexible and powerful for both designers and editors. Editors can rearrange content directly on the page, including text, frames, and components, making it easy to reorder elements like sublines, cards, and sections, and experiment with what content should appear first or last. Visual updates are faster too, with the ability to swap icons and component variants with a single click, to better match the content of a page. Designers remain in full control by locking specific layers or sections in Framer using ⌘ + L to prevent accidental changes, while still enabling fast, intentional edits. Additionally, On-Page Editing now fully supports Localization, allowing real time updates to localized text and images simply by visiting a localized page and clicking Edit. By popular demand, the circular Edit button can now be moved anywhere on the screen to avoid overlapping site content, and teams using On-Page Editing extensively can easily manage notifications from email updates for a specific project.
This release is led by the new Create Collection API, which lets plugins create CMS collections, immediately focus them, and continue workflows like importing data without requiring any other manual collection setup. The rest of the update focuses on user experience improvements and reliability across plugins and CMS syncing. It also adds new layout and navigation capabilities, including overflow and text truncation support, plus the improved zoomIntoView behavior. We hope these updates help you to build even more powerful plugins. For more details, click here.
General
Added
z-indexsupport for plugins to control stacking orderAdded overflow support for better scrolling & clipping control
Added support for setting a background message for plugins
Added text truncation support to improve UI layout in plugins
Added API for creating CMS collections
createCollectionAdded
skipIfVisibletozoomIntoViewandnavigateToAllowed disabling “Edit via Plugin” for Code Components
Fixed duplicate items during managed collection syncs
Fixed
Collection.setAsActive()when plugin closesIncreased the plugin SVG size limit from 4KB to 10KB
Plugins
CMS Import: Now auto-detects markdown for rich text
CSV Import: Plugin can now select/create collections
Recruitee: Import now supports optional offer fields
Notion: Formulas can now be used as the slug field
Notion: Improved handling of the API rate limiting
We’ve updated Custom Code in Framer with a new section in your Project Settings dedicated to custom code. With this update, you get a single overview of all the custom code added to your pages, and you can split it up into individual snippets. This makes it much easier to add, find, and update code on your site. We’ve also improved how custom code runs by adding the option to run code “On Every Page Visit”, which is great for tracking events. By default, code is set to execute “Once”, which is similar to how code ran previously and can be used for third-party scripts. You can find this new Custom Code section under Project Settings → Custom Code. Learn more.
Introducing the Flow Effect, a simple yet powerful new addition that lets you animate sections in response to any interaction or component. A common example is an accordion in a FAQ where the question rows expand or collapse smoothly, but adjacent sections jump instantly, breaking the illusion and lowering the overall fidelity. To avoid this, people typically nest multiple sections inside components just to force everything to animate, which makes sites heavier and editing more complicated. The Flow Effect solves this. Add it to your Page and the wrapping Stack of your component, and all sections will automatically animate together. We will soon bring this Effect to Layout Templates as well. For now, you can watch the video here to learn more.
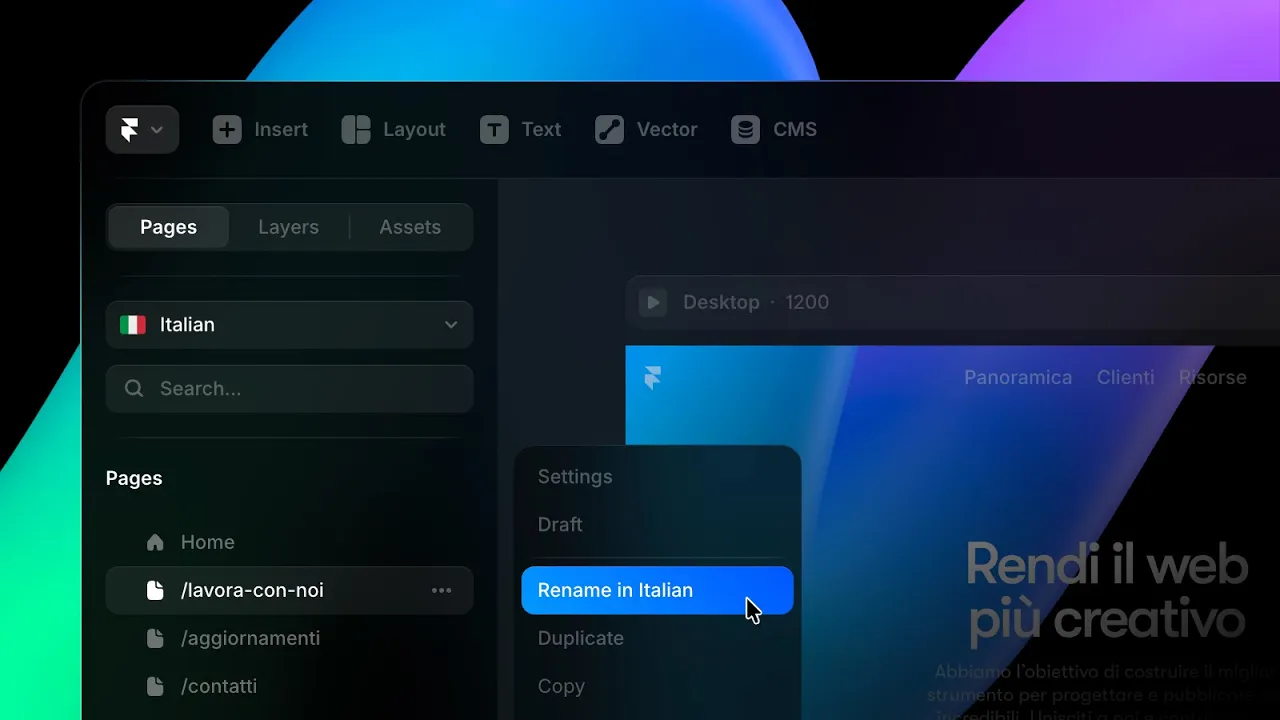
Starting today, Framer lets you translate paths for any page on your site, not just CMS content. This creates a smoother experience for visitors browsing in their language, and helps search engines index translated content more accurately. In the Localization view, from Settings, you can now enable Translate Page Paths. If you were already translating CMS slugs, it will be on by default. There’s also an additional checkbox to include paths in AI translations. Once enabled, page paths appear under the page headers in the Localization view, together with all other translations. They can also be translated directly from the canvas, where you normally rename all your pages: when your project includes multiple languages, the page panel displays a new locale switcher at the top, so you can easily rename each page per locale. After publishing, switching locale updates the page path automatically, and built in conflict warnings help prevent overlaps. You can read more about localized page paths and see a step by step guide in this article page.