


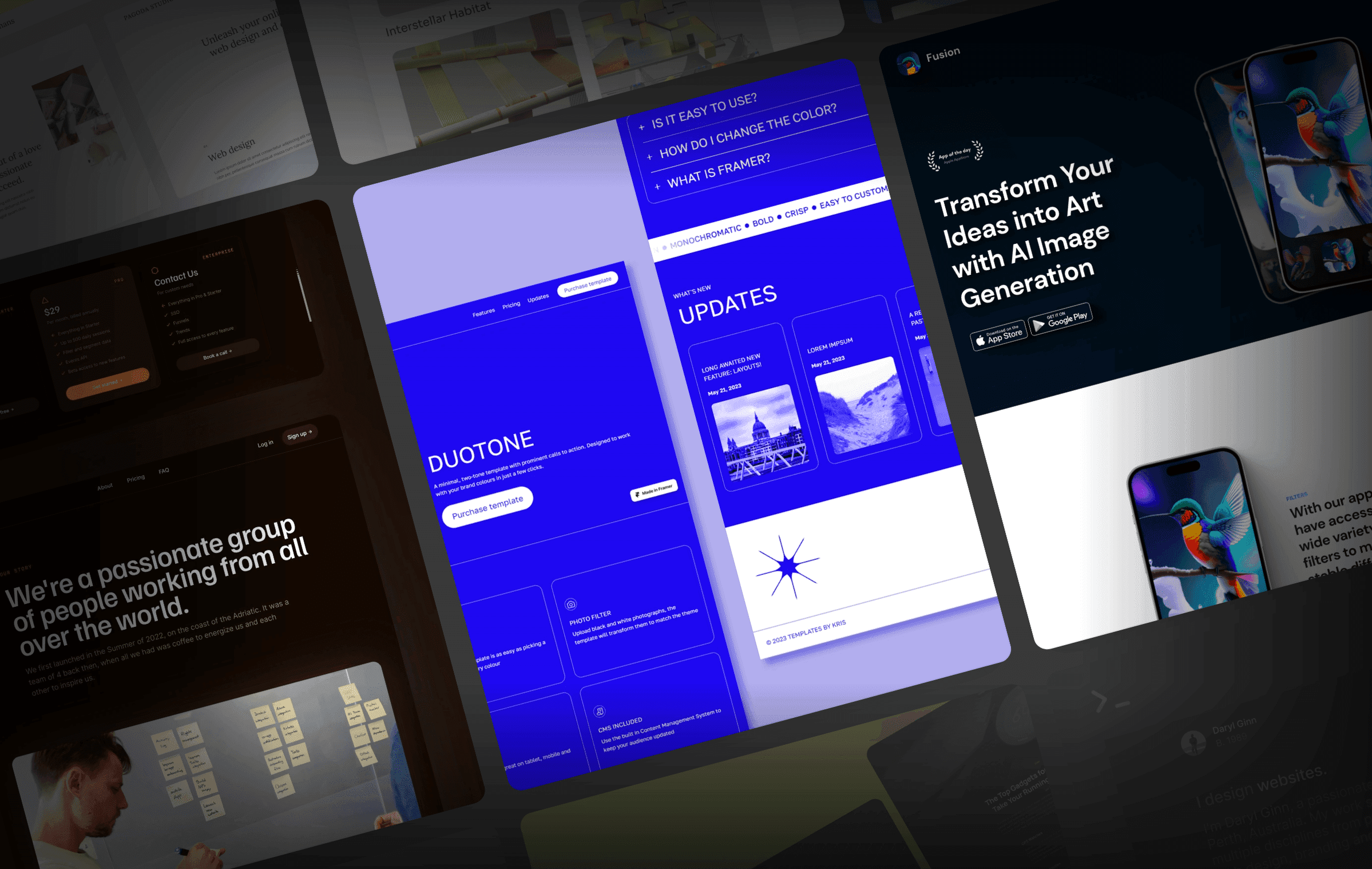
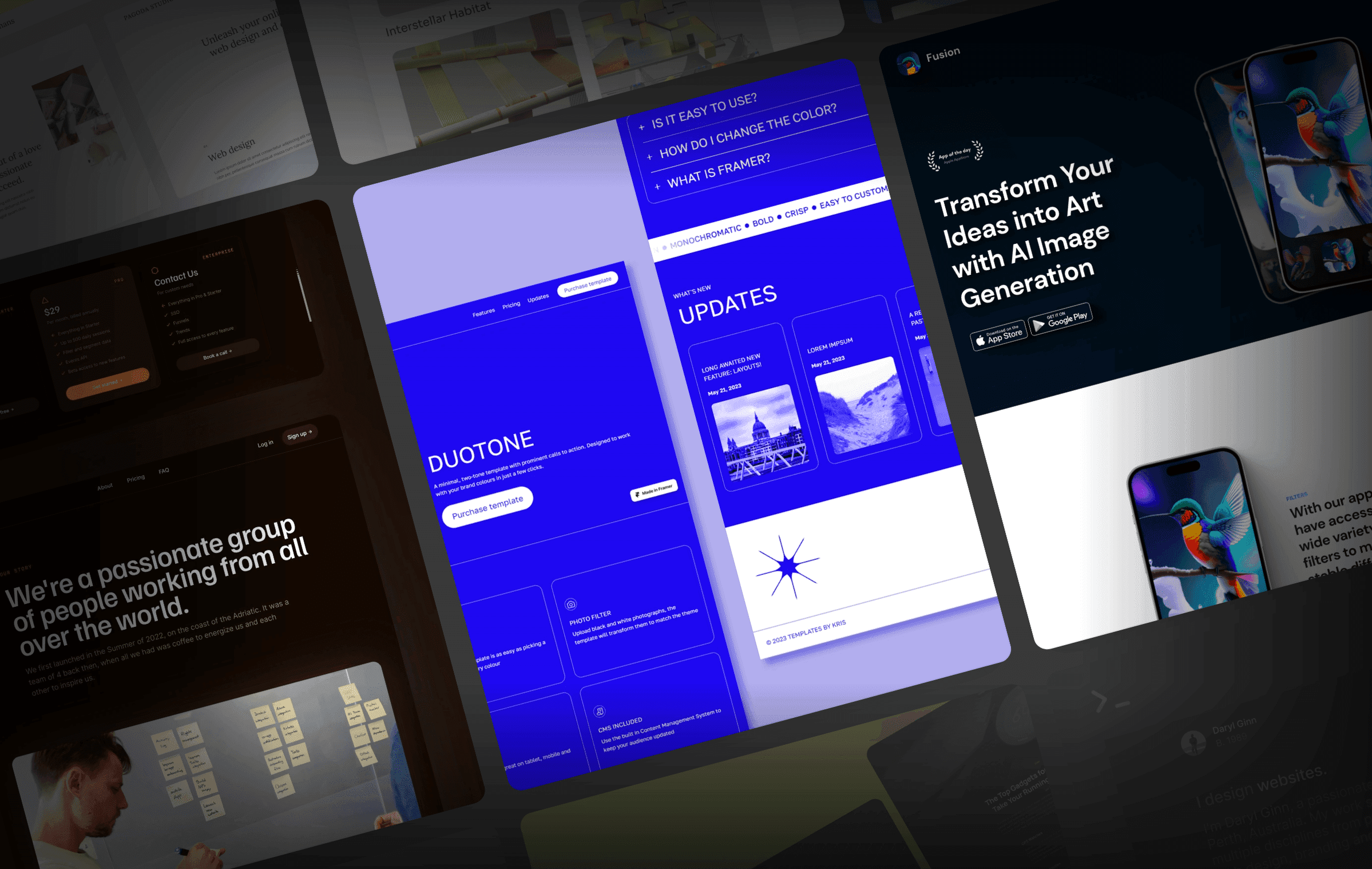
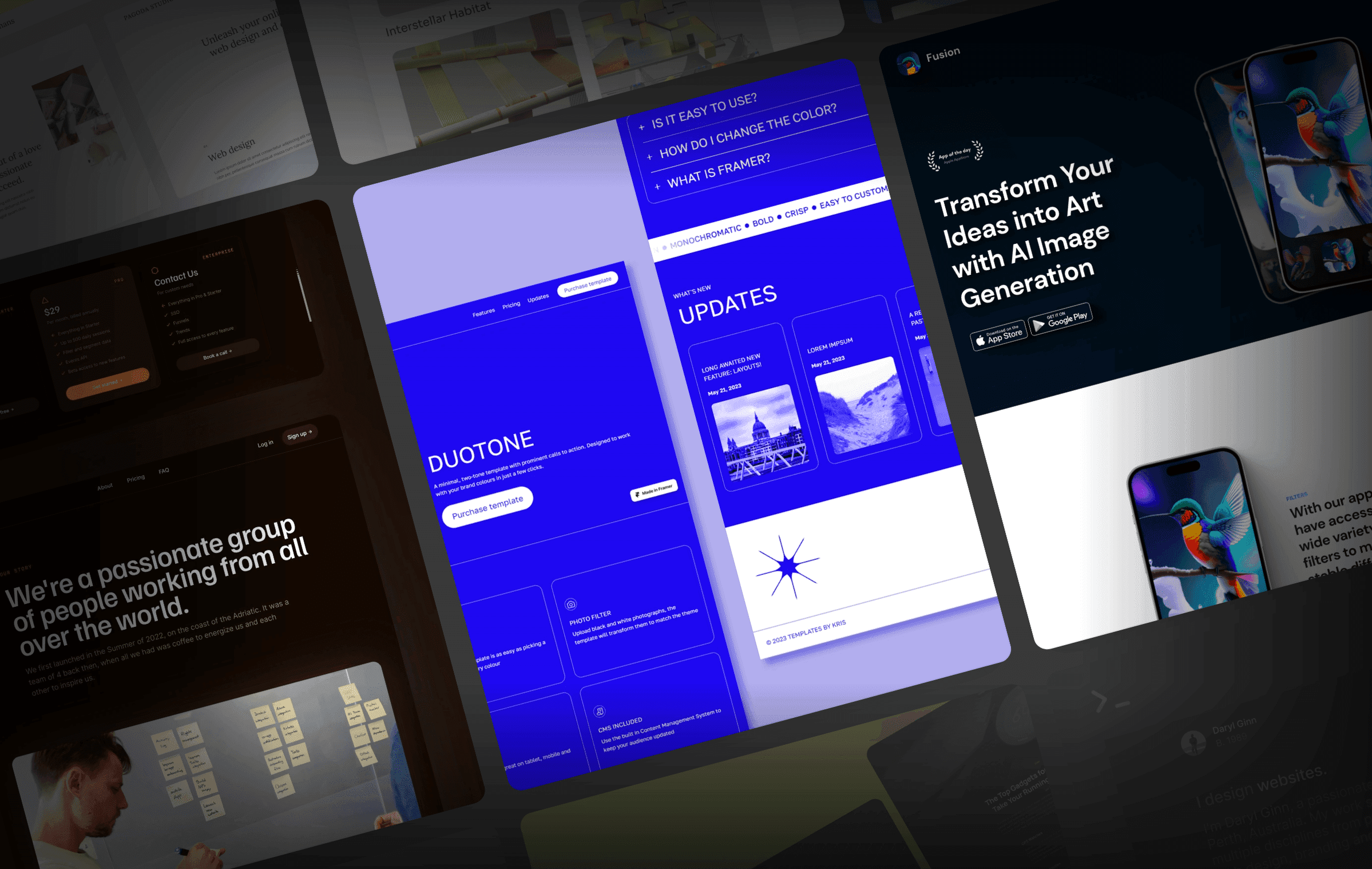
We have continuously added new templates to our library to help designers and developers jump-start their projects. Here are a few of my favorites, including Duo, Sitemark, and Fusion. Let's take a closer look at each.
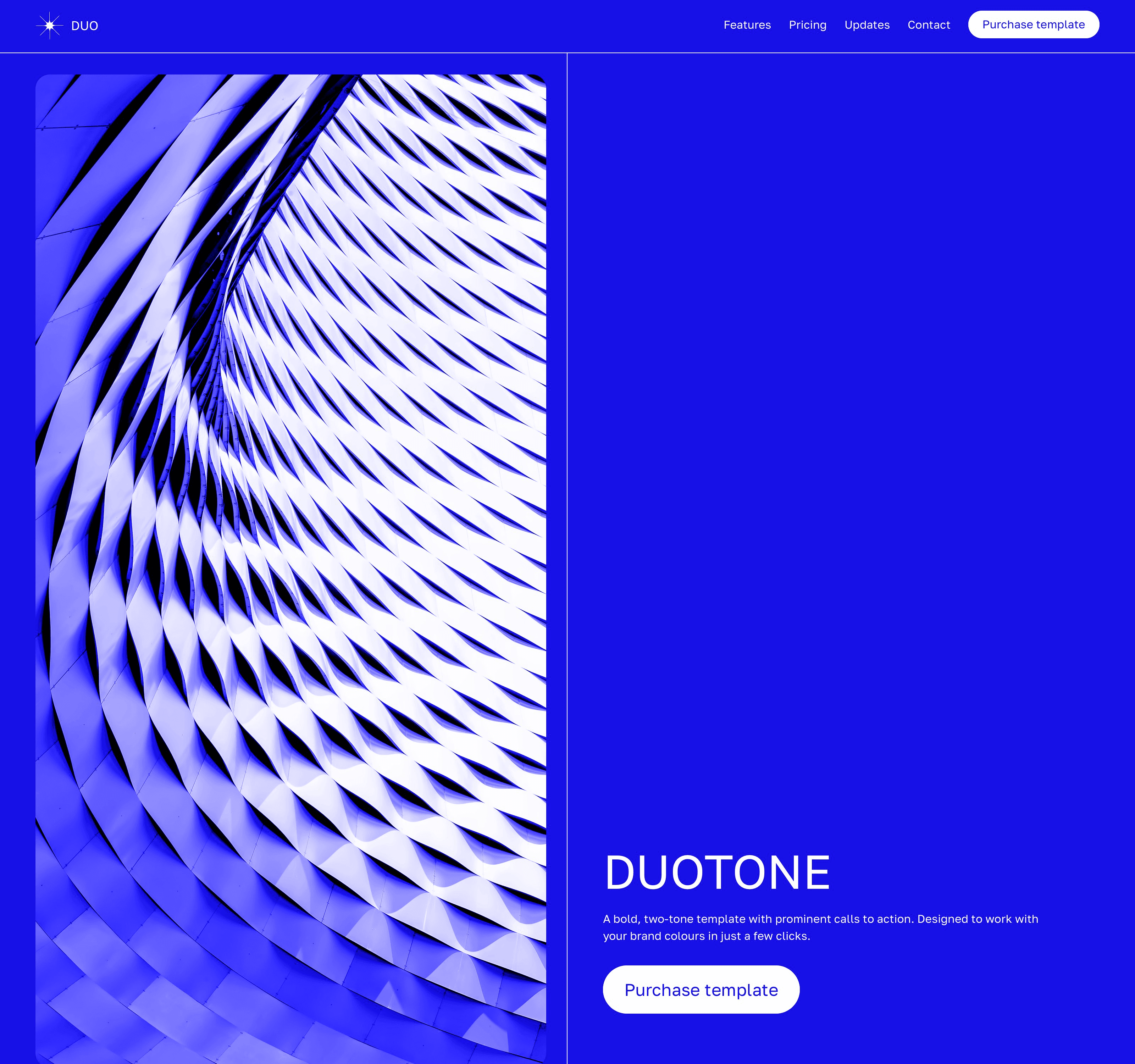
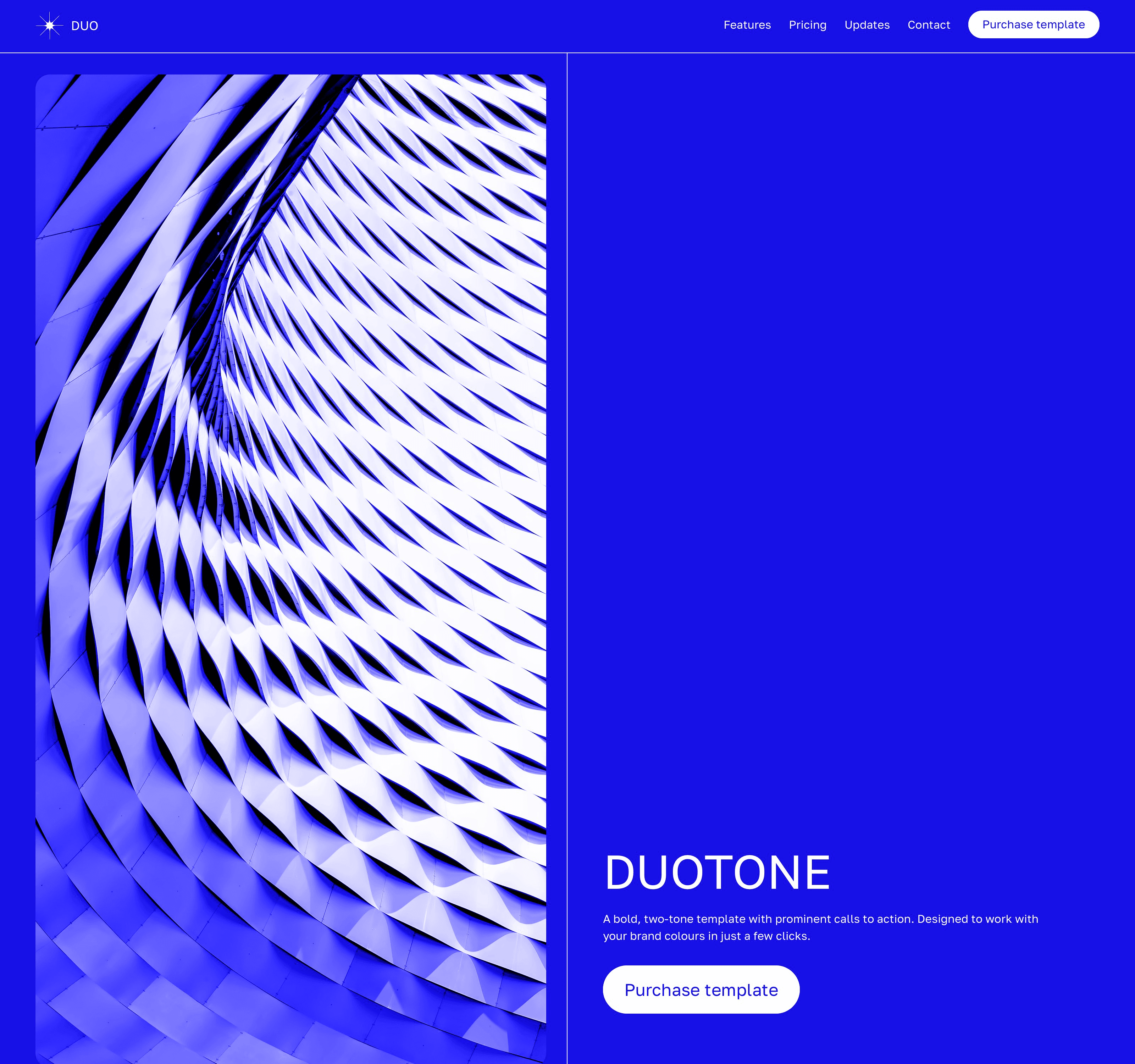
🔆 Duo by Kristina Iankova
A daring two-tone color scheme that catches the eye. The template uses a bold combination of black and neon green, with white space to balance it out. The Duo template is perfect for a high-tech or gaming app and offers a unique and modern look. The template includes different screens for sign-up, onboarding, and home screen, making it easy for designers to visualize the user flow of their app.

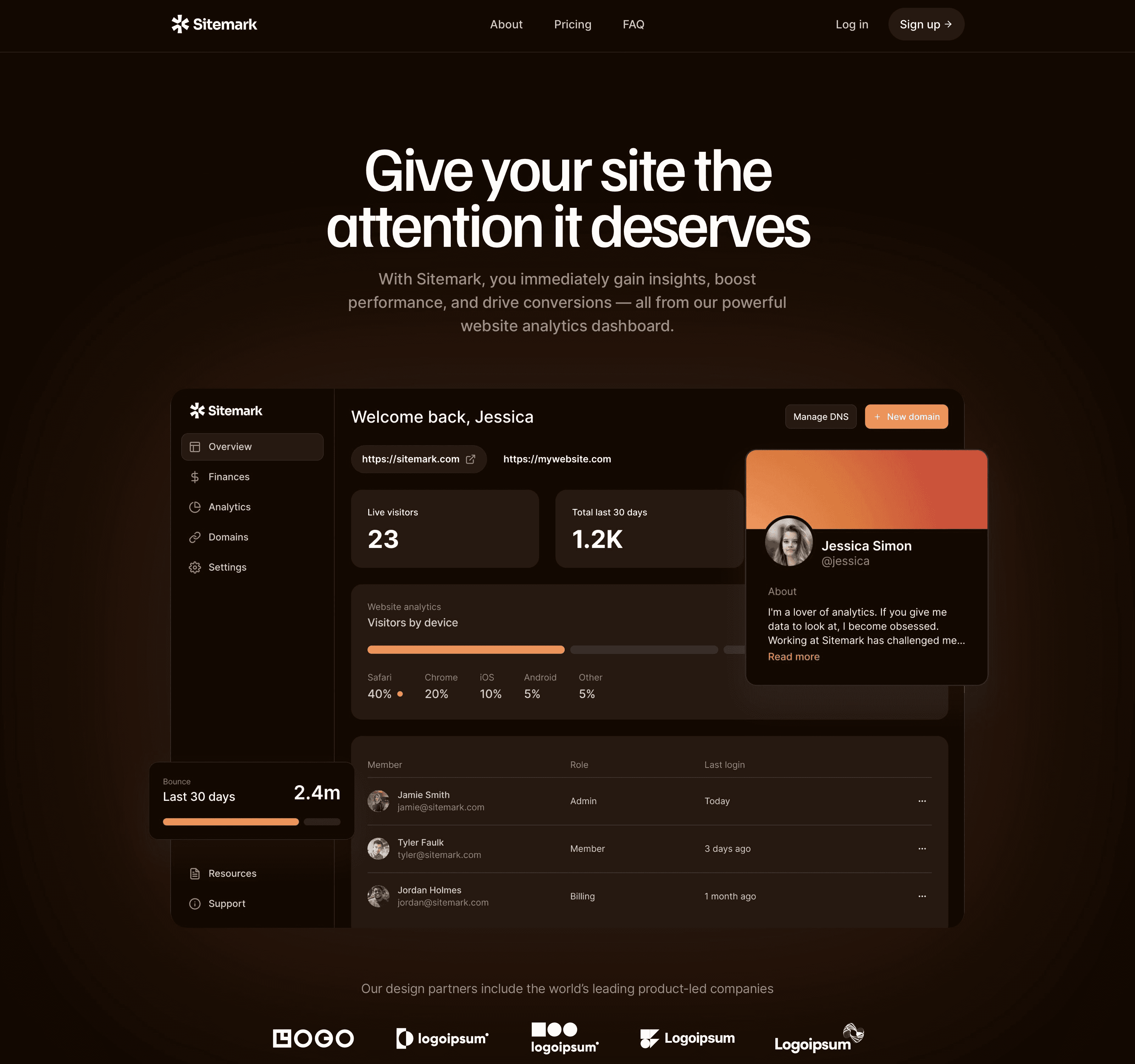
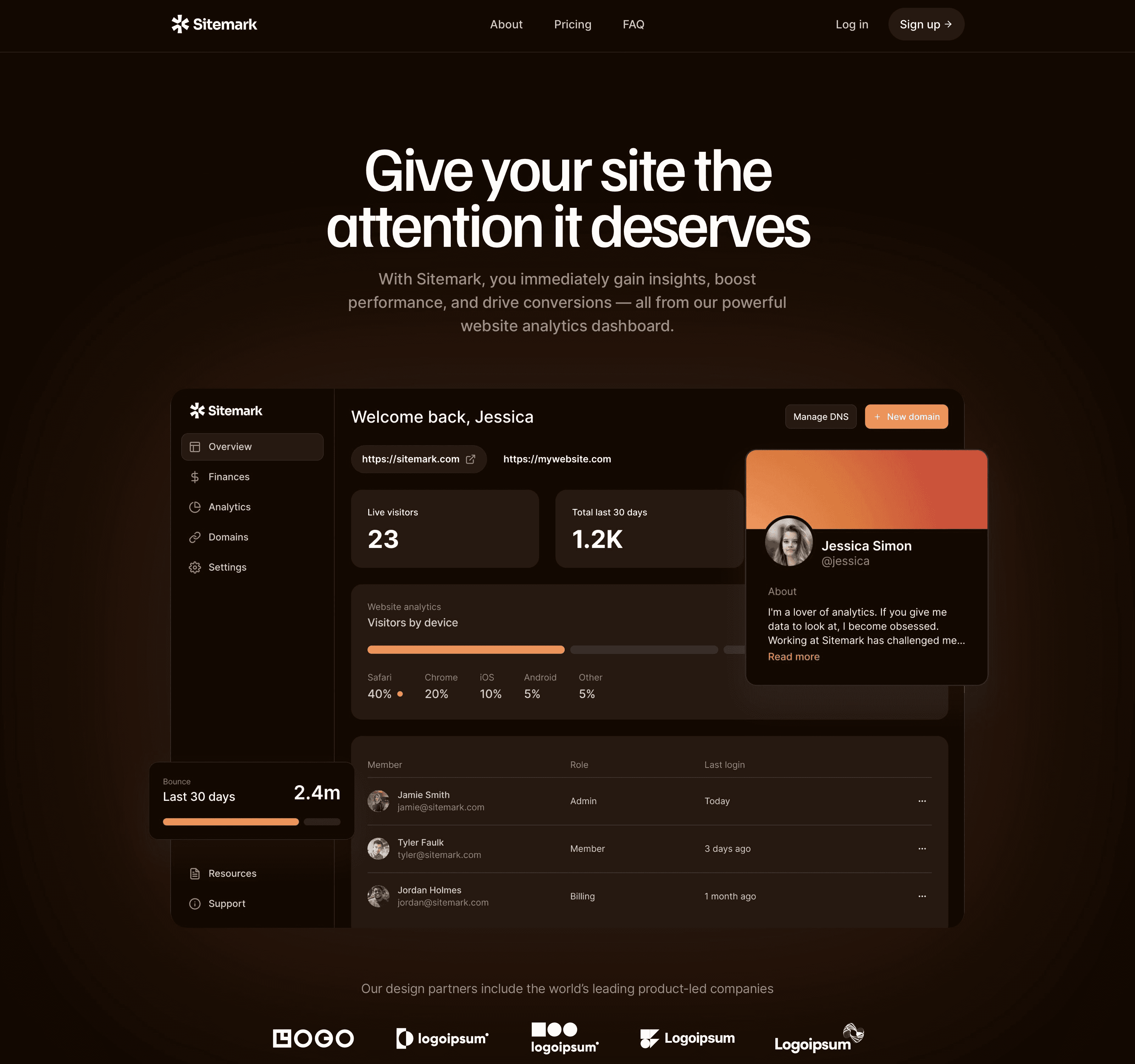
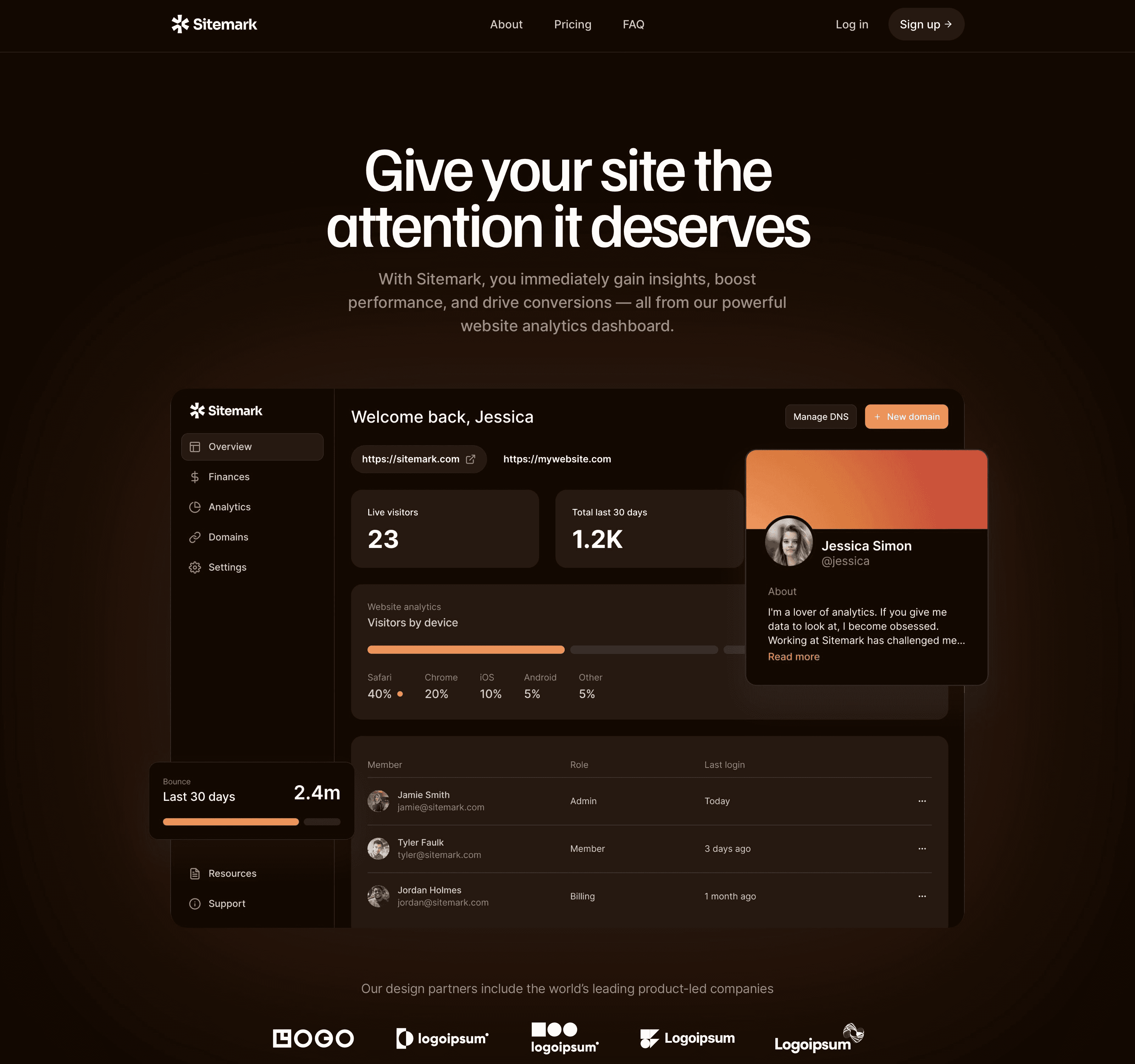
🍊 Sitemark by Connely Rader
A sleek and modern template that utilizes a splash of orange to grab attention. The Sitemark template features a simple and clean layout, making it ideal for a SaaS startup or any website or app that needs a professional and polished appearance. The template includes screens for the homepage, about page, contact page, and pricing page, making it a great starting point for any web project.

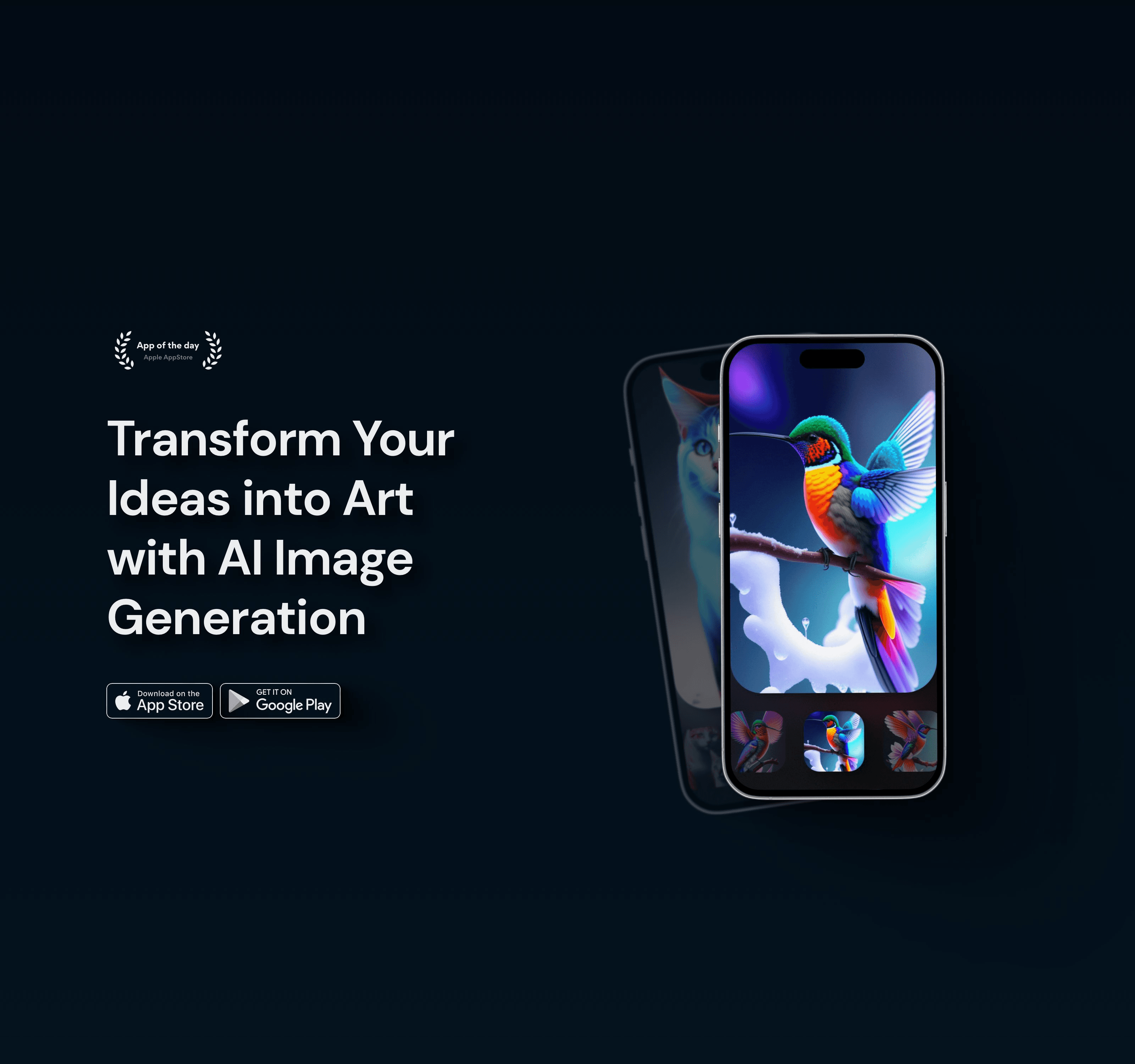
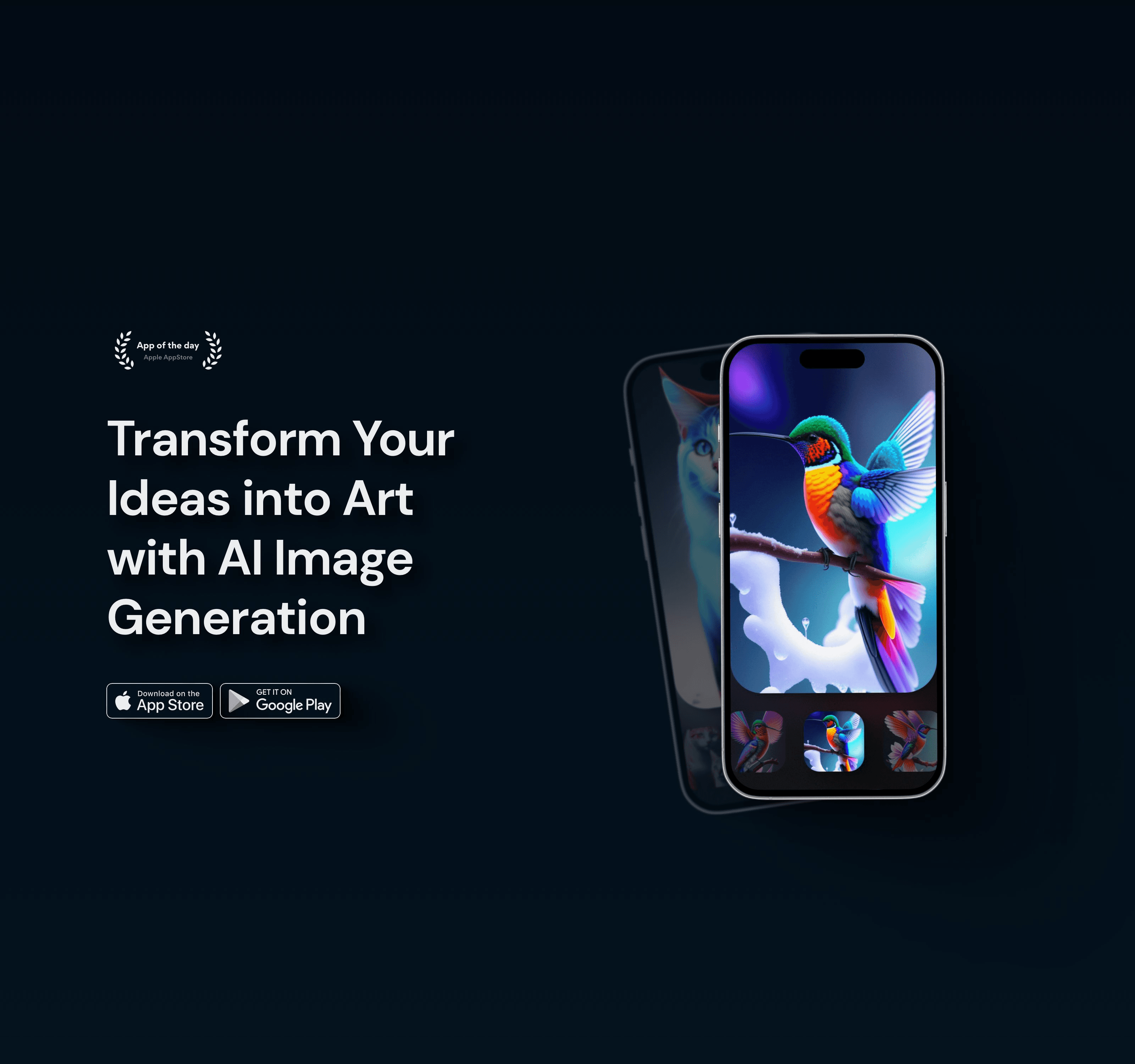
🧑🏼🎨 Fusion by Jurre Houtkamp
A template that makes it easy to display your app with style. The template includes smooth scrolling and beautiful parallax effects, creating a visually stunning user experience. The Fusion template includes screens for onboarding, a home screen, a profile page, and settings, making it a versatile template that can be used for many apps.

Share your templates
If you're a designer who creates Framer templates, I encourage you to share your latest work on social media and tag me. Sharing your work can help you gain exposure, and it also provides a valuable resource for other designers looking for inspiration or a starting point for their projects.
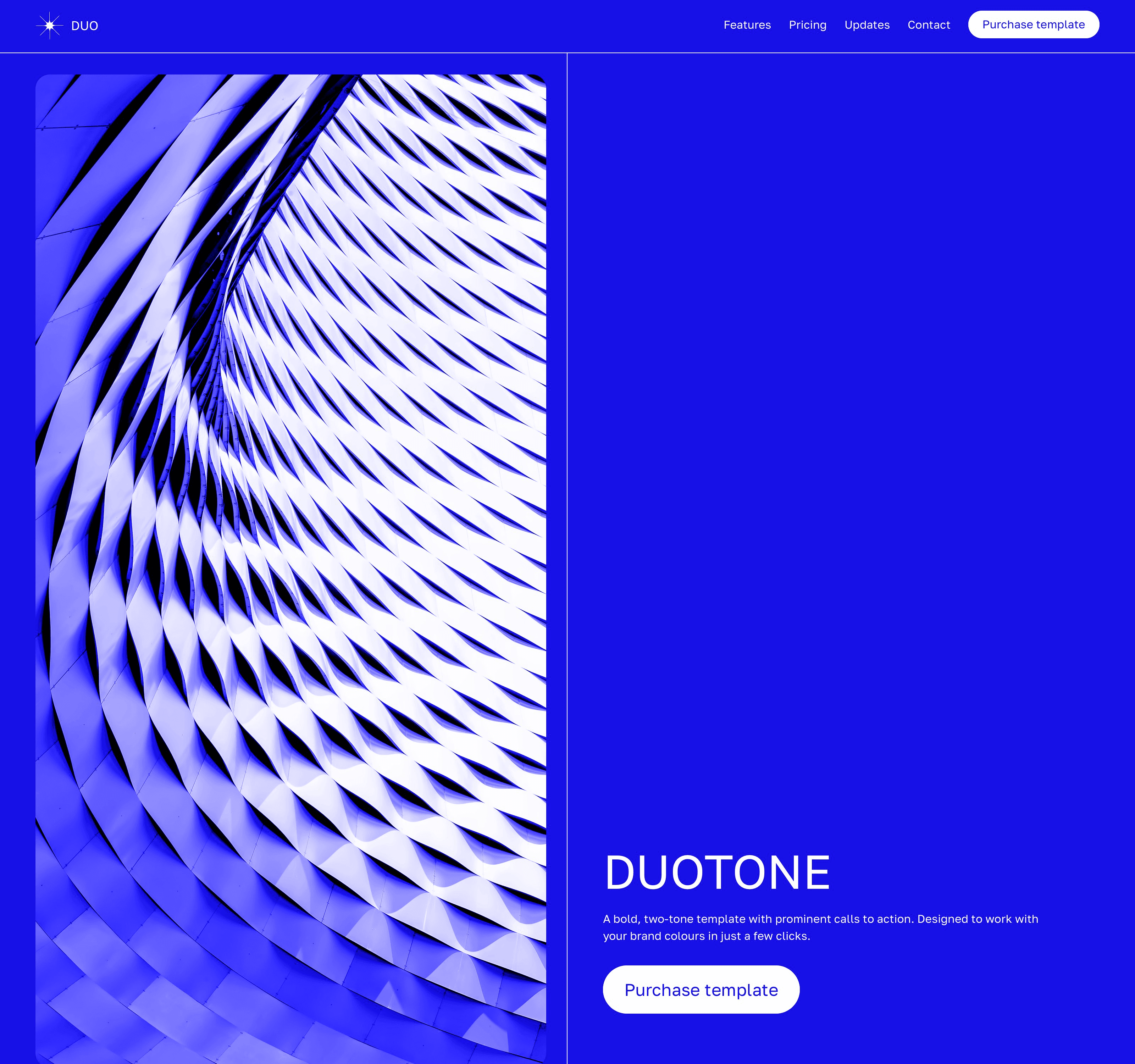
🔆 Duo by Kristina Iankova
A daring two-tone color scheme that catches the eye. The template uses a bold combination of black and neon green, with white space to balance it out. The Duo template is perfect for a high-tech or gaming app and offers a unique and modern look. The template includes different screens for sign-up, onboarding, and home screen, making it easy for designers to visualize the user flow of their app.

🍊 Sitemark by Connely Rader
A sleek and modern template that utilizes a splash of orange to grab attention. The Sitemark template features a simple and clean layout, making it ideal for a SaaS startup or any website or app that needs a professional and polished appearance. The template includes screens for the homepage, about page, contact page, and pricing page, making it a great starting point for any web project.

🧑🏼🎨 Fusion by Jurre Houtkamp
A template that makes it easy to display your app with style. The template includes smooth scrolling and beautiful parallax effects, creating a visually stunning user experience. The Fusion template includes screens for onboarding, a home screen, a profile page, and settings, making it a versatile template that can be used for many apps.

Share your templates
If you're a designer who creates Framer templates, I encourage you to share your latest work on social media and tag me. Sharing your work can help you gain exposure, and it also provides a valuable resource for other designers looking for inspiration or a starting point for their projects.
🔆 Duo by Kristina Iankova
A daring two-tone color scheme that catches the eye. The template uses a bold combination of black and neon green, with white space to balance it out. The Duo template is perfect for a high-tech or gaming app and offers a unique and modern look. The template includes different screens for sign-up, onboarding, and home screen, making it easy for designers to visualize the user flow of their app.

🍊 Sitemark by Connely Rader
A sleek and modern template that utilizes a splash of orange to grab attention. The Sitemark template features a simple and clean layout, making it ideal for a SaaS startup or any website or app that needs a professional and polished appearance. The template includes screens for the homepage, about page, contact page, and pricing page, making it a great starting point for any web project.

🧑🏼🎨 Fusion by Jurre Houtkamp
A template that makes it easy to display your app with style. The template includes smooth scrolling and beautiful parallax effects, creating a visually stunning user experience. The Fusion template includes screens for onboarding, a home screen, a profile page, and settings, making it a versatile template that can be used for many apps.

Share your templates
If you're a designer who creates Framer templates, I encourage you to share your latest work on social media and tag me. Sharing your work can help you gain exposure, and it also provides a valuable resource for other designers looking for inspiration or a starting point for their projects.

Step into the future of design
Join thousands using Framer to build high-performing websites fast.