CSS Cursors
October 28, 2022
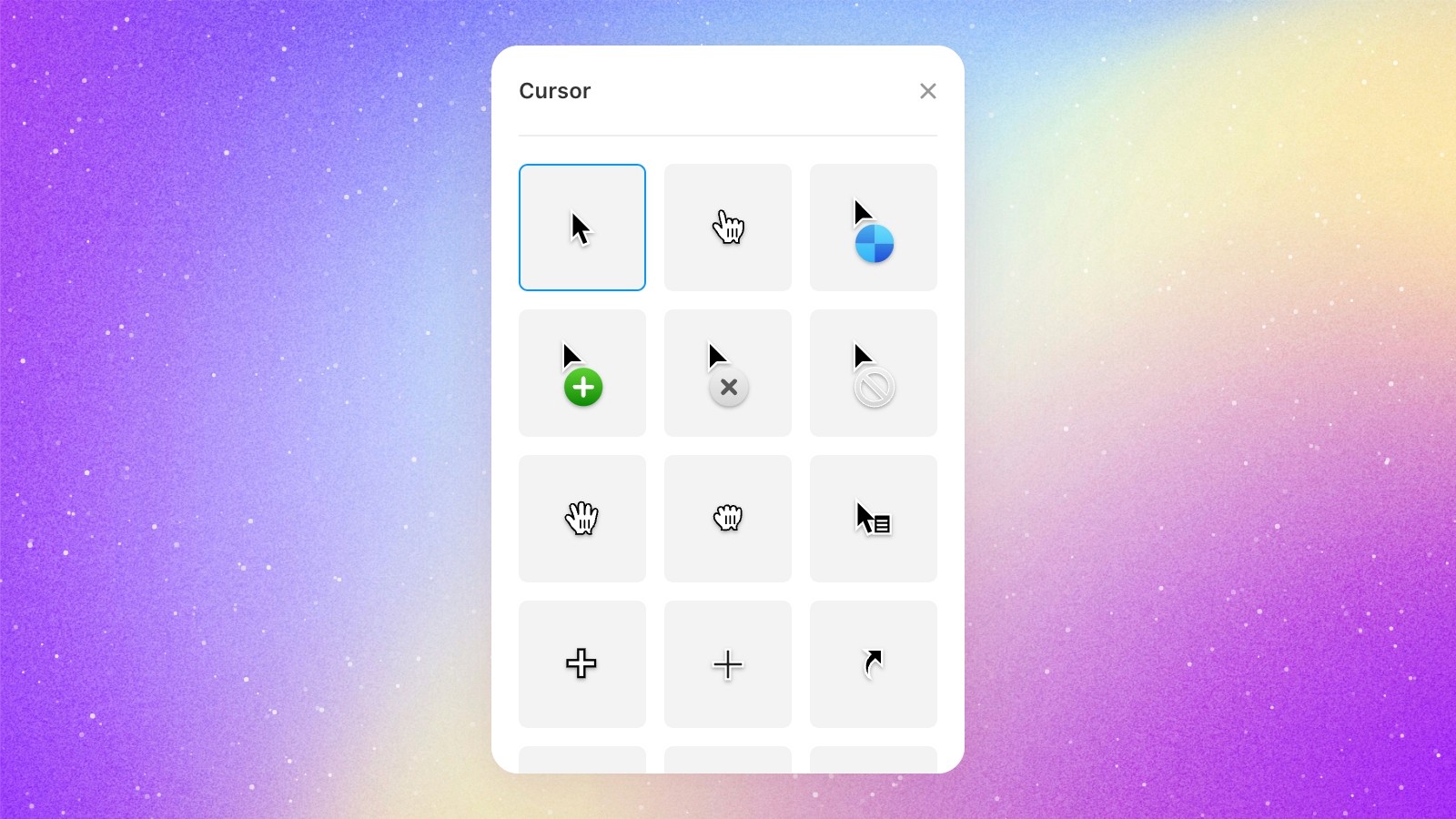
You can now select a custom CSS cursor for any element of your site. To do so, select a layer and click the ➕ menu in the Styles panel, then choose Cursor and pick one of your liking. Once the site is published, hovering on the element will display the custom cursor, which overrides the browser’s default.