Using Text Styles
Styles are reusable visual properties that define the appearance of text, including font, size, and color. They enable centralized management of text appearance across your site.
Applying and creating styles
By default, all text is unstyled. To apply a style:
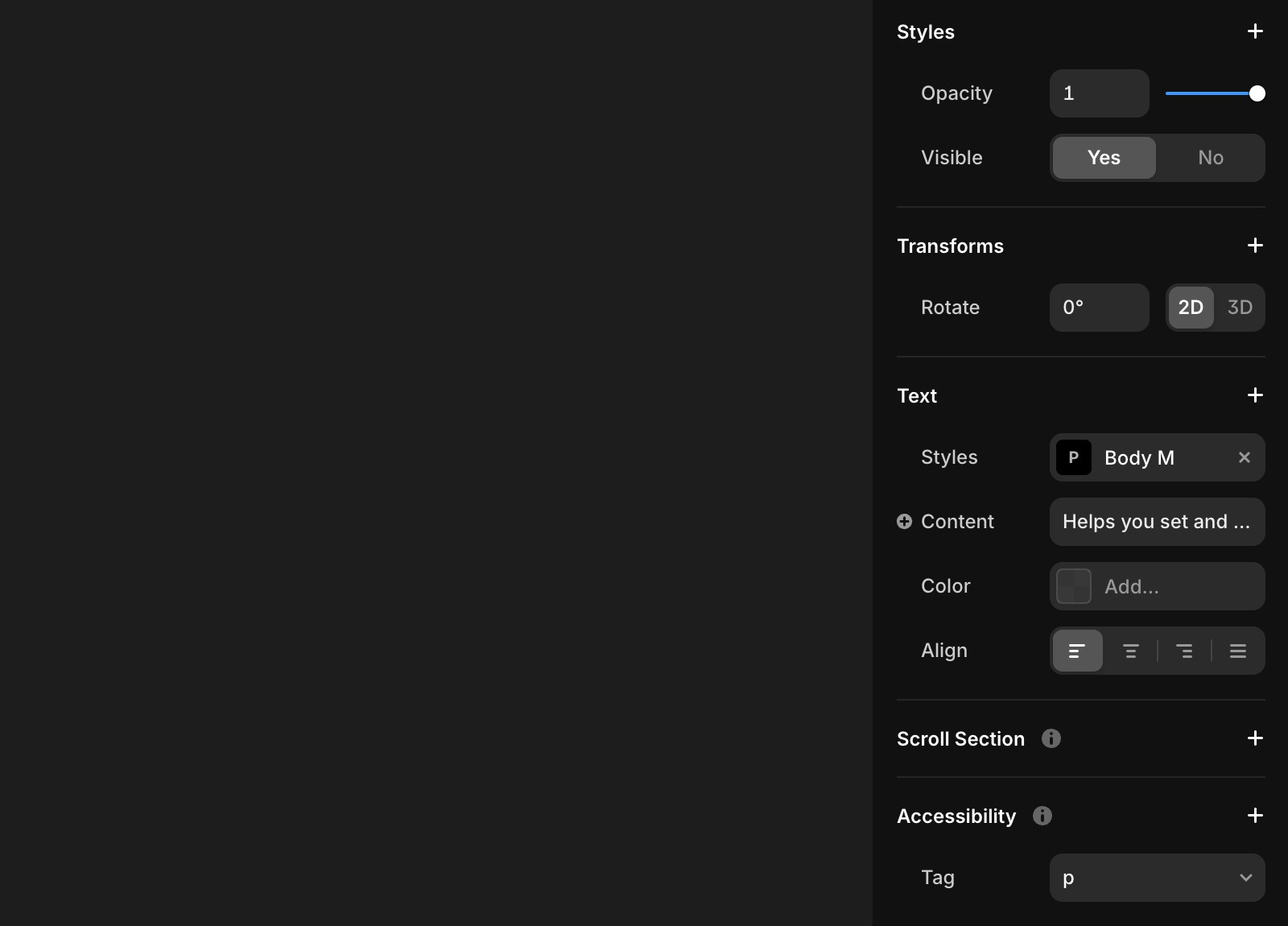
Select a text element or specific text.
Click Text → Styles in the properties panel.
To remove a style, click the × in the properties panel.

Adding breakpoints
Text styles can adapt to different device sizes using breakpoints.
Click on a text style to open the “Edit Style” modal.
In the Breakpoints section, click Add Breakpoint to add defaults for Desktop (L), Tablet (M), and Mobile (S).
Customize font size, line height, letter spacing, and paragraph spacing for each breakpoint.
Managing styles
To manage styles:
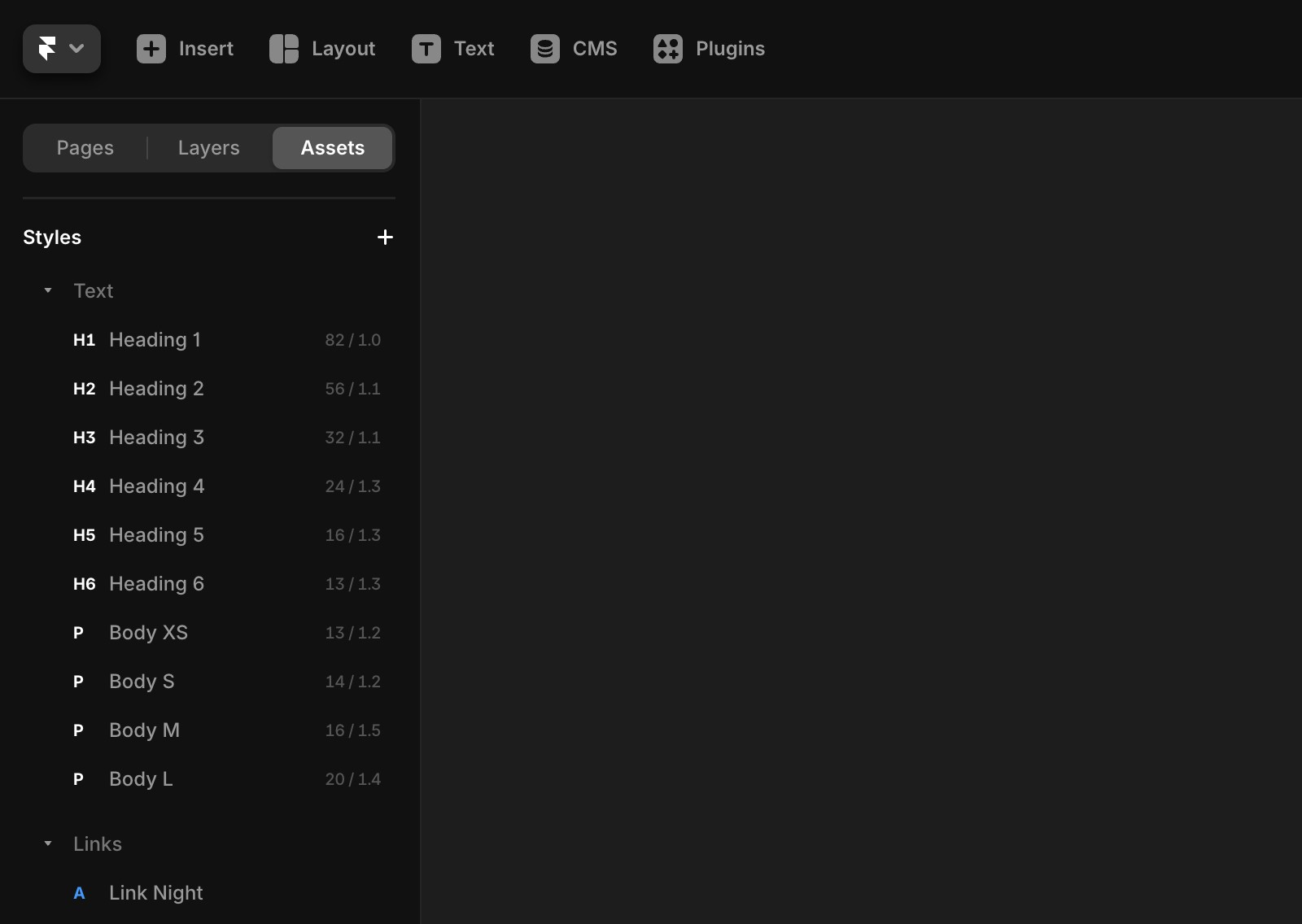
Go to the Assets → Styles section in the left panel.
Create, edit, or delete styles as needed to fit your project requirements.

Rich styled text
Apply multiple styles to a single text element using Markdown. To customize specific text within an element:
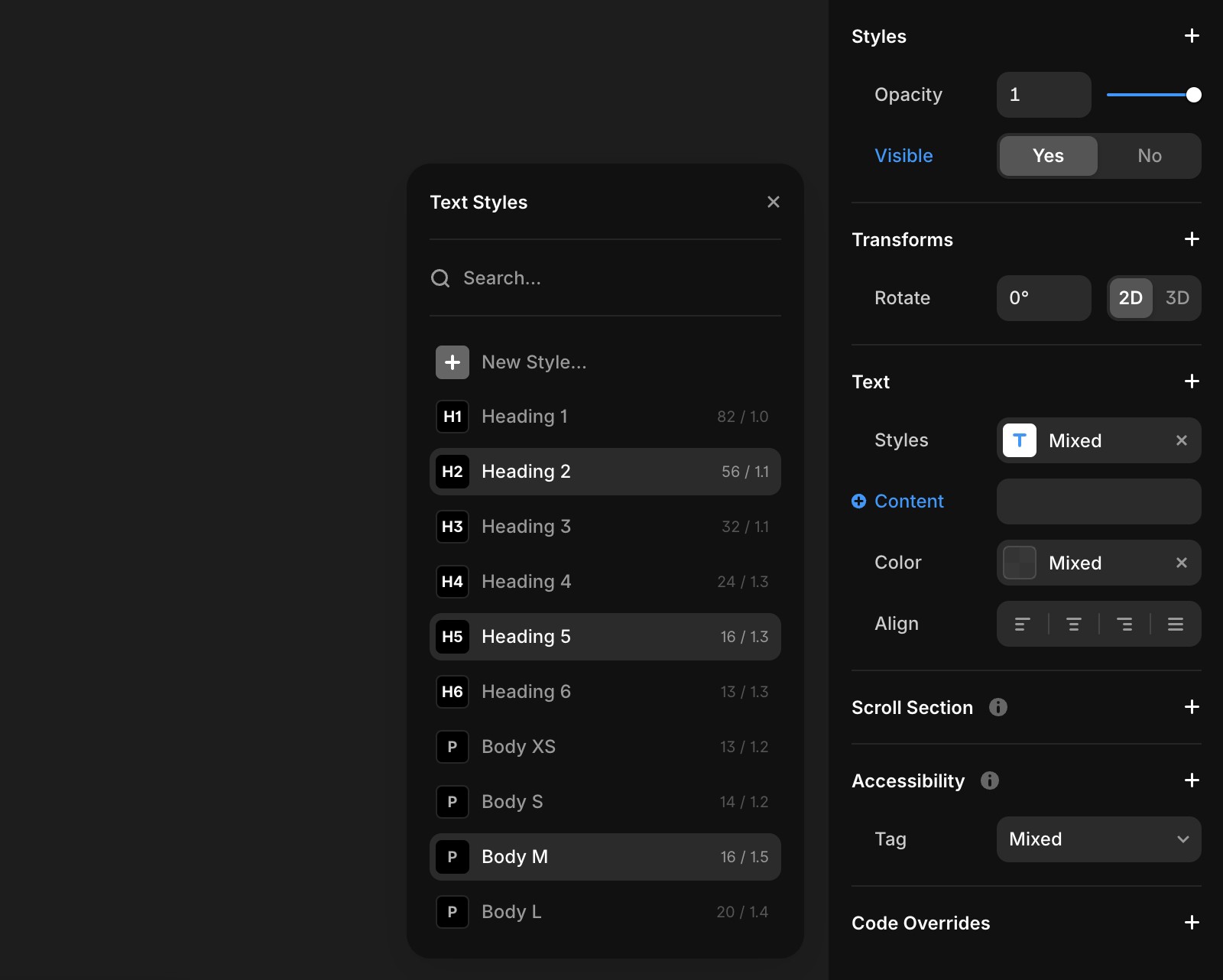
Select the text you want to modify.
Apply the desired style in the properties panel.

CMS text styles
Text styles for CMS elements work the same way. In the properties panel, select any available style for your CMS text elements.
Link styles
To style links:
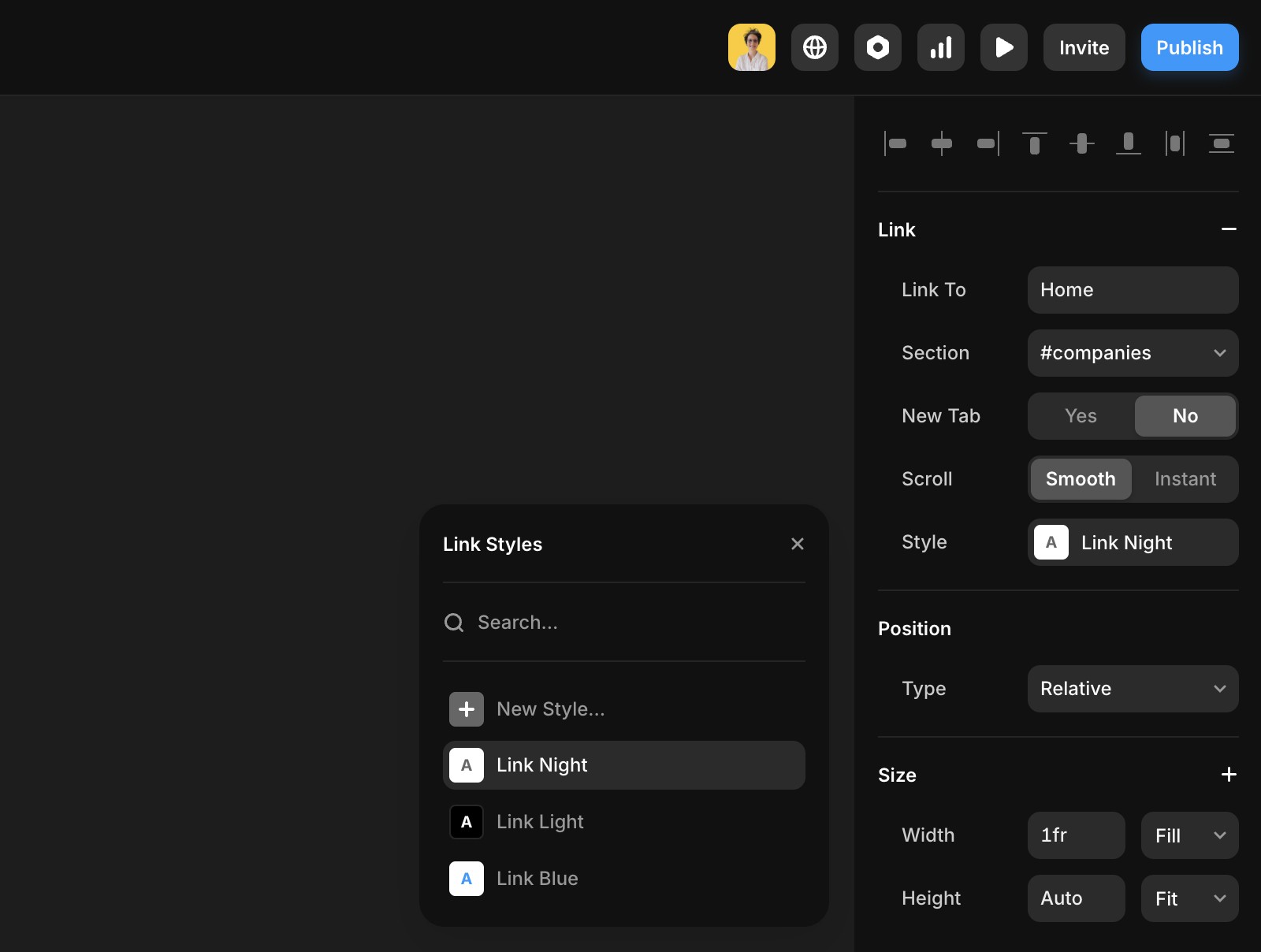
Select a text layer and navigate to the Link row.
Adjust the Style property to apply link-specific styles.
Customize states such as hover, active, and current.

Override colors
To emphasize specific text within a style:
Apply the desired text style.
Select the specific text you want to modify.
Use the properties panel to override the color without creating a new style.
Still experiencing the issue after following the steps above? Create a support ticket in the Community.